Android
Android'de QR Kod Okuma
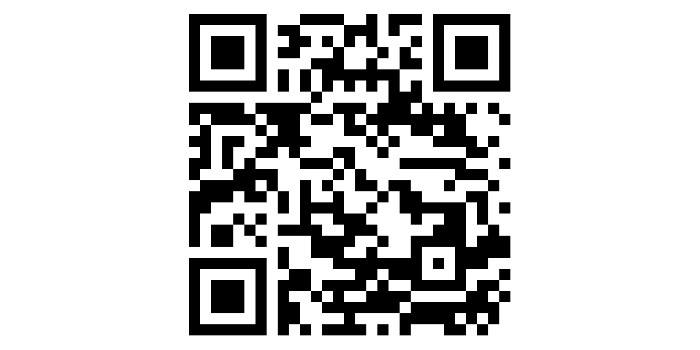
QR kodu,adını İngilizce Quick Response (Çabuk Tepki)kelimelerinin baş harflerinden alır. Birçok veri tipinde bilgi tutabilen QR kodu, mobil cihazların kameraları ile okutulabilen özel matriks barkod türüdür. Bu blog yazısında mobil cihazdan QR kodu nasıl taratılır konusundan bahsedeceğiz. Goo...
QR kodu, adını İngilizce Quick Response (Çabuk Tepki) kelimelerinin baş harflerinden alır. Birçok veri tipinde bilgi tutabilen QR kodu, mobil cihazların kameraları ile okutulabilen özel matriks barkod türüdür.
Bu blog yazısında mobil cihazdan QR kodu nasıl taratılır konusundan bahsedeceğiz. Google her zaman yaptığı gibi bu işi de kolayca yapmamızı sağlayan bir kütüphane oluşturmuş. Kütüphanemizin ismi Zxing. Açık kaynak olarak geliştirilen bu kütüphane, QR kodunu tarama işinde bize inanılmaz kolaylıklar sağlıyor. Kütüphaneyi tanıttıktan sonra gelin bu kütüphaneyi uygulamamıza nasıl dahil edebiliriz, onu görelim.
Android Studio kullanan arkadaşların çok iyi bildiği build.gradle dosyası üzerinden kütüphaneyi dâhil etmeyi göstereceğiz. Bu işlemi ADT kullanan arkadaşlar kütüphaneyi buradan indirip uygulamalarına dahil edebilirler.
build.gradle dosyamızı açtıktan sonra ilk iş olarak kütüphanenin Github hesabındaki repoyu uygulamamıza dâhil edelim.
[code]
repositories {
mavenCentral()
maven {
url "https://raw.github.com/embarkmobile/zxing-android-minimal/mvn-repo/maven-repository/"
}
}[/code]
Ardından bağımlı olunan kütüphaneleri dâhil edelim.
build.gradle
[code]dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:20.0.0'
compile 'com.google.zxing:core:2.2'
compile 'com.embarkmobile:zxing-android-minimal:1.2.1@aar'
compile files('./libs/zxing/core.jar')
}[/code]
Kütüphaneyi uygulamaya dâhil ettikten sonra Manifest dosyasında bazı kullanıcı izinlerini ve Activity tanımlamalarını yapmalıyız. AndroidManifest.xml dosyamızın son hali şöyle olmalıdır:
AndroidManifest.xml
[code]
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.landforce.qrcodescanner" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MyActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.google.zxing.client.android.CaptureActivity"
android:configChanges="orientation|keyboardHidden"
android:screenOrientation="landscape"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
android:windowSoftInputMode="stateAlwaysHidden" >
<intent-filter>
<action android:name="com.google.zxing.client.android.SCAN" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.CAMERA" />
</manifest>[/code]
Uygulamanın tasarım kısmında bizi tarayıcıya gönderecek bir buton ve tarama sonucunu göstebileceğimiz bir TextView olması yeterlidir.
Activity içerisinde tasarımda oluşturduğumuz butonu çağırdıktan sonra onClick metodu içerisinde bizi tarayıcıya yönlendirecek Activity Transition olayını tanımlıyoruz:
MainActivity.java
[code]tara = (ImageButton) findViewById(R.id.tarabutton);
tara.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent("com.google.zxing.client.android.SCAN");
intent.putExtra("SCAN_MODE", "QR_CODE_MODE");
startActivityForResult(intent, 0); //Barcode Scanner to scan for us
}
});[/code]
Bu kısmı satır satır anlatacak olursak önce kütüphane içerisinde mevcut tarayıcıya yönlendiren bir Intent tanımlıyoruz. Ardından intent içerisine ekstra veri yüklüyoruz. Bu veri bizim tarama modumuzu gösteriyor. Tarama modu olarak QR_CODE_MODE seçiyoruz. Tabiki tarayıcıyı başka modlarda çalıştırmak da mümkün. Bu modlar PRODUCT_MODE, CODE_39, CODE_93, CODE_128, DATA_MATRIX, ITF, CODABAR.
onClick içerisinde tanımlanan Transition işleminden sonuç alabilmek için onActivityResult metodu içerisinde bazı koşul ifadeleri kullanmamız gerekiyor:
MainActivity.java
[code]@Override
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
if (requestCode == 0) {
TextView tvlink=(TextView)findViewById(R.id.linktext);
if (resultCode == RESULT_OK) {
tvlink.setText(intent.getStringExtra("SCAN_RESULT"));
} else if (resultCode == RESULT_CANCELED) {
tvlink.setText("Scan cancelled.");
}
}
}[/code]
Burada tarama gerçekleşirse intent içerisinden SCAN_RESULT ile tarama sonucunu TextView ile ekrana yazdırıyoruz. Bu eklemeleri de yaptıktan sonra uygulamamızı çalıştırabiliriz. Emülatörde çalıştırmak yerine gerçek cihazlarda çalıştırırsanız daha verimli sonuç alabilirsiniz.
Tarama işlemi:
Sonuç:
Blog yazısında anlatılan kodların bulunduğu örnek projeyi Github'a yüklenmiş halde bu bağlantıdan indirebilirsiniz. Anlaşılmayan noktaları bildirirseniz sizlere yardımcı olabilirim.

25.09.2014
Yorumlar
güzel yazı
konuyu biraz hortlatmış gibi olucam ama bu türkçe karakterleri desteklemiyor indirdiğim herhangi bir qr kod uygulamasında türkçe karakterlerde çıkıyor örneğin çocuk yazdığımda çocuk çıkarken diğerlerinde bunda ??ocuk çıkıyor acaba nasıl düzeltebilirim ?
Taratılan QR kod içerisinde yer alan md5 veriyi web servis ile post etmek istiyorum. gelen cevabı html içinde uygulamanın kendisinde göstermek istiyorum.
Bunu yapmak mümkün mü?
Teşekkürler.
Hocam tarayıcıyı açtığımızda aynı zamanda flashlight ı çalıştırmayı çalışıyorum bir turlu yapamadım bu konuda bilginiz var mı ?
Hocam çok faydalı bir yazı olmuş ellerinize sağlık. :)
Paylaşım için teşekkürler. LinearLayout ve RelativeLayout arasındaki performans farklılıkları hakkında ne söyleyebilirsiniz? (O notasyonu ile) Konu ile ilgili bir araştırmam var yardımcı olursanız sevinirim. Teşekkürler. slope unblokced
İos ya yapabiliyor muyuz?
Paylaşım için teşekkürler
Paylaşım için teşekkürler




Merhaba ne zaman kütüphaneyi ekleyip sync ye bassam 1 hata veriyor . Sync ederken hata alan ve çözen varmı ?