iOS
3D Touch ile Uygulamanızda Yeni Etkileşimler
3D Touch teknolojisi; dokunma sırasında ekrana ne kadar baskı uyguladığınızı anlayabiliyor ve size yanıt veriyor. Böylece dokunma deneyimi yeni bir boyut kazanıyor. Apple’ın kendi uygulamaları başta olmaz üzere, birçok popüler uygulama 3D Touch teknolojisini kullanmaya başladı. Her ge&cce...
3D Touch teknolojisi; dokunma sırasında ekrana ne kadar baskı uyguladığınızı anlayabiliyor ve size yanıt veriyor. Böylece dokunma deneyimi yeni bir boyut kazanıyor.
Apple’ın kendi uygulamaları başta olmaz üzere, birçok popüler uygulama 3D Touch teknolojisini kullanmaya başladı. Her geçen gün de yeni uygulamalar 3D touch teknolojisini kullanmaya başlıyor.
Bizde bu yazıda birçok özelliğe sahip olan 3D Touch teknolojisi ile hayatımıza giren Quick actions ve Peek&Pop özelliklerinden bahsedeceğiz ve uygulamamızda bu özellikleri kullanmak için neler yapmanız gerekiyor; bunları inceliyor olacağız.
Quick Actions :
Artık 3D Touch ile ana ekrandaki uygulama ikonuna bastırarak uygulama tarafından belirlenen bazı kısa yollara ulaşabiliyoruz. Apple bu özelliği Quick Actions (Hızlı Eylemler) olarak adlandırıyor.

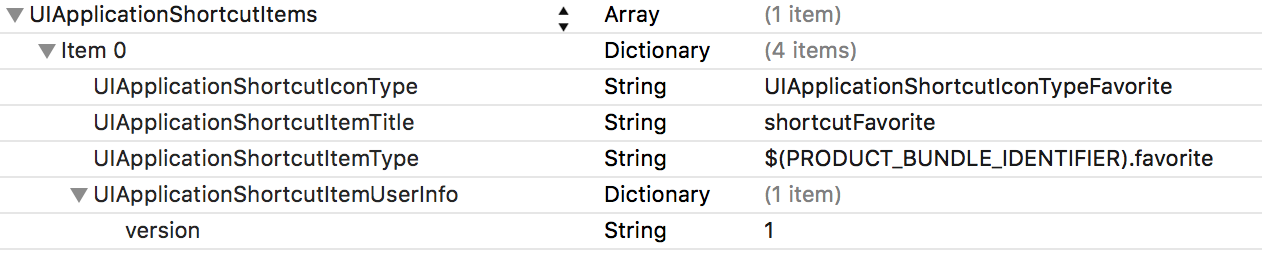
Bu hızlı eylemleri uygulamamızda statik veya dinamik olarak tanımlayabiliyoruz. Statik olarak tanımlamak için, bu kısayolları uygulamamızın info.plist dosyasına eklememiz gerekiyor. Örnek olarak :

Kısaca eklediğimiz anahtar kelimeleri açıklayacak olursak :
- UIApplicationShortcutItemIconType : Bu anahtar opsiyoneldir. Hazır sistem ikonlarını göstermeye yarar. İkon çeşitlerini https://developer.apple.com/library/ios/documentation/UIKit/Reference/UIApplicationShortcutIcon_
- Class/index.html#//apple_ref/c/tdef/UIApplicationShortcutIconType adresinde bulabilirsiniz.
- UIApplicationShortcutItemTitle : Bu anahtar gereklidir. Ekleyeceğiniz hızlı eylemin başlığıdır. Eğer cihazın seçili diline göre bir başlık göstermek istiyorsanız, InfoPlist.strings dosyasına gerekli dillerde ekleme yapmanız gerekmektedir.
- UIApplicationShortcutItemType : Bu anahtar gereklidir. Hızlı eylemin kimliğidir, genellikle bundle identifier kullanılarak oluşturulur.
- UIApplicationShortcutItemUserInfo : Bu alan opsiyoneldir. Hızlı eyleme ekstra bilgi eklemenizi sağlar.
Bu tanımları yaptıktan sonra 2. ve son adım, uygulamanızın kodunda basılan hızlı eylemi algılamak ve buna göre gerekli işlemi yapmaktır.
Herhangi bir hızlı eyleme basıldığında “AppDelegate” class’ında “performActionForShortcutItem” metodu çağırılır.
Aşağıda, örnekte Info.plist dosyasında tanımladığımız favori sayfasını açmamızı sağlayan hızlı eylemin örnek kodu yer almaktadır.
enum QuickActions: String {
case openFavorites = "favorite"
}
func application(application: UIApplication, performActionForShortcutItem shortcutItem:
UIApplicationShortcutItem, completionHandler: (Bool) -> Void) {
let type = shortcutItem.type.componentsSeparatedByString(".").last!
if let shortcutType = QuickActions.init(rawValue: type) {
switch shortcutType {
case .openFavorites:
// buraya favori hızlı eylemi gelince yapılacak işlem yazılmalı
break
}
}
}
Statik olarak tanımladığımız hızlı eylemi eğer dinamik olarak tanımlamak istersek, eklemek istediğimiz herhangi bir yerde ;
let bundleID = NSBundle.mainBundle().bundleIdentifier
let type = bundleID! + "." + QuickActions.openFavorites.rawValue
let shortcut = UIApplicationShortcutItem(type: type, localizedTitle: "shortcutFavorite",
localizedSubtitle: "", icon: UIApplicationShortcutIcon(type: .Favorite), userInfo: nil)
UIApplication.sharedApplication().shortcutItems = [shortcut];
yukarıdaki kodu yazmamız yeterlidir.
Peek&Pop :
Bu özellikle her tür içeriğin ön izlemesi görülebilir ve bazı işlemler yapabiliriz. Örneğin uygulamanızda herhangi bir resme hafifçe bastırarak yani peek hareketini kullanarak, o resme göz atabilirsiniz.
O resmi açmak için ise biraz daha bastırabilirsiniz, yani pop hareketini kullanabilirsiniz.

İlk olarak peek&pop eylemleri UIViewControllerPreviewingDelegate üzerinden takip edilir:
class ViewController: UIViewController, UIViewControllerPreviewingDelegate
Daha sonra UIViewControllerPreviewingDelegate temsilcilerine bağlanılır :
override func viewDidLoad() {
super.viewDidLoad()
// View argümanı 3DTouch eylemlerini alacak olan view olmalı
registerForPreviewingWithDelegate(self, sourceView: view)
}
func previewingContext(previewingContext: UIViewControllerPreviewing,
viewControllerForLocation location: CGPoint) -> UIViewController? {
// göstermek istediğiniz view controller buraya yazılmalı
return UIViewController()
}
Eğer pop eyleminde preview için açtığınız uiviewcontroller dışında başka bir uiviewcontroller göstermeyecekseniz, buraya kadar yazdığımız kısım hem peek hem de pop kısmı için yeterlidir.
Pop işleminde başka bir viewcontroller göstermek istiyorsanız :
func previewingContext(previewingContext: UIViewControllerPreviewing,
commitViewController viewControllerToCommit: UIViewController) {
// açmak istediğiniz view controller buraya yazılmalı
presentViewController(viewControllerToCommit, animated: true, completion: nil)
}
şeklinde UIViewControllerPreviewingDelegate üzerinden commitViewController temsilcisini de kullanmalısınız.
