Xcode ile birlikte sunulan araçlardan biri olan Interface Builder uygulamanızın içerisinde yer alan ekran tasarımlarını kolayca oluşturmanızı sağlar. Sürükle bırak yöntemi kullanarak görsel öğeleri ana ekrana yerleştirir ve bu sayede uygulamanızdaki ekranları hızlıca tasarlayabilirsiniz. Interface Builder’a ulaşmak için .xib uzantılı Interface Builder dosyalarından birini seçmeniz yeterlidir.
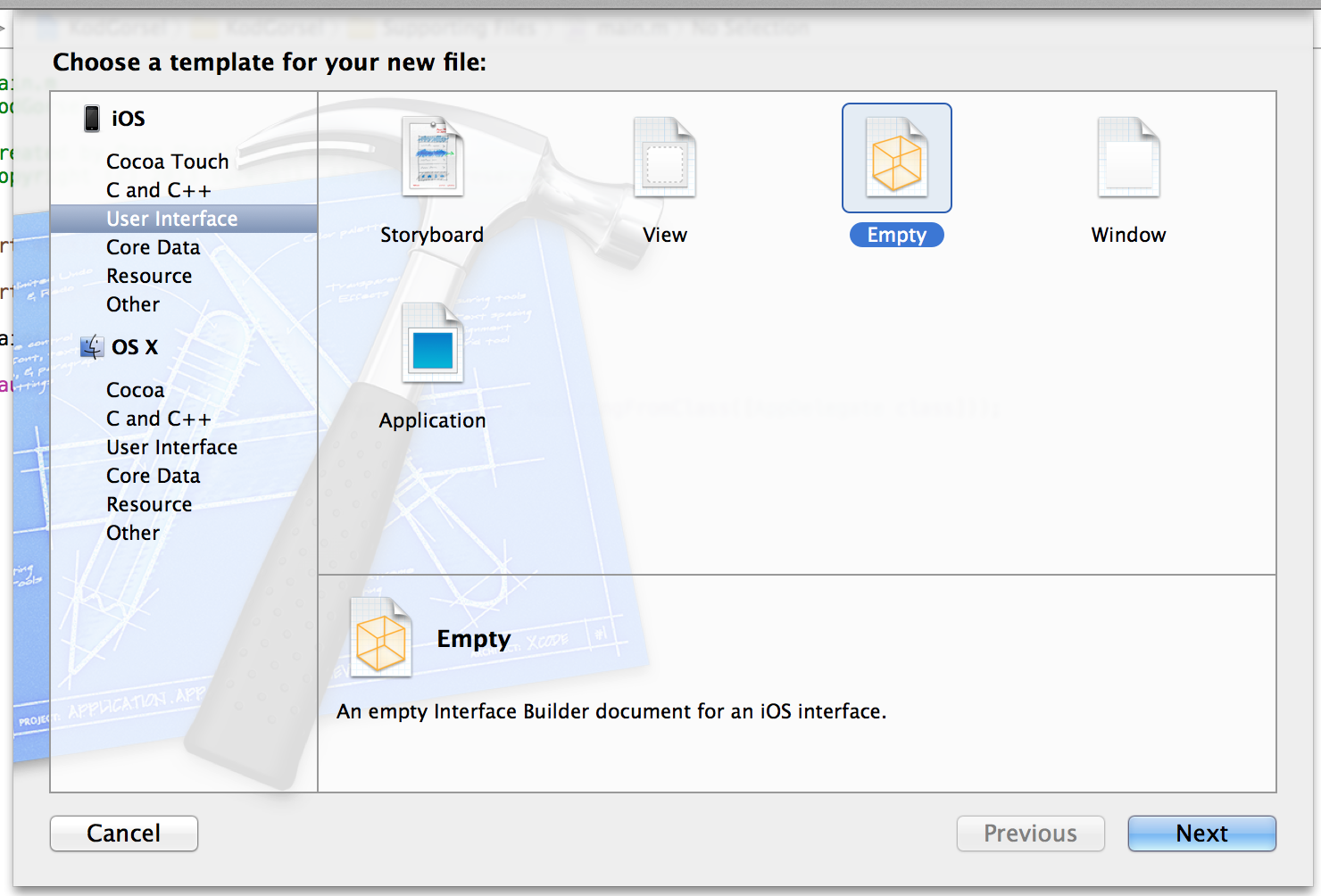
Projenize yeni bir Interface Builder dosyası eklemek için; File > New > File seçeneğini takip ederek ekrana gelen sihirbazdan User Interface sekmesi altında .xib dosyasını tıklamanız yeterlidir.

