Android
Relative Layout Kullanımı
Relative Layout, içine eklenen görsel öğeyi bir diğer öğe veya öğeleri referans alarak dizer. Yani eklediğimiz bir öğeye sen bu öğenin sağına veya soluna geç diyebiliriz. Relative Layout’un içine eklenen ilk öğe öntanımlıolarak ekranın sol en üst böl&uu...
Relative Layout, içine eklenen görsel öğeyi bir diğer öğe veya öğeleri referans alarak dizer. Yani eklediğimiz bir öğeye sen bu öğenin sağına veya soluna geç diyebiliriz. Relative Layout’un içine eklenen ilk öğe öntanımlı olarak ekranın sol en üst bölümüne yerleşir. Relative Layout’un özelliklerini Android 301 eğitimi içindeki Linear Layout Kullanımı belgesinde olduğu gibi, bir örnek üzerinden inceleyelim.
Önceden oluşturduğumuz LayoutsDemo uygulamasında bulunan activity_main.xml’in içine bir tane düğme ekliyoruz ve son hali aşağıdaki gibi oluyor:
[code]<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_show_linear_layouts"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Linear Layout" />
<Button
android:id="@+id/btn_show_relative_layouts"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Relative Layout" />
</LinearLayout>[/code]

Bütün kodlara aşağıdaki adresten ulaşabilirsiniz:https://github.com/yasinkafadar/LayoutsDemo
XML kodunu yazdıktan sonra MainActivity’nin içinde btn_show_relative_layouts id’li düğmenin findViewById metodu ile referansını alıp, OnClickListener set ediyoruz. Listener’ın onClick metoduna RelativeLayoutDemoActivity isimli activity’i açacak kodu yazıyoruz. MainActivity’nin son hali aşağıdaki gibi oluyor.
[code]public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button showLinearLayoutDemo = (Button) (findViewById(R.id.btn_show_linear_layouts));
howLinearLayoutDemo.setOnClickListener(new OnClickListener(){
public void onClick(View v){
startActivity(new Intent(MainActivity.this, LinearLayoutDemoActivity.class));
}
});
Button showRelativeLayoutDemo = (Button) (findViewById(R.id.btn_show_relative_layouts));
showRelativeLayoutDemo.setOnClickListener(new OnClickListener(){
public void onClick(View v){
startActivity(new Intent(MainActivity.this, RelativeLayoutDemoActivity.class));
}
});
}
}[/code]
2. aşama olarak activity_relative_layout_demo isimli arayüzü (layout) oluşturuyoruz ve içine 4 tane düğme ekliyoruz. Bu düğmeleri Relative Layout’un içine eklediğimiz zaman Linear Layout’daki gibi alt alta kendiliğinden yerleşmez. Birbirlerine referans id’ler vermemiz gerekir. Eklediğimiz öğelerin android:layout_below özelliğini kullanarak hangi id’li görselin altına yerleşeceğini veriyoruz. Bunu vermezsek, eklediğimiz bütün öğeler birbirlerinin üstüne biner ve ekranın sol en üst köşesinde görünür. Burada eklenen öğelerin Linear Layout’dan diğer bir farkı, XML kodu içine yazılma sırasının önemsiz olmasıdır.
[code]<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_show_position1_example"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Positions by Given ID 1" />
<Button
android:id="@+id/btn_show_position2_example"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_show_position1_example"
android:text="Positions by Given ID 2" />
<Button
android:id="@+id/btn_show_parent_example"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_show_position2_example"
android:text="Positions by Parent" />
<Button
android:id="@+id/btn_show_complex_example"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_show_parent_example"
android:text="Complex Example" />
</RelativeLayout>[/code]

