Windows Phone
PhoneGap Nedir, Yenir Mi?
PhoneGap, web tabanlı mobil uygulamalar yazmanızı sağlayan bir uygulama geliştirme çatısıdır (framework). PhoneGap ile uygulama yazacağınız platforma özgü dili (native language) kullanmadan HTML, CSS ve Javascript gibi web teknolojileri ile her platformda çalışan uygulamalar yazabilirsiniz. Ben bu yaz ...

PhoneGap, web tabanlı mobil uygulamalar yazmanızı sağlayan bir uygulama geliştirme çatısıdır (framework). PhoneGap ile uygulama yazacağınız platforma özgü dili (native language) kullanmadan HTML, CSS ve Javascript gibi web teknolojileri ile her platformda çalışan uygulamalar yazabilirsiniz. Ben bu yazımda PhoneGap uygulama geliştirme çatısını kullanarak nasıl Windows Phone 8 uygulaması oluşturulduğundan bahsedeceğim.
PhoneGap ile Windows Phone 8 uygulaması oluşturmak
Bunun için izleyebileceğimiz iki yol var: ya phonegap command-line interface'i (CLI - komut satırı arayüzü) kullanacağız ya da PhoneGap proje şablonunu kullanacağız. Uygulaması daha kolay geldiğinden benim tercihim komut satırını kullanmak.
CLI ile proje oluşturmak için yapmamız gereken ilk şey Node.js'i kurmak. Şimdi nodejs.org'u açarak "INSTALL" düğmesine basalım ve gerekli paketi indirip bilgisayarımıza kuralım. Kurulum bittikten sonra komut satırını açalım. Eğer Node.js'i sorunsuz bir şekilde yüklediysek komut satırına npm yazıp klavyeden enter tuşuna bastığımızda aşağıdakine benzer bir sonuç almamız gerekir.

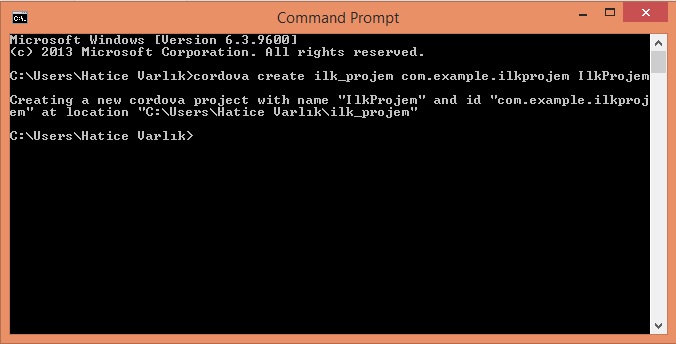
Bu aşamadan sonra sıra geldi phonegap command-line interface'i (CLI - komut satırı arayüzü) kurmaya. CLI'ı kurmak için komut satırına "npm install -g cordova" yazıp enter tuşuna basalım. Biraz bekledikten sonra kurulum tamamlanacaktır. Artık PhoneGap'i kullanarak ilk Windows Phone 8 uygulamamızı oluşturabiliriz. Yapmamız gereken, komut satırında projemizi oluşturacağımız yolu belirttikten sonra "cordova create ilk_projem com.example.ilkprojem IlkProjem" yazıp enter tuşuna basmak. Bu sayede komut satırında belirttiğimiz yolda ilk_projem adında bir klasör oluşturulacak ve oluşturduğumuz projelere IlkProjem ismi verilecek. Örneğin ben projemi C:\Users\Hatice Varlık klasörü altında oluşturmuş oldum çünkü komut satırında belirttiğim yol buydu.

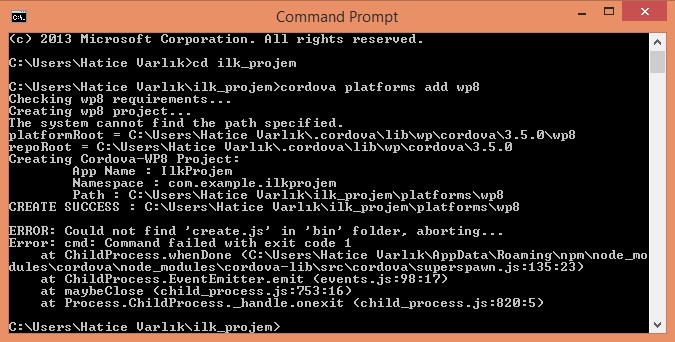
Şimdi sıra hedef platformumuzu belirtmekte. Öncelikle "cd ilk_projem" komutunu çalıştıralım ve projemizin bulunduğu konuma gidelim. Daha sonra "cordova platforms add wp8" komutunu çalıştıralım. Bu komutu çalıştırdıktan sonra siz de benimki gibi bir hata yazısı ile karşılaşabilirsiniz. Dert etmeyin, projemiz gayet güzel bir şekilde oluşturuluyor.

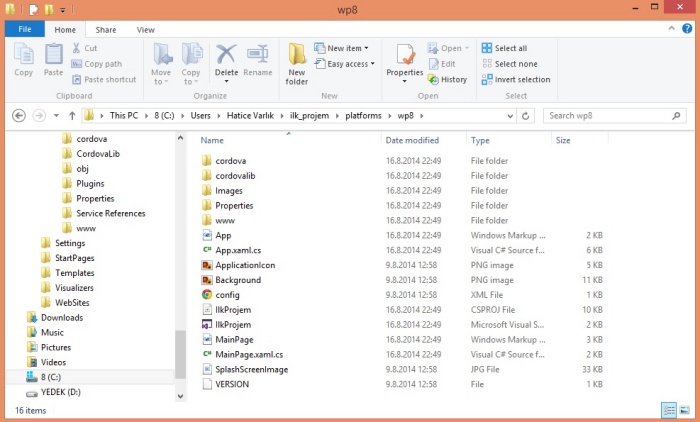
Tebrikler, PhoneGap ile ilk Windows Phone 8 uygulamanızı oluşturdunuz! :) Bundan sonra projenizi Visual Studio üzerinden geliştirmeye devam edebilirsiniz. Bunun için ilk_projem klasörünün altındaki platforms\wp8 klasörüne giderek Visual Studio Solution dosyasını açmanız yeterli.

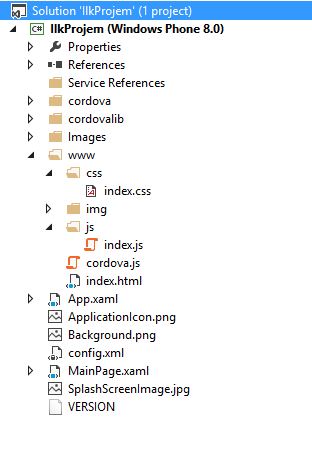
Projeyi açtığınızda Solution Explorer penceresinden projenin yapısını görebilirsiniz. Oluşturduğunuz HTML, CSS, JS gibi dosyaları www klasörü altında toplamanız gerekir. MainPage.xaml sayfasında ise CordovaView isimli bir kontrol bulunur ve bu kontrol tıpkı bir WebView kontrolü gibi oluşturduğunuz HTML dosyalarının görüntülenmesini sağlar.

İsterseniz emülatörü kullanarak uygulamanızı test edebilirsiniz.
Kolay gelsin...

Phone gap ile ionic arasındaki fark nedir?