Interface Builder Genel Görünüm

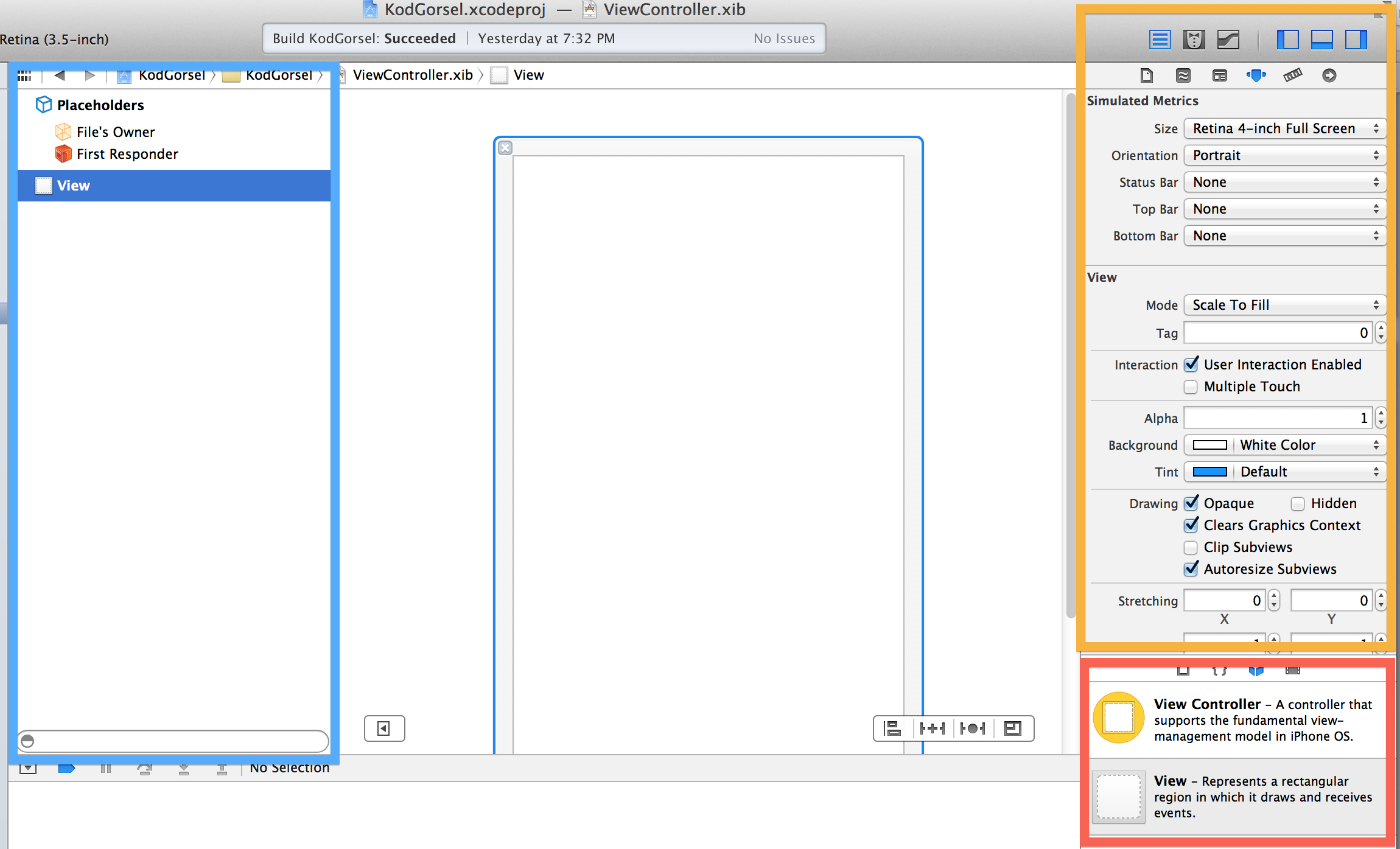
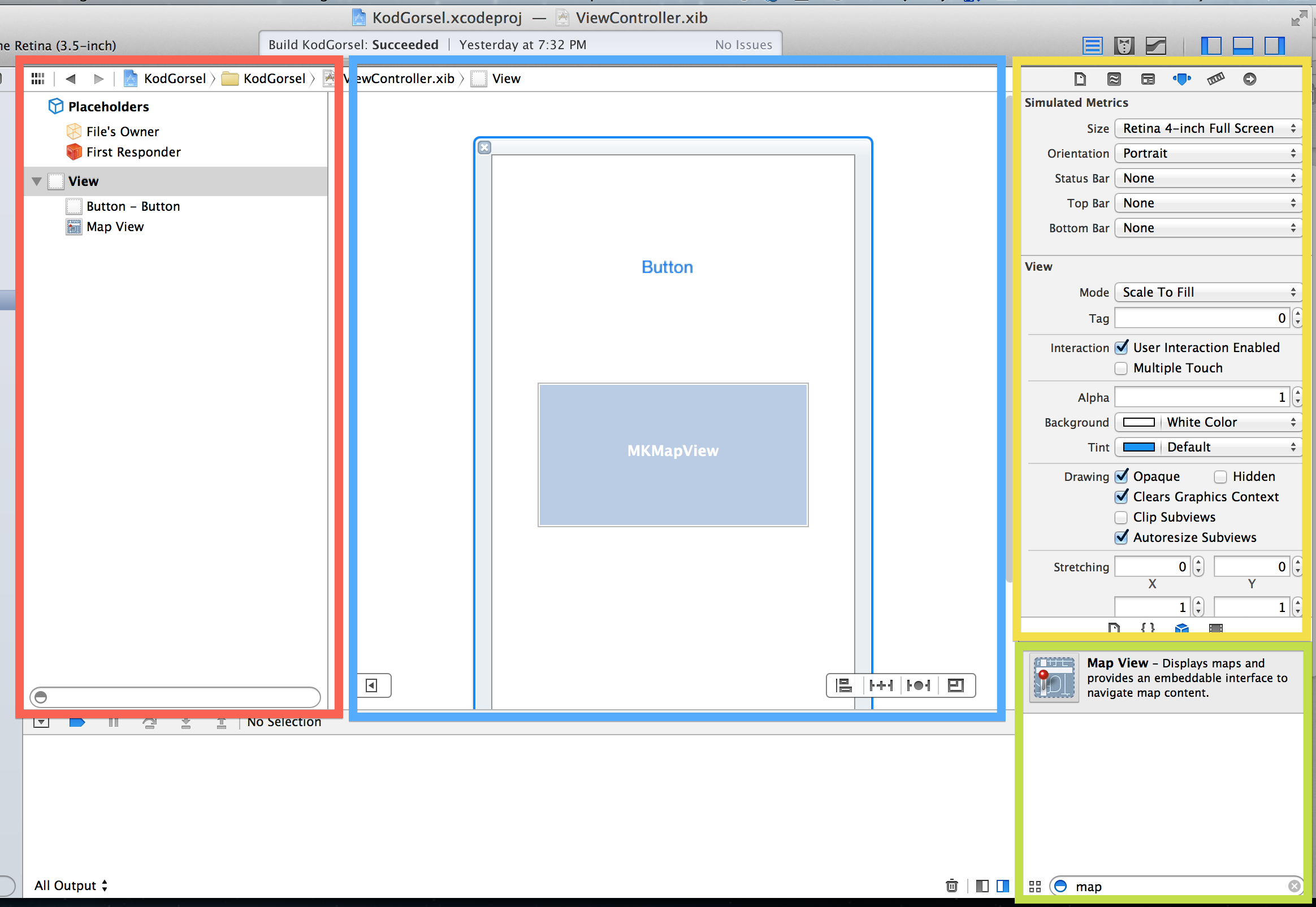
Interface Builder aracının genel görünümüne baktığımızda sağ üst bölgede (sarı kare) seçili görsel öğelerle ilgili çeşitli bilgileri değiştirebileceğimiz ayar pencerelerini görürüz. Buranın altında kalan bölüm ise (yeşil kare) ekrana sürükleyebileceğimiz görsel öğeleri bulabileceğimiz alandır. UIView sınıfından üretilmiş UIButton, UILabel, UITextView gibi öğeler burada bulunur. Bunun dışında UINavigationController gibi ekran kontrol yapıları ve UIGestureRecognizer gibi kullanıcı hareketi izleyicileri de buradan ekrana sürüklenebilir. Sol tarafta ise (kırmızı kare) ekranda o anda yer alan öğeler görüntülenir.
