Windows Phone
Windows 8.1 Uygulamalarına Grafik Ekleme
Birkaç gün önce StackOverflow'da sorulara göz gezdirirken grafiklerle ilgili bir soru gördüm. Soru ile uğraşayım derken öğrendim ki, Visual Studio'da hazır grafik kontrolü yok fakat bunun için geliştirilmiş paketler var. Bu paketlerin kimi ücretli kimi ise ücretsiz. Bu yazımda CodePlex'de indiri...
Birkaç gün önce StackOverflow'da sorulara göz gezdirirken grafiklerle ilgili bir soru gördüm. Soru ile uğraşayım derken öğrendim ki, Visual Studio'da hazır grafik kontrolü yok fakat bunun için geliştirilmiş paketler var. Bu paketlerin kimi ücretli kimi ise ücretsiz. Bu yazımda CodePlex'de indirilmeye hazır bulunan Modern UI Metro Charts paketini kullanarak nasıl uygulamamıza grafik ekleyeceğimizi anlatacağım.
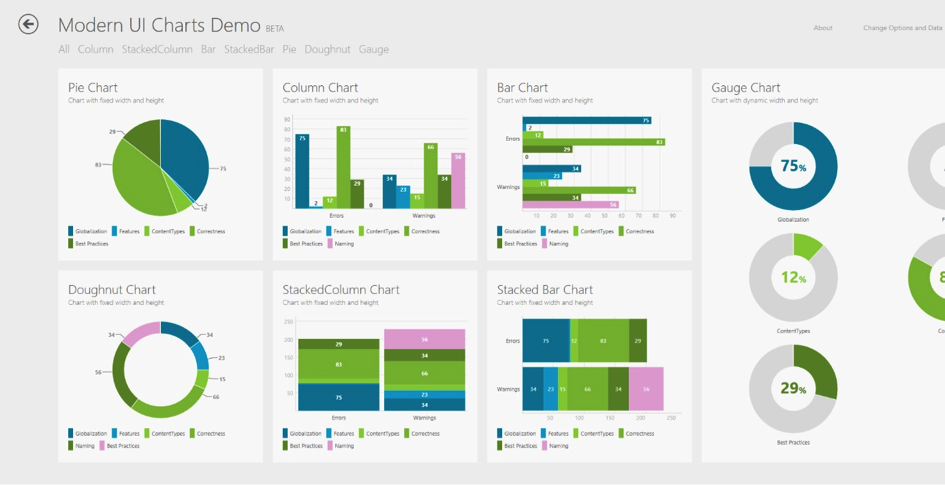
Modern UI (Metro) Charts
Modern UI Charts WPF, Silverlight ve Windows 8 uygulamalarına grafik ekleyebilmemiz için bize gerekli kütüphaneyi sağlayan bir proje. Windows 8.1'de de gayet güzel çalışıyor. Metro Charts'ı kullanarak oluşturabileceğimiz grafik türleri ise şöyle:
- ColumnChart (ClusteredColumnChart, StackedColumnChart, StackedColumnChart100Percent)
- PieChart (PieChart and Dognut)
- BarChart (ClusteredBarChart, StackedBarChart, StackedBarChart100Percent)
- Doughnut Chart Radial
- Gauge Chart

Bu noktada Metro Charts'ın yazarından bir uyarı var; proje beta sürümünde ve hata içeriyor olabilir!
Şimdi dilerseniz, bu paketi kullanarak çok basit kodlarla bir proje hazırlayalım.
Projemize başlıyoruz!
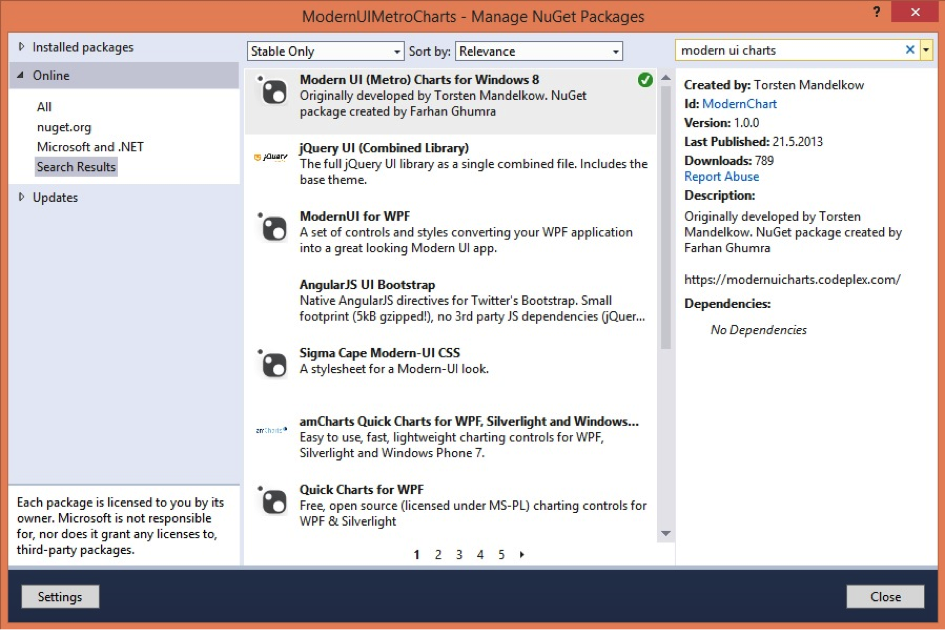
Bir Windows 8.1 Store App projesi başlatıyoruz ve NuGet'i kullanarak paketi ekliyoruz. Bunun için yapmamız gereken, projenin ismine sağ tıklamak ve "Manage NuGet Packages" seçeneğine tıklayarak NuGet penceresini açmak. Açılan penceredeki arama çubuğuna "modern ui charts" yazıyoruz ve gerekli paketi yüklüyoruz.

