Tasarım
Mobil Uygulama Fikrinden Tasarım Prototipine
Proje ile ilgili her türlü varsayımı doğrudan ürünleştirmeye çalışmak, maliyetli bir yöntemdir. Mobil uygulamaları genel olarak tasarım (UI) ve kullanıcı deneyimi (UX), mobil uygulama kodlaması, sunucu tarafı kodlama olarak üç temel parçaya bölebiliriz. Bu nedenle öncelikle...

Proje ile ilgili her türlü varsayımı doğrudan ürünleştirmeye çalışmak, maliyetli bir yöntemdir. Mobil uygulamaları genel olarak tasarım (UI) ve kullanıcı deneyimi (UX), mobil uygulama kodlaması, sunucu tarafı kodlama olarak üç temel parçaya bölebiliriz. Bu nedenle öncelikle mobil uygulama ve sunucu tarafı kodlamasına başlamadan önce mobil uygulamaların kullanıcılara görünen yüzü olan arayüzlerin detaylı bir şekilde üzerinden gidilmesi gerekmektedir. Bu yöntem benimsense bile hâlâ israfa neden olabilecek birçok açık nokta mevcuttur.
Yeni ürün geliştirme süreçlerinde oluşacak olan israfın en büyük nedeni, ürüne eklenen onlarca özellikten sadece birkaçının kullanıcılar tarafından yoğun olarak kullanılmasıdır. Bu nedenle yeni ürün geliştirirken bu özelliklerin mümkün olduğunca erken keşfedilmesi, projenin ilerleyen safhalarında işimizi kolaylaştıracak. Ürüne eklenecek olan gereksiz her bir özelliğin hem tasarım hem mobil uygulama kodlama hem de sunucu tarafındaki kodlamada karşılığı olacağı için bu özellik geliştirildikten sonra kullanıcılar tarafından kullanılmadığını fark etmek, epey pahalı bir deney olacak.
Yukarıda bahsedilen nedenlerden dolayı fikirden prototipe giden yolculukta aşağıdaki adımları izlemek, hem süreci hızlandıracak hem de bu yoldaki israfı en aza indirmemizde bize yardımcı olacak.
Proje gereksinimlerin belirlenmesi
İlk olarak nasıl bir ürün geliştirmek istiyorsak bu ürünün sahip olması gerektiğini düşündüğümüz bütün özellikleri listelemeliyiz. Önemli ya da önemsiz fark etmeksizin aklımıza gelen her türlü özelliği bu listeye yazabiliriz. Bu listeyi biraz daha derli toplu bir hale getirmek için özellikleri kategorize edip aynı tip özellikleri tek bir başlık altında toplamakta fayda var. Bir sonraki çalışmalarda işimizi kolaylaştırması için bu özellikleri kendimizce önem sırasına göre listelemeliyiz.
Bu liste üründe mutlaka olması gereken, olması gereken ve olsa iyi olur diyebileceğimiz bütün özellikleri kapsamalı.
80/20 kuralı

Araştırmalar kullanıcıların çok büyük bir kısmının bir üründe var olan özelliklerin sadece %20'sini kullandığını, geriye kalan %80'lik kısmının ise kullanıcıların çok ufak bir kısmı tarafından denendiğini göstermektedir. Bu nedenle mobil uygulamamızı geliştirirken bu %20'lik kısmı olabildiğince erken tespit etmeye çalışmalıyız. Bu %20'yi tespit etmek için potansiyel müşterilerimizle görüşüp ya da anketlerle onlara ulaşıp onlar için bu üründeki önemli özellikleri tespit etmeye çalışmalıyız. Bu %20'lik liste, üründe mutlaka olması gereken özellikleri kapsamalı.
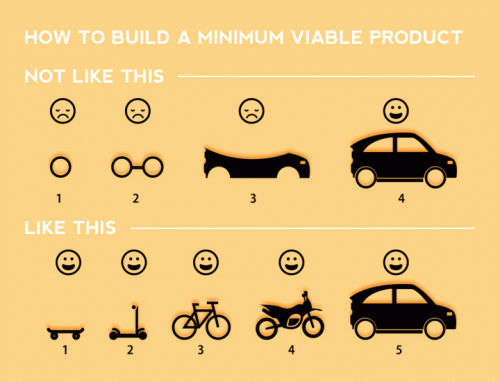
MVP'de yer alacak özelliklerin belirlenmesi

MVP (Minimum Viable Product), bir ürünün müşteriye sunulabilecek en basit hali olarak Türkçe'ye çevirilebilir. İlk olarak ürünümüzde bulunması gerektiğini düşündüğümüz bütün özellikleri listeledik. Sonra 80/20 kuralını göz önünde bulundurarak bu sayıyı olabildiğince azaltmaya çalıştık. Sayısı azaltılmış bu özellikler bile bir MVP için hâlâ fazla olabilir. Bir önceki aşamada potansiyel müşterilerle yaptığımız görüşmeler ya da anketler göz önünde bulundurularak bu üründe olmazsa olmaz özelliklerin tespit edilmesi gerekmektedir.