Biz burada bir harita ekranı (MKMapView) ve düğme (UIButton) eklediğimizden listede sadece iki öğe bulunmaktadır. View ile temsil edilen ise ana ekrandır. Button ve MapView öğelerinin View öğesine göre biraz içeride listelenmesinin sebebi de bu iki öğenin bir alt görsel olmasından gelir (subview). Mavi kare içerisinde kalan alan ise ekranımızın tasarımını oluşturacağımız bölgedir. Ekran görüntüsünde düğme ve harita görünmektedir.

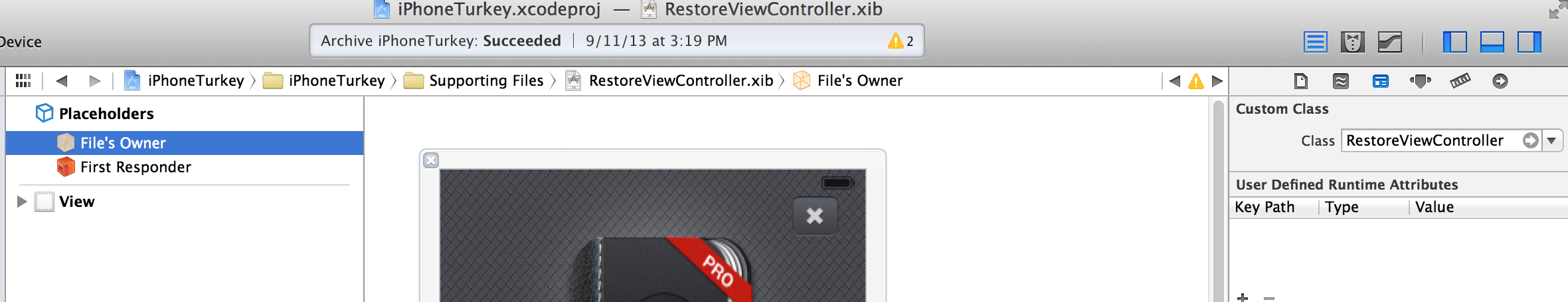
Ekranın sol tarafında yer alan File’s Owner Interface Builder dosyasının hangi ekrana (UIViewController) ait olduğuna işaret eder. Aşağıdaki ekran görüntüsünde File’s Owner objesi RestoreViewController adında bir ekranı temsil etmektedir. (Sağ tarafta 3. sekmenin seçili olduğuna dikkat edin.)

Ekrana bir görsel öğe sürüklediğinizde sol taraftaki menüdeki elemanlar artacaktır. Her öğe buradaki bir elemanı temsil eder. Öğelerin özellikleri ise sağ tarafta yer alan 6 alt başlıkta listelenir. Alt başlıklar her öğe içinde değiştiğinden, biz burada ana ekran (UIView) için anlatım yapacağız. Diğer öğelerin detayları bir sonraki bölümde açıklanacaktır.

