Bu bölümde sizlere bir RSS kaynağından gelen haberleri okuyarak listeleyen ve listedeki bir habere tıkladığınızda orjinal kaynağa giden bir uygulama hazırlayacağız. Yazıyı okumaya başlamadan önce aşağıdaki konuları okumanızı tavsiye ederiz;
Bu bölümde yapacağımız uygulama kameraya tutulan herhangi bir barkodun içerisinde yer alan bilgiyi kullanıcının karşısına bir uyarı ekranı içerisinde getirecektir. Uygulama ilk başladığında kamerayı çalıştırarak ekrana sürekli görüntü verir ve kullanıcının barkodu belirli bir karenin içerisine getirmesini bekler. Barkod ekranda belirlenen alana girdiğinde kullanılan açık kaynak kodlu barkod okuyucu kütüphane harekete geçerek barkodu tanır ve içerisindeki bilgiyi temsilci metod aracılığıyla bize bildirir. Biz de bu bilgi kullanıcının karşısına getiririz.
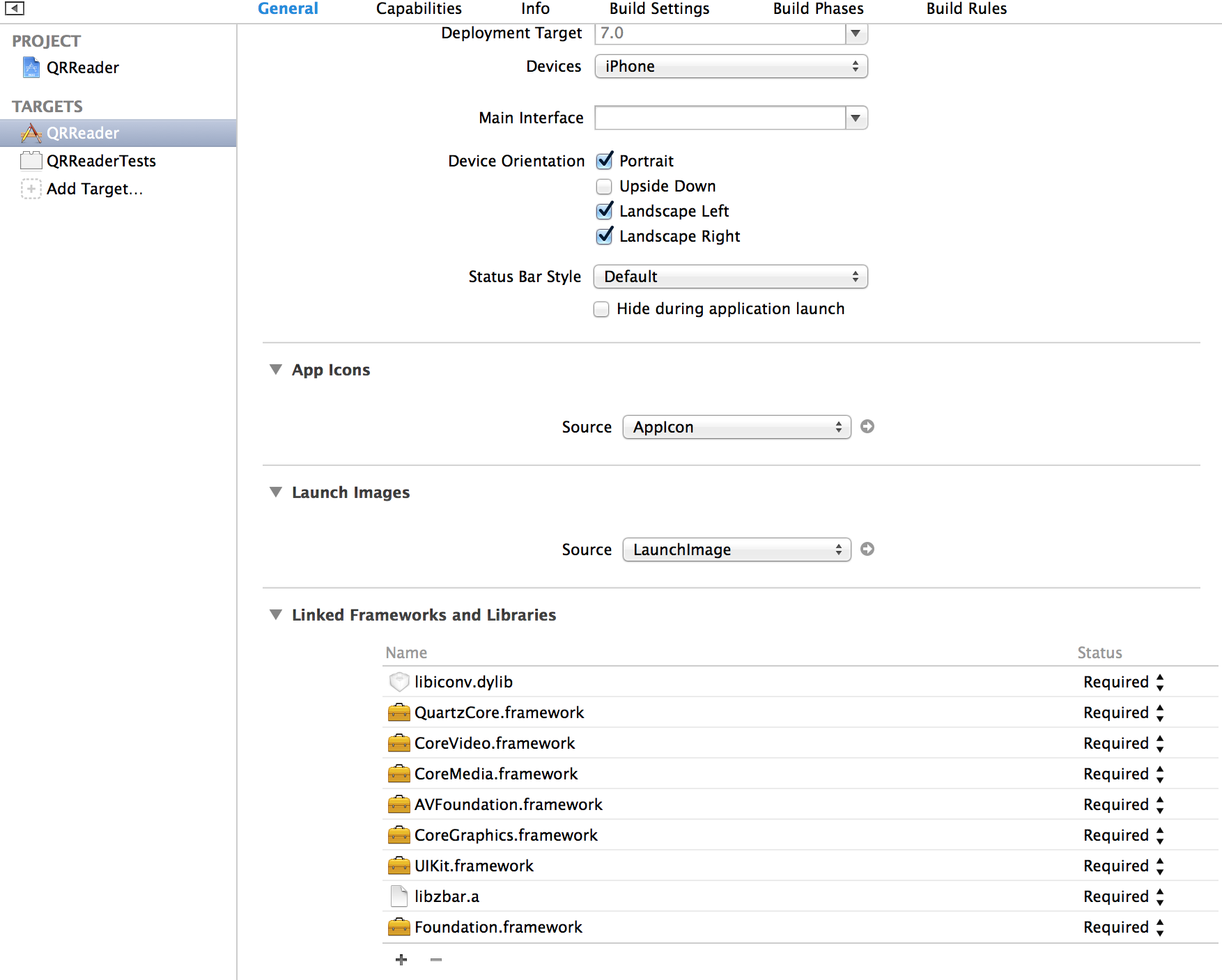