Daha önceden eklediğimiz RelativeLayoutDemoActivity isimli activity’e az önce oluştuduğumuz activity_relative_layout_demo layout’unu setContentView metoduyla verip, activity’nin bu layout’u kullanmasını sağlıyoruz. Eklenen 4 düğme yardımıyla da örnek layout’ları açacağız:
[code]public class RelativeLayoutDemoActivity extends Activity {
public static final int POSITIONS_BY_GIVEN_ID_1 = 0;
public static final int POSITIONS_BY_GIVEN_ID_2 = 1;
public static final int POSITIONS_BY_PARENT = 2;
public static final int COMPLEX_EXAMPLE = 3;
//Eklenen her activity sınıfının AndroidManifest.xml dosyasına ekleneceğini unutmayın. Yoksa hata alırsınız.
<activity android:name="tr.com.turkcellteknoloji.demo.layoutsdemo.RelativeLayoutDemoActivity" >
</activity>
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_relative_layout_demo);
Button showPositionsByGivenId1 = (Button) findViewById(R.id.btn_show_position1_example);
showPositionsByGivenId1.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
showExample(POSITIONS_BY_GIVEN_ID_1);
}
});
Button showPositionsByGivenId2 = (Button) findViewById(R.id.btn_show_position2_example);
showPositionsByGivenId2.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
showExample(POSITIONS_BY_GIVEN_ID_2);
}
});
Button showPositionsByParent = (Button) findViewById(R.id.btn_show_parent_example);
showPositionsByParent.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
showExample(POSITIONS_BY_PARENT);
}
});
Button showHorizantalExample = (Button) findViewById(R.id.btn_show_complex_example);
showHorizantalExample.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
showExample(COMPLEX_EXAMPLE);
}
});
}
private void showExample(int exampleId) {
Intent intent = new Intent(RelativeLayoutDemoActivity.this, RelativeLayoutExampleActivity.class);
intent.putExtra("exampleId", exampleId);
startActivity(intent);
}
}[/code]
Yukarıda bulunan bütün düğmeler aynı activity’i açmaktadır. Activity’nin içine geçilen parametre tipine göre setContentView metoduna verilen layout id’si değişmektedir. Açılan RelativeLayoutExampleActivity’nin örnek kodu aşağıdaki gibidir:
[code]public class RelativeLayoutExampleActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
int exampleId = getIntent().getIntExtra("exampleId", 0);
switch (exampleId) {
case RelativeLayoutDemoActivity.POSITIONS_BY_GIVEN_ID_1:
setContentView(R.layout.activity_relative_layout_positions_1);
break;
case RelativeLayoutDemoActivity.POSITIONS_BY_GIVEN_ID_2:
setContentView(R.layout.activity_relative_layout_positions_2);
break;
case RelativeLayoutDemoActivity.POSITIONS_BY_PARENT:
setContentView(R.layout.activity_relative_layout_positions_parent);
break;
case RelativeLayoutDemoActivity.COMPLEX_EXAMPLE:
setContentView(R.layout.activity_relative_layout_complex);
break;
default:
break;
}
}
}[/code]
Buraya kadar anlatılan kısım, bir önceki eğitimdeki gibi genel yapıdan bahsettik. Bundan sonraki kısımda Relative Layout’un yeteneklerine değineceğiz.
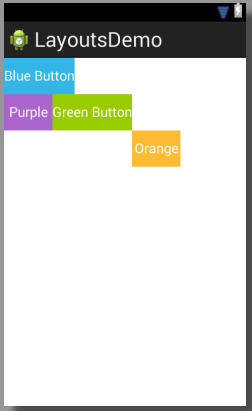
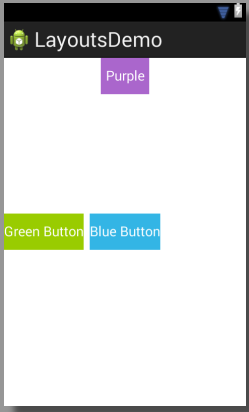
Positions by Given ID 1
Relative Layout’un içine eklediğimiz öğeleri birbirlerinin sağına, soluna, aşağısına veya yukarısına geç diyebiliriz.
|
android:layout_above |
Hangi görsel öğenin id’si verilmişse onun üstünde görünür |
|---|---|
|
android:layout_below |
Hangi görsel öğenin id’si verilmişse onun altında görünür |
|
android:layout_toLeftOf |
Hangi görsel öğenin id’si verilmişse onun solunda görünür |
|
android:layout_toRightOf |
Hangi görsel öğenin id’si verilmişse onun sağında görünür |
[code]<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/blue_color"
android:text="Blue Button"
android:textColor="@color/white_color" />
<Button
android:id="@+id/btn_purple"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_blue"
android:background="@color/purple_color"
android:text="Purple"
android:textColor="@color/white_color" />
<Button
android:id="@+id/btn_green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_blue"
android:layout_toRightOf="@+id/btn_purple"
android:background="@color/green_color"
android:text="Green Button"
android:textColor="@color/white_color" />
<Button
android:id="@+id/btn_orange"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_green"
android:layout_toRightOf="@+id/btn_green"
android:background="@color/orange_color"
android:text="Orange"
android:textColor="@color/white_color" />
</RelativeLayout>[/code]