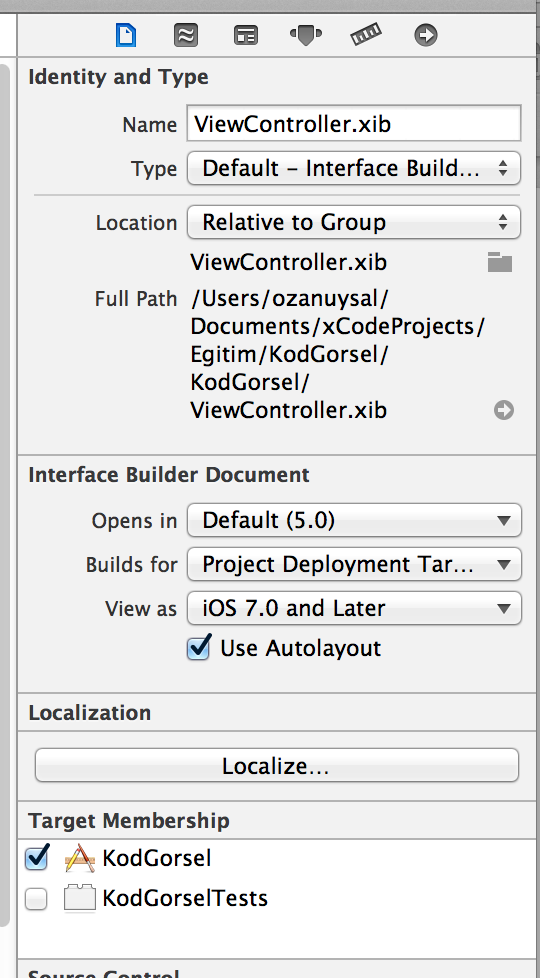
Kimlik sekmesi
Yukarıda görüntülenen sekme dosyasıyla ilgili çeşitli bilgileri içerir. Dosya adı ve tipi bilgileri (name ve type) en yukarıda yer alır. Burada dosyanın diskteki yeri görüntülenir. Bunun dışında Xcode’un hangi sürümüyle uyumlu olduğu, Opens in seçeneğiyle belirtilir (Ekranda Xcode 5 seçili). View as ise iOS sürümleriyle uyumluluk içindir. Use Autolayout seçeneği farklı ekran çözünürlüklerine göre otomatik yerleştirme (iPhone 4‘lerde bulunan 3.5 Retina ekran ve iPhone 5‘lerde bulunan 4 Retina ekran) özelliğini kullanıp kullanmayacağınızı belirler. Eğer uygulamanız iOS 5 destekleyecekse, Auto Layout özelliğini kaldırmanız gerekir.

Burada yer alan ikinci sekme ise yardım belgelerine ulaşabileceğiniz sekmedir. Seçtiğiniz öğeyle ilgili Apple belgelerine buradan hızlıca ulaşabilirsiniz. Yukarıdaki ekranda UIView ile ilgili belgelendirme görüntülenmektedir.

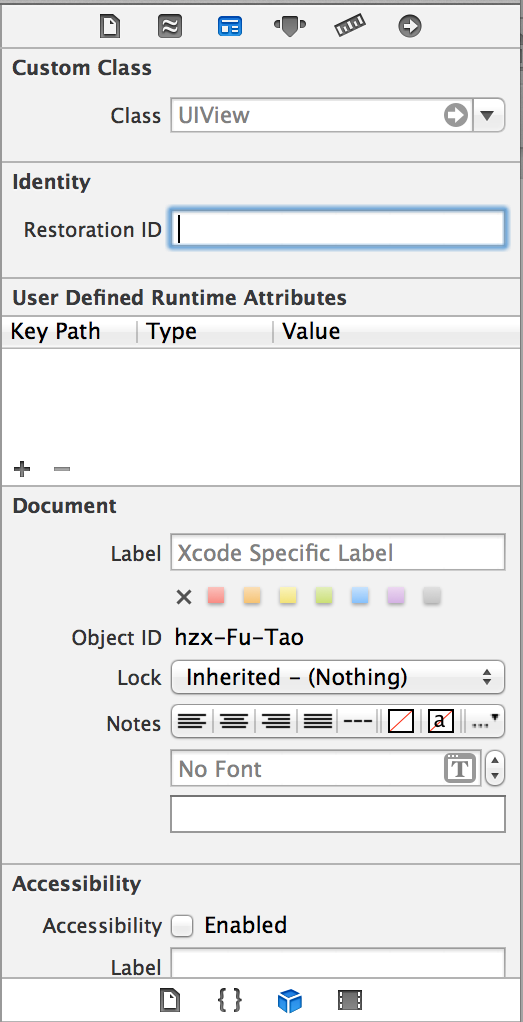
Üçüncü sekme seçtiğiniz öğenin sınıfını belirler. Sürüklediğiniz öğeye ait sınıfı buradan değiştirebilirsiniz. Örneğin, MyView adında bir UIView alt sınıfı oluşturduysanız ve bunu Interface Builder’a sürükleyerek kullanmak istiyorsanız, Class seçeneği ile kendi sınıfınızı tanımlayabilirsiniz. Bu şekilde ekran tanımlandığında görsel öğeniz Interface Builder tarafından oluşturulacaktır.

