Tasarım
10 Mobil Prototip Hazırlama ve Test Aracı
Kavramsal tasarım için en sık başvurulan yöntem prototip hazırlamaktır. Prototip bir ürün tasarımının kısıtlı bir temsilidir,örneğin bir inşaatın prototipi onun küçük boyutlu bir maketi olabilir. Yazılım ürünlerinde ise prototip genellikle ekran gör&uu...

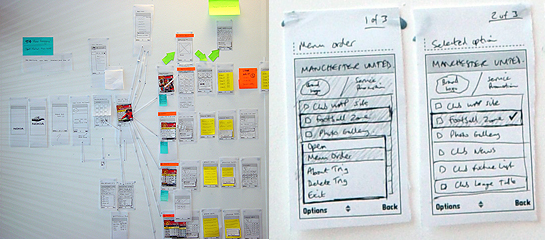
Kavramsal tasarım için en sık başvurulan yöntem prototip hazırlamaktır. Prototip bir ürün tasarımının kısıtlı bir temsilidir, örneğin bir inşaatın prototipi onun küçük boyutlu bir maketi olabilir. Yazılım ürünlerinde ise prototip genellikle ekran görüntülerinin taslak/karalama çizimleri ya da işlevsel olmayan (sadece görüntüden oluşan) yazılım parçasıdır. Yukarıdaki çizim, bir mobil uygulama için kağıt üzerinde hazırlanmış ekran prototiplerini ve ekranlar arasındaki akışın temsilini görebilirsiniz.
Prototiplerin asıl amacı sözle anlatılması zor olan, ya da bulanık olarak ifade edilen özelliklerin somutlaştırılmasıdır. Prototipler kullanıcılara sunularak onların gereksinimlerinin doğru anlaşılıp anlaşılmadığı belirlenebilir. Prototipler kağıt üzerinde karalama şeklinde olabileceği gibi, bazı araçlar kullanılarak bilgisayar ortamında da oluşturulabilir. Bu yazıda inceleyeceğimiz mobil uygulamalar için özelleşmiş araçlar, prototip hazırlama ve test etme sürecini son derece hızlı, kolay ve profesyonel hale getirmeyi vaat ediyorlar.
Fluid UI
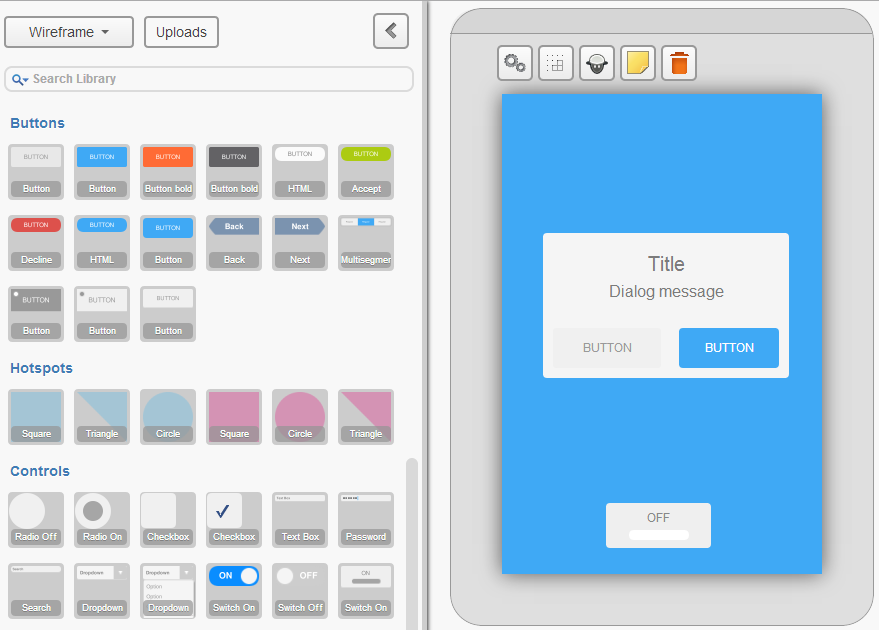
Fluid UI arayüz öğelerini sürükle bırak yöntemiyle ekrana taşıyarak prototipler oluşturmayı sağlayan bir araç. Aşağıdaki görüntüde görüldüğü üzere sol taraftaki buton, form elemanı, ikon, metin gibi öğeler sağ taraftaki ekran üzerine yerleştirilebiliyor. Daha sonra bu öğelere çeşitli dokunmatik etkileşimler ve ekranlar arası geçişler eklemek de mümkün.