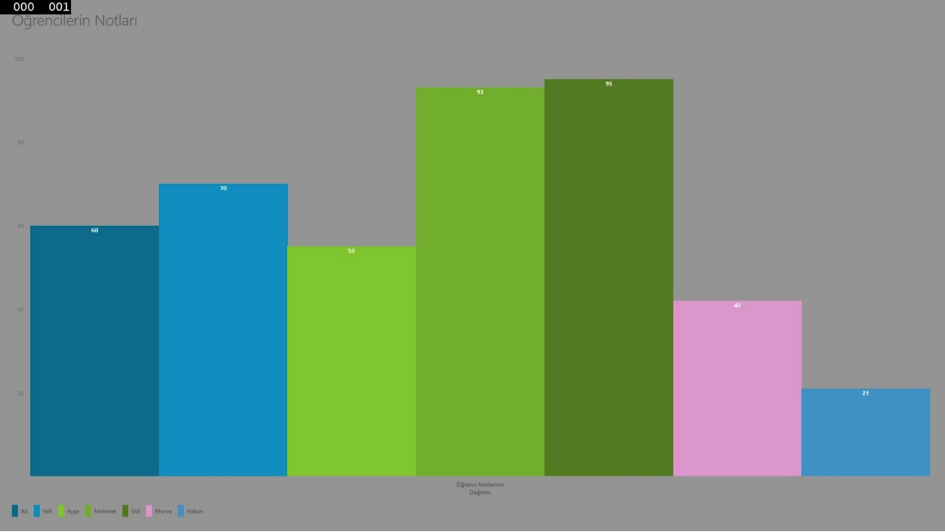
Ben projemde bazı öğrencilerin notlarını gösteren bir sütun grafiği yapmıştım. Bunun için öncelikle Student adlı bir sınıf oluşturuyoruz ve bu sınıfta Name ve Grade adlı iki "property" tanımlıyoruz.
[cpp]
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ModernUIMetroCharts
{
public class Student
{
public string Name { get; set; }
public int Grade { get; set; }
}
}
[/cpp]
Şimdi MainPage için DataContext olarak kullanılacak sınıfımızı oluşturalım. Ben bu sınıfın adına MyDataSource dedim, isterseniz farklı isim verebilirsiniz. Daha sonra oluşturduğumuz bu sınıfta _students adında bir liste ve Students adında bir property oluşturuyoruz. Ardından yapıcı metodumuzu kullanarak listeye elemanlarımızı ekliyoruz.
[cpp]using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ModernUIMetroCharts
{
public class MyDataSource
{
private List<Student> _students = new List<Student>();
public List<Student> Students
{
get
{
return _students;
}
}
public MyDataSource()
{
_students.Add(new Student() { Name = "Ali", Grade = 60 });
_students.Add(new Student() { Name = "Veli", Grade = 70 });
_students.Add(new Student() { Name = "Ayşe", Grade = 55 });
_students.Add(new Student() { Name = "Mehmet", Grade = 93 });
_students.Add(new Student() { Name = "Gül", Grade = 95 });
_students.Add(new Student() { Name = "Merve", Grade = 42 });
_students.Add(new Student() { Name = "Hakan", Grade = 21 });
}
}
}
[/cpp]
MainPage isimli sayfamızın kod kısmında da DataContext'i belirtmeyi unutmuyoruz.
[cpp]
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace ModernUIMetroCharts
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
this.DataContext = new MyDataSource();
}
}
}[/cpp]
Şimdi tek yapmamız gereken XAML ile MainPage'e grafiğimizi eklemek. Bunun için önce gerekli olan alan adını, daha sonra da sütun grafiğini ekleyecek olan XAML kodunu yazıyoruz.
[cpp]
<Page
x:Class="ModernUIMetroCharts.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ModernUIMetroCharts"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:chart="using:De.TorstenMandelkow.MetroChart">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<chart:ClusteredColumnChart ChartSubTitle=""
ChartTitle="Öðrencilerin Notlarý">
<chart:ClusteredColumnChart.Series>
<chart:ChartSeries DisplayMember="Name"
ItemsSource="{Binding Path=Students}"
SeriesTitle="Öðrenci Notlarýnýn Daðýlýmý"
ValueMember="Grade" />
</chart:ClusteredColumnChart.Series>
</chart:ClusteredColumnChart>
</Grid>
</Page>
[/cpp]
Grafiğimiz kullanıma hazır!

Farklı türde grafik oluşturmak istersek tek yapmamız gereken, grafik türünü değiştirmek. Örneğin aşağıdaki kod pasta grafiği oluşturmamızı sağlar:
[cpp]<chart:PieChart.Series>
<chart:ChartSeries DisplayMember="Name"
ItemsSource="{Binding Path=Students}"
SeriesTitle="Öğrenci Notlarının Dağılımı"
ValueMember="Grade" />
</chart:PieChart.Series>
</chart:PieChart>
[/cpp]
Bu yazım şimdilik bu kadar. Bir sonraki yazımda grafiklerin görünümlerini nasıl değiştirebileceğimizden bahsedeceğim. Merak edeniniz olursa, Modern Charts'a ait sayfaya göz gezdirmenizi tavsiye ederim. Özellikle Documentation sekmesine tıkladığınızda daha ayrıntılı bilgilerle oluşturabilirsiniz.
Kolay gelsin!