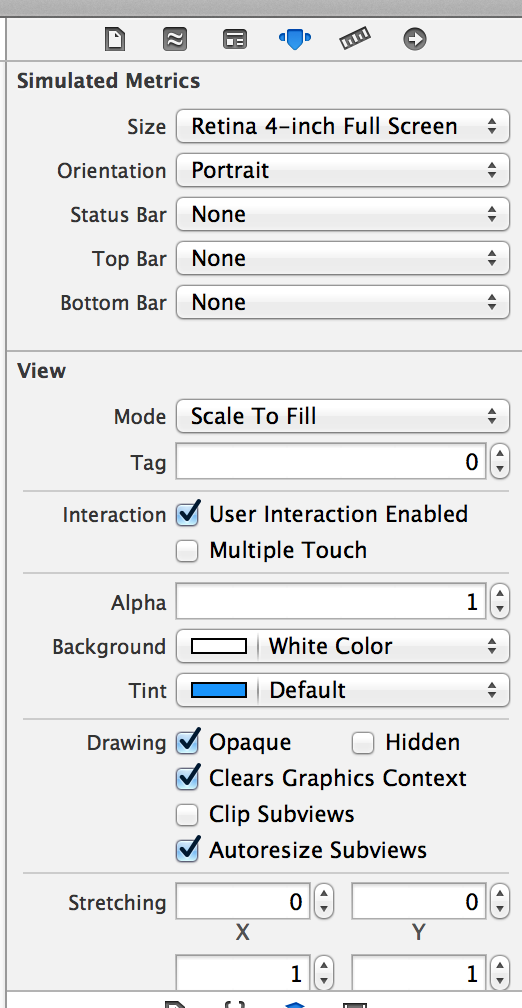
Dördüncü sekme her sınıfa göre farklılık gösterir. Burada UIView için örnek görünüm yer almaktadır. Simulated Metrics kısmı ekranın büyüklüğü ile ilgili bilgi verir. Buradaki seçenekler;
- Size: Cihazın ekran büyüklüğüne göre hazır tanımlanmış uzunluk ve genişlikleri seçebilirsiniz. Freeform seçeneği ekran büyüklüğünü size bırakır.
- Orientation: Ekranın yatay ya da dikey yerleşim için hazırlanmasını ayarlayabilirsiniz.
- Status Bar: Tepede yer alan saat ve operatör bilgilerinin yer aldığı çubuğun (bar) ekranda nasıl görüntüleyeceğini belirtir. Ekranda öğelerin doğru yerleşimi için dikkate almanız gerekir.
- Top Bar: Eğer ekran bir UINavigationController içerisinde oluşturulacaksa tepeye gelecek çubuğu buradan ekleyebilirsiniz.
- Bottom Bar: Eğer ekran bir UITabController içerisinde oluşturulacaksa alt çubuğu buradan ekleyebilirsiniz.
Burada sık kullanacağınız bir diğer özellik, Tag seçeneğidir. Öğeler hızlı erişim için birer etiket atamak isterseniz, buradan rakamsal değeri girebilirsiniz. Daha sonra kod içerisinden viewWithTag: metodu ile öğeye hızlıca erişebilirsiniz.