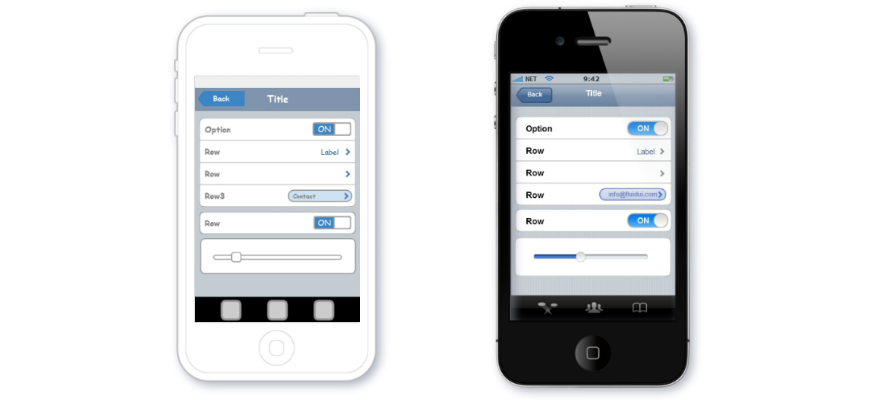
Araçta ayrıca iOS, Android ve Windows işletim sistemlerine özel geniş arayüz kütüphaneleri de bulunuyor. Böylece tasarımları taslak yerine doğrudan gerçekçi öğeler ile oluşturmak mümkün oluyor. Örneğin aşağıda aynı tasarımın taslak ya da iOS kütüphanesi kullanılarak hazırlanmış hallerini görebilirsiniz.

Hazırlanan tasarımlar Fluid’in Android uygulaması (iOS uygulaması bu yazının hazırlandığı tarihte henüz geliştirilme aşamasındaydı) kullanılarak mobil cihazlar üzerinde tam ekran olarak görüntülenebiliyor. Bu uygulamada etkileşimler de çalıştığından kullanıcı testleri neredeyse gerçek uygulama üzerindeymiş gibi yapılabilir.
InVision
Invision kendini bir tasarım, iletişim ve işbirliği platformu olarak tanımlıyor. Platforma yüklenen tasarımlar farklı konumlardaki kişiler tarafından, farklı cihazlarda görüntülenebiliyor, üzerlerine yorum ve notlar bırakılabiliyor. Ayrıca tasarımlara basit etkileşim işlevleri de eklenip kullanıcı testlerinde kullanılabiliyor.
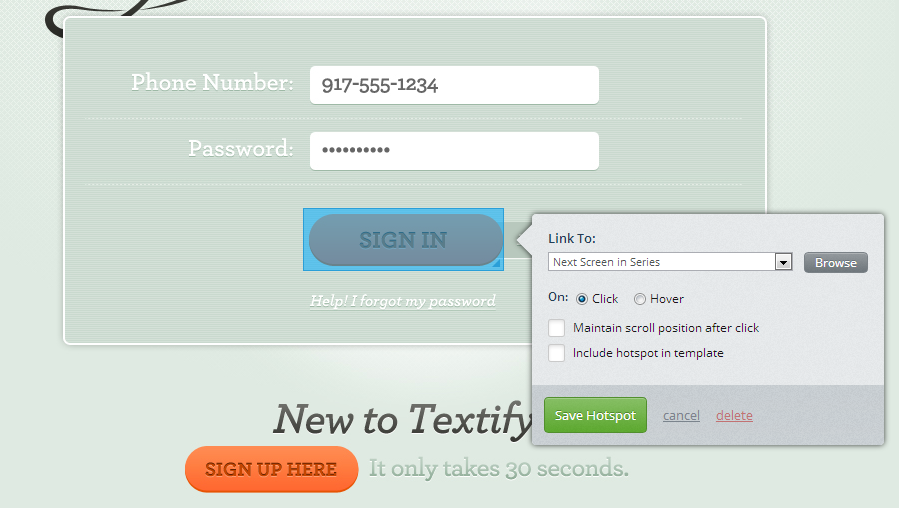
Web uygulamasında bir ekranı sıfırdan oluşturmak mümkün değil. Bunun yerine JPG, PNG ya da PDF formatında hazır ekran tasarımları yüklenebiliyor. Yüklenen bu ekranlara aşağıda görüldüğü gibi kolayca etkileşim eklenebiliyor.