Araştırma ve beyin fırtınası
Artık elimizde MVP'de bulunması gerektiğine karar verdiğimiz çok kısıtlı bir özellik listesi var. Şimdi sıra geldi bunları nasıl bir arayüzle kullanıcıya göstereceğimize karar vermeye. Bu amaçla ilk olarak bir araştırma yapmamız gerekiyor. Sonra yaptığımız araştırma sonuçlarını projedeki ilgili kişilerle paylaşıp bunlar üzerinden beyin fırtınası yapılmalıdır.
Bu araştırma aşamasında uygulama marketlerinde bulunan benzer uygulamaların incelenmesi bize epey fikir verecektir. Örneğin bir video uygulaması yapılıyorsa, mutlaka Youtube, Daily Motion, Vimeo gibi ya da bir video paylaşım uygulaması yapılıyorsa Vine, Instagram gibi uygulamalar mutlaka incelenmelidir. Bu incelemeleri yapıyor olmamız, bu uygulamaları alıp birebir kopyalarını yapacağımız anlamına kesinlikle gelmiyor ama rakip olarak gördüğümüz uygulamaları mutlaka incelememizde fayda var. Projenin ilerleyen aşamalarında karşılacağımız kullanıcı deneyimiyle ilgili problemleri onların nasıl aştığını görmek aynı problemleri çözmemizde bize yol gösterebilir.
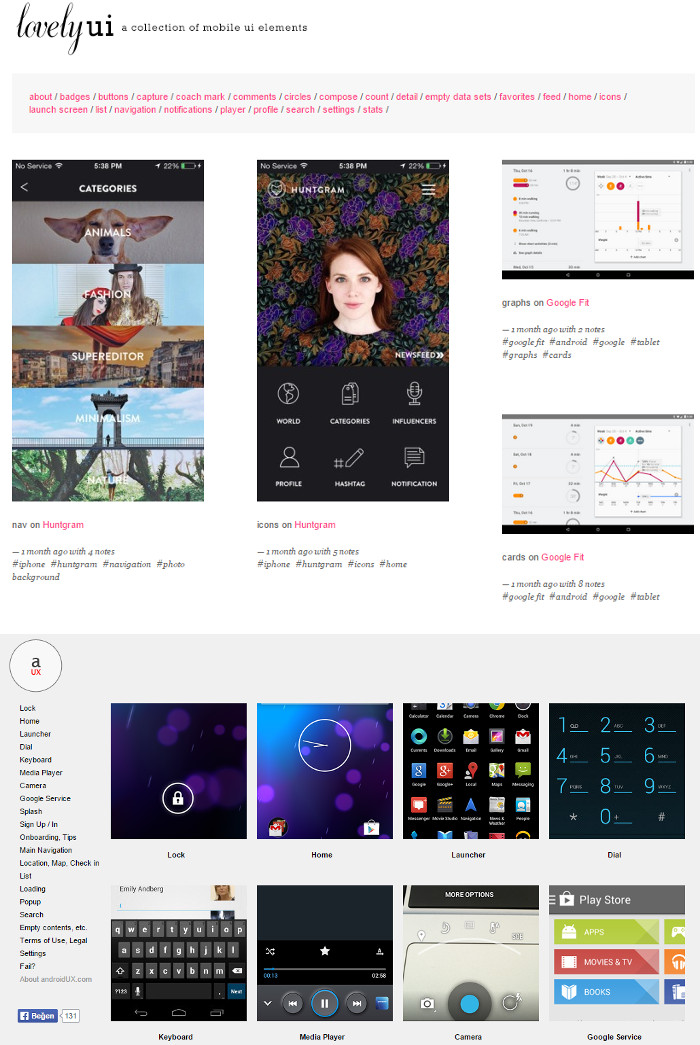
Araştırmalarımızda kullanabileceğimiz diğer bir kaynak ise mobil UI/UX desen (pattern) siteleridir. Bu tür siteler mobil uygulamalarda olabilecek aksiyonları gruplandırarak popüler mobil uygulamalarda bu aksiyonlarla ilgili ne tür tasarımların ve kullanıcı deneyimlerinin kullanıldığı ekran görüntüleriyle listelemektedir. Bu aksiyonlar mesaj yazma, paylaşma, silme, ekleme gibi aksiyonlar olabilir. Bazı siteler ise aksiyonları gruplandırmak yerine arayüz (UI) elemanlarına göre gruplandırma yapmaktadır. Bu arayüz elemanları ise hakkında ekranı, giriş (login) ekranı, profil ekranı, yan çubuk (side bar), sekme çubuğu (tab bar), arama ekranı gibi ekranlar ya da arayüz elemanları olabilir.