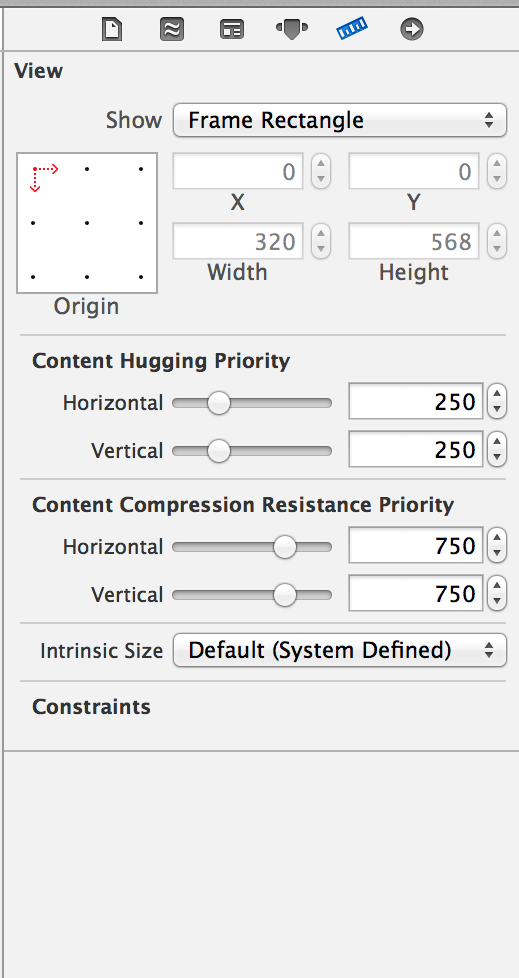
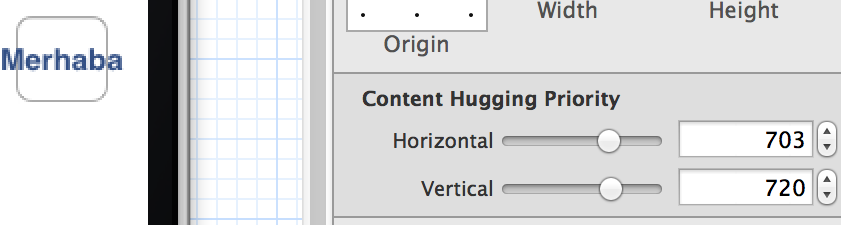
Burada öğenin yerleşimi ve boyutlarıyla ilgili ayarları düzenleyebilirsiniz. X ve Y değerleri sol tarafta beyaz alandaki kırmızı oklara göre ekrandaki yerleşimi gösterir. Normalde oklar ekranın en sol ve en üst köşesinden olan mesafeye göre yerleşimi belirtmektedir. Dilerseniz bunu ekranın ortası ya da alt ve sağ köşeleri olarak değiştirebilirsiniz. width ve height değeri ise sırayla genişlik ve yükseliği tanımlar. Bir önceki sekmede UIView tipi Retina 4 olarak tanımlandığından, 320x568 boyutları öntanımlı gelmiştir ve değiştirilemez. Content Hugging Priority ise bir öğenin içerisinde yer alan alt öğeleri ne kadar kavrayacağını belirtir. Bu değer yüksekse bir öğe sistem tarafından otomatik olarak genişletilmek istendiğinde içinde yer alan alt öğelerin boyutları korunacaktır. Aşağıdaki ekranda Content Hugging değeri yüksek bir düğme içerisinde yer alan metin değerini tam olarak göstermekte direniyor.