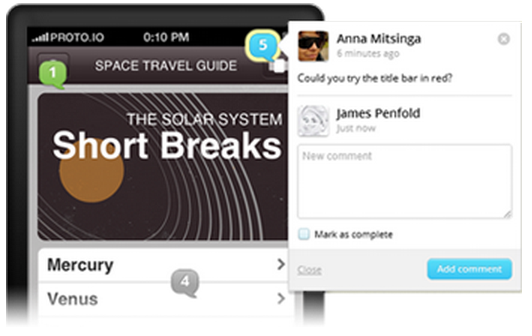
Geçmiş modunda ekranın eski sürümlerini görüntülemek, yorum modunda ise ekrandaki öğeler hakkında yorum yapmak ya da başkalarına cevap vermek mümkün. Ayrıca yorumlara basit karalamalar da eklenebiliyor. Aşağıda yorum modundan örnek bir görüntü bulabilirsiniz.

Proto.io
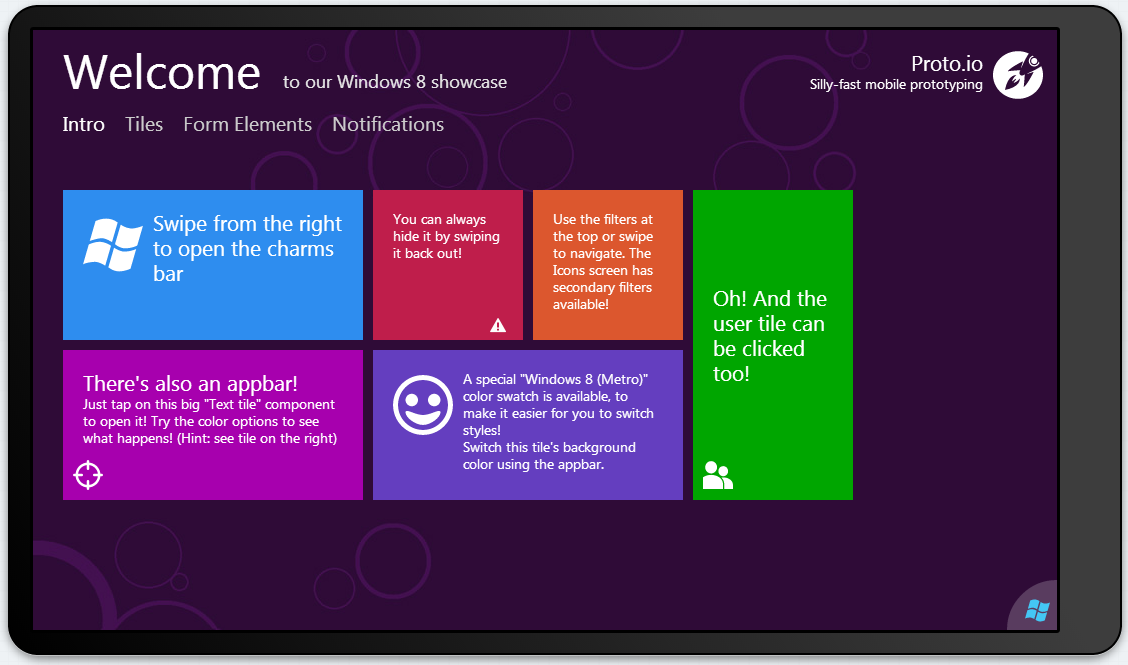
Proto.io, Fluid UI’ye benzer şekilde sürükle bırak yöntemiyle ekranlar, animasyonlar ve etkileşimler tasarlamaya izin veren web tabanlı bir araç. iOS, Android ve Windows işletim sistemleri için geniş kütüphaneler bulundurduğundan gerçeğe çok yakın görünümde ekranlar oluşturmak mümkün. Geliştirilen ekranlar bir web uygulaması olarak herhangi bir mobil cihazdan tarayıcı aracılığıyla test edilebiliyor. Aşağıda Windows 8 işletim sistemli bir tablet için Proto.io aracı kullanılarak hazırlanmış bir prototipi görebilirsiniz.