Aşağıdaki listede popüler mobil UI/UX desen (pattern) kaynaklarının bir kısmı mevcuttur:
- http://www.pttrns.com
- http://www.lovelyui.com
- http://inspired-ui.com
- http://www.appreciateui.com
- http://www.mobile-patterns.com
- http://uxarchive.com
- http://www.androidpatterns.com
- http://androidux.com/
Şimdi sıra geldi araştırmalarımız ve beyin fırtınaları sonrasında ortaya çıkan tasarım alternatiflerinin görselleştirilmesine. Bu aşamada direk olarak tasarımların oluşturulması yerine mümkün olduğunca basit düşünülerek tel kafes çizimler (Wireframe) oluşturulmalıdır. Oluşturulan bu tel kafes çizim alternatifleri projenin büyüklüğüne göre anlamlı sayılara düşürülüp, bir sonraki adımda bu alternatifleri hem görsel hem de kullanıcı deneyimi açısından biraz daha zenginleştirilerek prototipler oluşturulmalıdır. Bu süreç sırasında öne çıkan bir prototip seçilerek bunun üzerinden çalışmalara devam edilmelidir. Prototip çalışması tasarımsal detayları aktarmakta yetersiz ise, çok daha detaylı bir şekilde tasarımları içeren arayüz maketi (mockup) çalışması da yapılabilir.
Yukarıda anlatılan süreç projenin büyüklüğüne bağlı olarak birkaç günden başlayarak birkaç haftaya kadar sürebilir. İlk etapta bu süre çok uzun bir süre gibi görünse de, sizi projenin geliştirme aşasında çok fazla değişiklik yapmaktan kurtaracağı için size orta ve uzun vadede zaman kazandıracaktır.
Çoğu zaman tel kafes çizim (Wireframe), prototip ve arayüz maketi (mockup) kavramları birbiriyle karıştırılır. Bu kavramların iyi anlaşılmaması durumunda şirket içinde tasarımcılar, geliştiriciler ve iş geliştirmeciler arasında; eğer müşteri şirket dışındaysa da geliştirmeyi yapan şirketle müşteri arasında yanlış anlaşılmalar oluşabilir ve bu yanlış anlaşılmalar nedeniyle de zaman ve karşılıklı prestij kayıpları oluşabilir. Bu kavramların projenin tarafları tarafında iyi anlaşılmış karşılıklı sağlıklı bir iletişim kurulabilmesi açısından önemlidir. Bu nedenle bu kavramları biraz daha detaylı bir şekilde incelemek faydalı olacak.
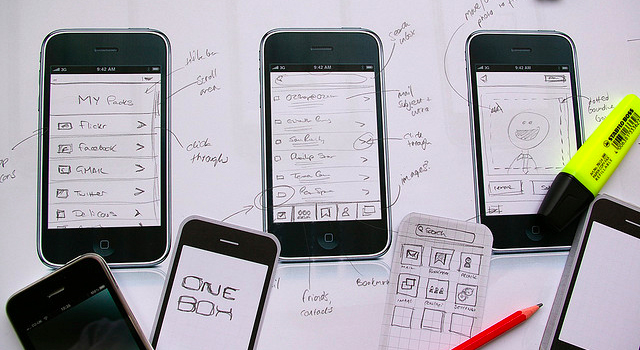
Tel kafes çizimler (Wireframe)
Tasarımın çok basitleştirilmiş halidir. Üç temel amacı vardır. Projenin hangi temel öğeleri sayfa üzerinde nerede ve nasıl bir şekilde bir şekilde gösterilecektir. Tel kafes çizimler o basitlikte olmalıdır. Çizerken bize çok saçma gelen bir tel kafes çizim, farklı rollerden oluşan kişilerin bulunduğu bir tartışma ortamında çok faydalı bir fikrin ortaya çıkmasında önemli bir rol oynayabilir. Çok fazla detaya girmeden bir tartışma zemini oluşturabilecek kadar alternatif oluşturulmalıdır.