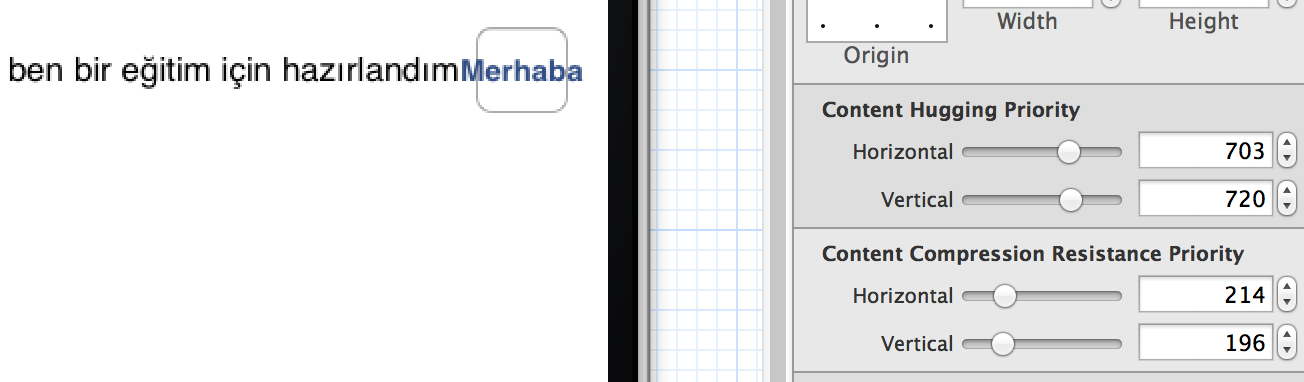
Content Compression Resistance ise bir öğenin başka bir öğe tarafından sıkıştırılmasına verdiği dirençtir. Bir öğenin dayanıklılığı diğer öğeye göre yüksekse, bu öğe ebatlarını koruyacak ve diğer öğeler sıkıştırılacaktır. Aşağıdaki örnekte UIButton öğesi yanındaki UILabel öğesinden daha düşük bir dirence sahip olduğundan sıkıştırılmış.

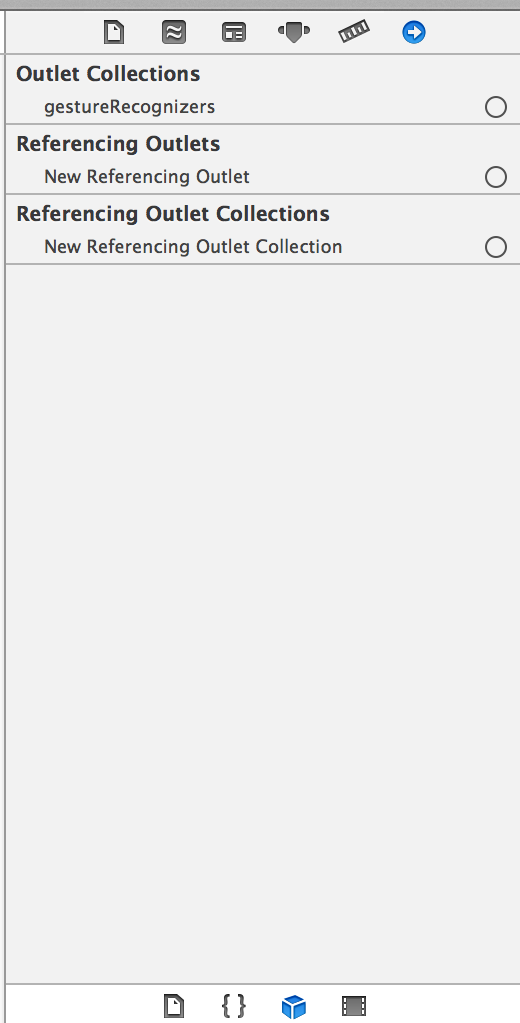
Son sekmede ise bir öğenin aldığı aksiyonlar görüntülenir. Bir öğeye tanımlanmış her türlü IBAction tipinde fonksiyon, hareket tanımlayıcı UIGestureRecognizer sınıfları buradan görüntülenebilir.

Burada bir aksiyon tanımlamak için ilgili ekranın ViewController.h dosyasında IBAction tipinde fonksiyonları tanımlamanız gerekir. Bunun yanında bir görsel öğeyi kod içerisinde bir değişkene bağlamak için IBOutlet tanımlamasını yapabilirsiniz. Bağladığınız değişkenler Referencing Outlets altında görüntülenecektir.
//
// ViewController.h
// KodGorsel
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
- (IBAction) testAction:(id)sender;
@end