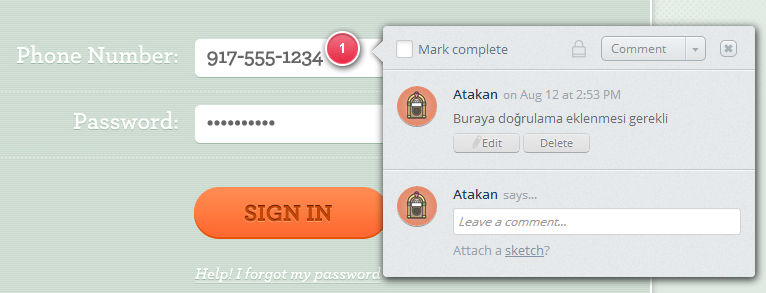
Aracın ücretli sürümü satın alındığında oluşturulan prototipler HTML olarak dışa aktarılarak doğrudan kullanılabiliyor. Proto.io ayrıca Invision’daki gibi tasarımları başka kişilerle paylaşma, tasarımlar üzerine yorum ekleme gibi özellikleri de içeriyor. Aşağıda bir iOS prototipine eklenmiş yorumu görüyoruz.

POP - Prototyping on Paper
POP yukarıda incelediğimiz prototip geliştirme araçlarından oldukça farklı bir yaklaşımı tercih ediyor. Karmaşık yazılımların prototip geliştirmeyi yavaşlattığı ve kağıt kalemle prototip hazırlamanın en kolay yol olduğunu savunuyor, böyle hazırlanmış tasarımların tek eksiğinin etkileşim olduğunu söylüyorlar.
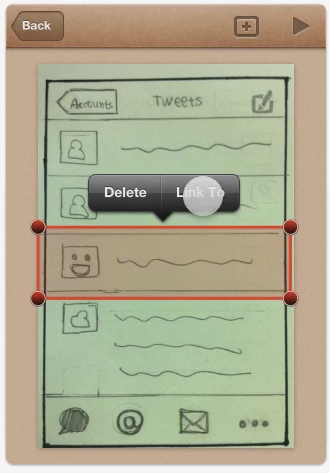
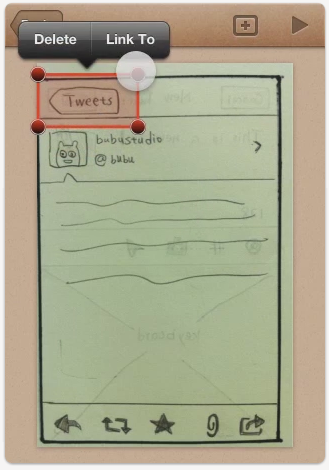
POP, iOS ve Android işletim sisteminde çalışabilen bir mobil uygulama. Bu uygulama ile elle çizdiğimiz tasarımların fotoğrafını çekiyor, daha sonra bunlara dokunmatik etkileşimler ekliyoruz. Hazırladığımız prototipleri iPhone ve iPad ya da web üzerinde test edebiliyoruz. Aşağıda etkileşim ekleme aşamasından 2 ekran görüntüsü bulabilirsiniz.