Tel kafes çizimler o kadar basittir ki, çoğu zaman çizmek için bir programa bile ihtiyaç duymadan sadece bir kalem kağıt kullanılarak datel kafes çizim gerçekleştirilebilir. Bunun için bir telefon ya da tablet ekranı ile bire bir aynı boyuttaki ve şekildeki hazır çizimler kullanılabilir. Birden fazla kişinin aynı anda bu çizimler üzerinde çalışması gerekiyor ya da hızlı bir şekilde değişiklikler yapılması gerekiyorsa, çevrimiçi servis olarak sunulan (online) araçlar ve çeşitli programlar da bu amaçla kullanılabilir.

Tel kafes çizimlerin basitliği gereği, oluşturulması için bir tasarımcıya ihtiyaç duyulmaz. Projedeki herhangi bir kişi hiçbir tasarım yeteneği olmadan kolayca tel kafes çizim oluşturabilir.
Tel kafes çizim için bir program kullanılsa bile basitlik ilkesinden hiçbir zaman vazgeçilmemelidir. Amaç, mümkün olduğunca kısa zamanda olabildiğince fazla tasarım alternatifi oluşturmaktır. Bu nedenle tel kafes çizimlerde genel olarak siyah-beyaz çalışılır. Genellikle sayfadaki öğeleri temsil etmesi için de gri kutucuklar kullanılır. Tel kafes çizimler daha çok kullanıcı arayüzlerine yoğunlaşılır, kullanıcı deneyimiyle ilgili detaylar bu çizimlerde yer almaz. İnternet araçları kullanılarak tel kafes çizim aşamasından prototip aşamasına geçmeden de kullanıcı deneyimiyle ilgili bazı ayrıntılar bu basit yapı üzerinde gösterilebilir.
Prototip
Prototipler hem görsel hem de kullanıcı deneyimi açısından son ürüne çok daha yakındır. Prototiplerdeki gri kutucuklar tel kafes çizimlerde (wireframe) yerini çok daha gerçekçi görsellere bırakır. Tel kafes çizimde yer almayan detaylar protipte gösterilmeye çalışılır. Prototiplerde kullanıcı deneyimi de gösterilmeye çalışıldığı için bunun statik bir görsel ya da kağıt üzerinde gösterilmesi epey zor olacaktır. Bu nedenle prototipler için teknolojiden yardım almak kaçınılmaz olacaktır. Bu amaçla kullanılabilecek birçok çevrimiçi (online) ve masaüstü programı mevcuttur. Bu araçlar kullanılarak tasarımlar üzerindeki ilgili alanlar tıklanabilir hale getirilerek (örneğin bir düğmeye basıldığında farklı bir ekrana geçiş yapılması gibi) kullanıcı deneyimi hakkında da fikir sahibi olunulmasını sağlar.
Prototip hazırlamak tel kafes çizimlere göre epey uzun sürecektir. Proje kodlanmadan önce prototip üzerinde görülen tasarımsal detaylar ve kullanıcı deneyimi, bize çok zaman kazandırır. Proje sonlandırılıp ürün son kullanıcıya ulaştıktan sonra yapılacak her değişiklik, şüphesiz daha bir satır kodlama bile yapılmadan önce yapılan değişikliğe göre çok daha maliyetli olacaktır. Bu nedenle prototip hazırlamak için harcanan süre, kesinlikle bir kayıp olarak görülmemelidir.
Arayüz maketi (Mockup)
Arayüz maketleri görsel açıdan son ürüne epey yakın statik tasarımlardır hatta bazen direk tasarımın son hali de olabilirler. Statik oldukları için kullanıcı deneyimiyle ilgili çok fazla bilgi vermezler. Belgelendirme amacıyla ve müşteriyle iletişim kurmak için idealdirler. Proje tarafları arayüz maketi üzerinde el sıkıştıktan sonra tasarımcı tasarımları keserek geliştiricilere iletebilir.
Bu yazımızda bazı temel kavram ve araçlarla tanıştık. Bir sonraki yazımda, sizleri geliştirme süreçlerinde kullandığım bazı tel kafes çizim ve prototip araçlarıyla tanıştıracağım.
Bir sonraki yazıda buluşmak üzere!

Olcay Ay |
30.12.2014
Yorumlar
Süper bir yazı olmuş,elinize sağlık. Bu tarz yazılar daha sık yayınlanırsa tasarım konusunda eksiklerimizi daha çabuk ve hızlı bir şekilde gidermiş oluruz. Tecübe paylaşıldıkça değer kazanır.
Merhaba Olcay,
Çok verimli bir makale olmuş. Ellerine ve emeğine sağlık. :)