Barkodları okumak için kullanacağımız kütüphane Android projelerinde sıkça kullanılan ZXing projesinin Objective C versiyonudur. Projeyi http://zbar.sourceforge.net adresinden kolaylıkla indirip Xcode projeniz içerisine ekleyerek projeye başlayabilirsiniz. DMG dosyasını açtıktan sonra ZBarSDK klasörünü projenize taşımanız yeterlidir. Sonrasında aşağıdaki Framework’leri projeye eklemelisiniz;
- QuartzCore
- CoreMedia
- CoreVideo
- AVFoundation
- libiconv.dylib

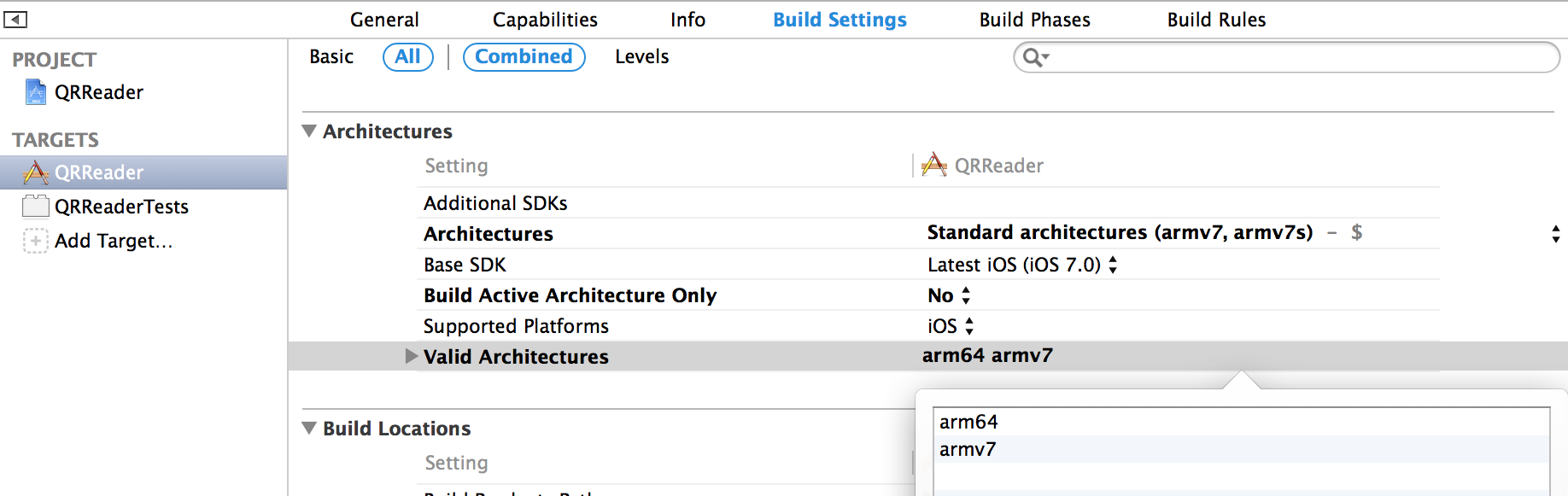
ZBar projesi henüz armv7s desteklemediğinden projenin derlenmesi sırasında sorun yaşamamak için projenizden bu desteği kaldırmanız gerekir. Targets altında Build Settings -> Architectures bölümüne geldiğinizde projenizin destekleyeceği mimarileri bulabilirsiniz. Buradaki seçeneklerden armv7s desteğini kaldırırsanız projeniz sorunsuz derlenecektir.