Solidify
Solidify yukarıda incelediğimiz prototip geliştirme araçlarına benzer şekilde etkileşimli ekran tasarımları oluşturup bunları web üzerinden farklı cihazlarda görüntülemeyi destekleyen bir araç. Ancak Solidify’ın asıl gücü test aşamasında ortaya çıkıyor. Prototipin web adresini gönderdiğimiz kullanıcı uygulamayı test ederken Solidify ekran görüntüsünü kaydediyor ve bir sayfada geçirilen süre, sayfayı ziyaret oranı gibi otomatik istatistikler tutuyor.
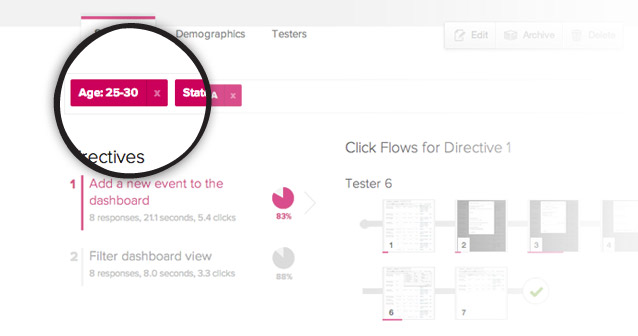
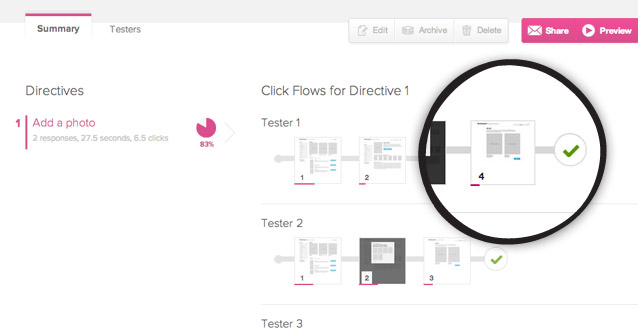
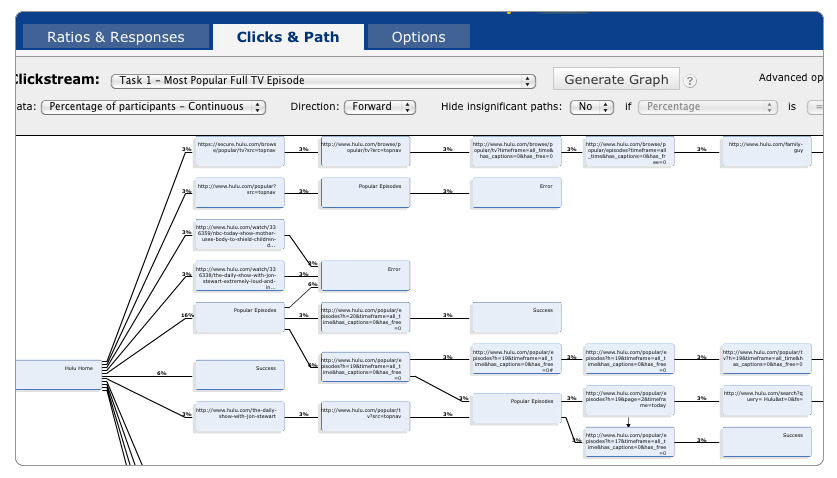
Bunlara ek olarak, kullanıcılara bir görev verilip bunun kaç kullanıcı tarafından başarıyla tamamlandığı, hangi ekranların hangi sırayla ziyaret edildiği de takip edilebilir. Solidify’ın sonuç raporu ekranlarından görüntüleri aşağıda inceleyebilirsiniz.


UserZoom
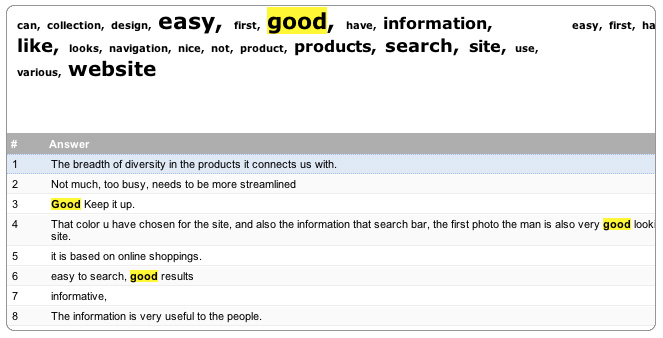
UserZoom masaüstü ve mobil uygulamalar için birçok kullanıcı deneyimi testi sağlayan bir yazılım. Mobil kullanılabilirlik testi gerçekleştirilmek istendiğinde, UserZoom test edilecek uygulamanın öncesine bir anket ve sonuna bir değerlendirme formu eklenerek kullanıcıya gönderilmesine izin veriyor. Kullanıcı daveti aldığında, UserZoom anket uygulamasını indirerek anketi dolduruyor, test edilen uygulama içinde verilen görevleri yerine getirmeye çalışıyor ve son olarak uygulamayı değerlendiriyor. Daha sonra anket sonuçları ve uygulama kullanılırken kaydedilen veriler incelenerek uygulamanın kullanılabilirliği hakkında yorum yapılabiliyor. Aşağıda bu sonuçların listelendiği ekranları görüyoruz.