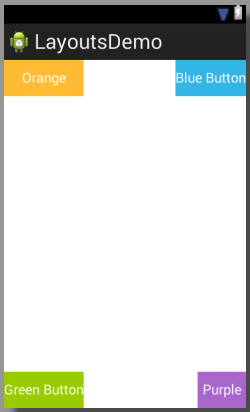
Positions by Given ID 2
Relative Layout’un içine koyduğumuz öğerleri birbirlerine göre veya içine koyulan layout’a göre hizalayabiliriz. Aşağıda en çok kullanılan hizalama metotlarını bulabilirsiniz.
|
android:layout_alignBottom |
Id’si verilen öğenin altını referans altını referans alarak hizalama yapar. Kendi alt bölümünü buna göre genişletir veya daraltır. |
|---|---|
|
android:layout_alignLeft |
Id’si verilen öğenin solundan referans alarak hizalama yapar. Kendi sol bölümünü buna göre genişletir veya daraltır. |
|
android:layout_alignTop |
Id’si verilen öğenin üstünden referans alarak hizalama yapar. Kendi üst bölümünü buna göre genişletir veya daraltır. |
|
android:layout_alignRight |
Id’si verilen öğenin sağından referans alarak hizalama yapar. Kendi sağ bölümünü buna göre genişletir veya daraltır. |
|
android:layout_alignParentBottom |
İçine koyulduğu layout’un en altına yerleşmesine yarar. |
|
android:layout_alignParentLeft |
İçine koyulduğu layout’un en soluna yerleşmesine yarar. |
|
android:layout_alignParentRight |
İçine koyulduğu layout’un en sağına yerleşmesine yarar. |
|
android:layout_alignParentTop |
İçine koyulduğu layout’un en üstüne yerleşmesine yarar. |
[code]<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@color/blue_color"
android:text="Blue Button"
android:textColor="@color/white_color" />
<Button
android:id="@+id/btn_purple"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@color/purple_color"
android:text="Purple"
android:textColor="@color/white_color" />
<Button
android:id="@+id/btn_green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/green_color"
android:text="Green Button"
android:textColor="@color/white_color" />
<Button
android:id="@+id/btn_orange"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/btn_green"
android:layout_alignRight="@+id/btn_green"
android:background="@color/orange_color"
android:text="Orange"
android:textColor="@color/white_color" />
</RelativeLayout>[/code]

Positions by Parent
Eklediğimiz öğeleri içine koyulan layout’un tam ortasına, yatayda ortasına veya dikeyde ortasına gelmesini sağlayabiliriz.
[code]<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@color/blue_color"
android:text="Blue Button"
android:textColor="@color/white_color" />
<Button
android:id="@+id/btn_purple"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="@color/purple_color"
android:text="Purple"
android:textColor="@color/white_color" />
<Button
android:id="@+id/btn_green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:background="@color/green_color"
android:text="Green Button"
android:textColor="@color/white_color" />
</RelativeLayout>[/code]

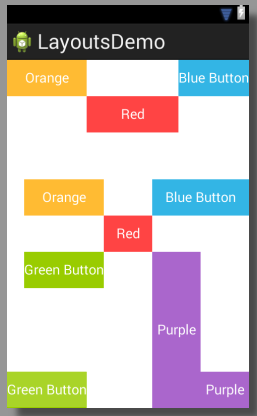
Alıştırma
Son olarak yukarıda anlatılanların ışında birden fazla özelliğin kullanıldığı aşağıdaki gibi bir uygulamayı siz de artık yapabilirsiniz.


22.10.2013
Yorumlar
Paylaşım için teşekkürler. LinearLayout ve RelativeLayout arasındaki performans farklılıkları hakkında ne söyleyebilirsiniz? (O notasyonu ile) Konu ile ilgili bir araştırmam var yardımcı olursanız sevinirim. Teşekkürler.
Layoutlardan ConstraintLayoutu google çok övmüş ve herkesin buna geçmesini tavsiye etmiş ve hatta bu görev için özel bir dönüştürücü oluşturdu zamanında.Yenilerden GridLayout biraz cazip görünüyor. Tableden daha kullanışlı ve işlevsel gibi mth. Projelerde eski cihazlarda kullanmadan önce detaylıca incelemeniz tavsiye edilir.
yaptığım uygulamada her activity e aynı background resmi verince bir sıkıntı cıkmıyor.ama farklı background resmi verince "çalışmayı durdurdu"hatası verdi.