Delight.io
Delight.io iOS uygulamalarına entegre olan ve kullanım verileri tutan bir kütüphane. Yukarıda bahsettiğimiz araçlara benzer istatistikler tutabiliyor ve ekran görüntüsü kaydedebiliyor. Dahası, kullanıcının sesini ve mobil cihazın ön kamerası aracılığıyla görüntüsünü kaydediyor. Böylece örneğin kullanıcının hangi aşamalarda zorlandığını, sinirlendiğini ya da memnun olduğu inceleme fırsatı bulabiliyoruz. Ayrıca kullanıcı uygulama hakkındaki yorumlarını oldukça doğal şekilde, yalnızca konuşarak, yapabiliyor.
UX Recorder
Amaç bir uygulamanın değil, web tabanlı bir prototipin kullanıcı değerlendirmesini yaparken ses ve görüntü kaydı almak ise UX Recorder adlı iOS uygulaması kullanılabilir. Herhangi bir web uygulaması ya da web tabanlı prototip UX Recorder uygulamasında yürütüldüğünde Delight.io’ya benzer şekilde da ekran görüntüsü, kullanıcı görüntüsü ve sesi kaydedilebiliyor.
Hem ayrıntılı istatistikler tutmak ve kullanıcılara görevler vermek, hem de ses ve görüntü kaydı alınmak isteniyorsa örneğin Solidify uygulamasıyla oluşturulan web tabanlı prototipleri UX Recorder uygulamasının tarayıcısında yürüterek kullanıcıya test ettirmek kullanışlı bir çözüm olabilir.
Arise.io ve OptimiMo
A/B testi bir ürünün iki ya da daha fazla varyasyonu arasından hangisinin kullanıcılar tarafından daha çok benimseneceğini ya da ürün sağlayıcının hedeflerini daha iyi karşılayacağını belirlemek için kullanılan bir yöntemdir.
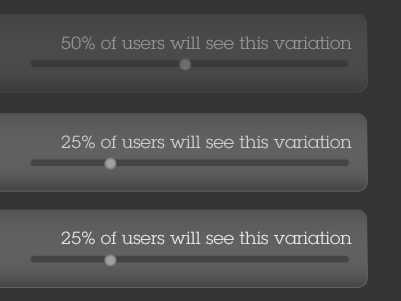
Bir mobil uygulamanın küçük ya da büyük farklılıklar içeren birden fazla varyasyonu mevcut ise bunlar farklı kullanıcılara rastgele ya da belirli bir kurala göre gösterilerek sonuçlar incelenebilir. Mobil uygulamalar için A/B testlerine olanak veren Arise.io ya da OptimiMo gibi kütüphaneler bulunuyor. Bu kütüphaneler uygulamaya entegre edildikten sonra her kullanıcı uygulamayı indirdiğinde demografik bilgilerine, işletim sistemi sürümüne, ekran boyutuna vs. göre ya da olasılıksal olarak farklı bir arayüz ile karşılaşır. Aşağıda Arise.io kütüphanesiyle olasılıksal olarak hangi varyasyonun gösterileceğinin belirlendiği ekranı görebilirsiniz.

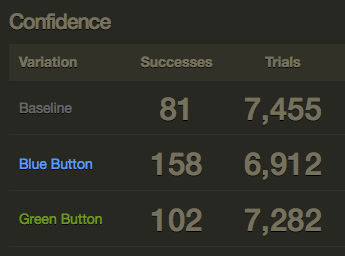
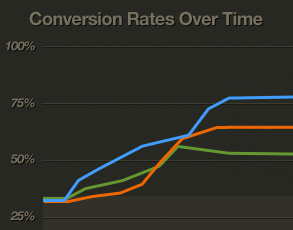
Daha sonra bu kütüphaneler her varyasyon için istatiksel bilgiler tutarak uygulama sağlayıcısına sunar. Toplam uygulama içi satın almaların tutarı, belirli bir ekrana ulaşma oranı, yeni hesap oluşturma sayısı gibi metrikler belirlenerek varyasyonlar arasından en başarılısını seçilebilir. Aşağıda Arise.io kütüphanesinin istatistik ekranlarının örneklerini bulabilirsiniz.



05.09.2013
Yorumlar
bunlardan hangisi en çok kullanılan ?
Teşekkürler çok güzel bir yazı.
son zamanlarda okuduğum en faydalı makale
Muhteşemler
Siz hangisini önerirsiniz peki ? Hepsi güzel ve kullanışlı duruyor