ZBar projesinde barkodu kolaylıkla okuyabilmek için bize ZBarReaderViewController adında bir ViewController sınıfı sunulur. Bu ViewController kamerayı sürekli olarak açar ve görüntülenen alana bir barkod girdiğinde otomatik olarak tanır ve bulduğu bilgileri bize temsilci metodlar aracılığı ile bildirir. Biz de bu veriyi kullanarak bir API çağırabilir ya da bir veritabanına sorgu atabiliriz. Bu uygulamamızda sadece ekrana barkod bilgisi mesaj olarak getireceğiz.
Öncelikle AppDelegate.h dosyası içinde gerekli değişkenleri tanımlayalım;
#import <UIKit/UIKit.h>
#import "ZBarReaderViewController.h"
@interface AppDelegate : UIResponder <UIApplicationDelegate,ZBarReaderDelegate>
@property (nonatomic, retain) ZBarReaderViewController *readerController;
@property (strong, nonatomic) UIWindow *window;
@end
ZBarReaderDelegate sınıfı bize bir barkod tanımlandığında resim çekme işlemine benzer şekilde imagePickerController:didFinishPickingMediaWithInfo: metodu ile barkod içerisindeki bilgileri getirecektir. Şimdi ise AppDelegate.m içerisinde uygulama başlatıldığında çalışan application:didFinishLaunchingWithOptions: metoduna göz atalım;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
readerController = [ZBarReaderViewController new];
readerController.readerDelegate = self;
[readerController.scanner setSymbology: ZBAR_QRCODE
config: ZBAR_CFG_ENABLE
to: 0];
self.window.rootViewController = readerController;
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(56, 150, 208, 204)];
imageView.image = [UIImage imageNamed:@"camera_focus.png"];
[readerController.view addSubview:imageView];
readerController.showsZBarControls = NO;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
Uygulama ayağa kalktığında yaptığımız ilk işlem ZBarReaderViewController objesini oluşturmak oluyor. Daha sonra readerDelegate özelliği ile temsilci sınıfı belirtiyoruz ve barkod okuyucumuza QR kod okuma özellikleri katıyoruz. rootViewController olarak barkod okuyucuyu belirttiğimizde ekrana kameradan alınan görüntüler akmaya başlıyor. Kullanıcıya daha iyi bir arayüz sunabilmek adına barkodu ekranda belirli bir yere tutmasını sağlamak için camera_focus.png dosyasını kullanarak bir UIImageView ekliyoruz ve ekranda beyaz yuvarlakla çerçevelenmiş bir alan oluşturuyoruz. ZBar kütüphanesinin kendinden gelen bilgi ekranlarını uygulamada kullanmak istemediğimizden showsZBarControls özelliğini NO olarak belirtiyoruz.

İşlem tamamlandığında ise ekrana UIAlertView getiren kod aşağıdaki şekildedir;
- (void) imagePickerController: (UIImagePickerController*) reader
didFinishPickingMediaWithInfo: (NSDictionary*) info
{
id<NSFastEnumeration> results = [info objectForKey: ZBarReaderControllerResults];
UIImage *image = [info objectForKey: UIImagePickerControllerOriginalImage];
for (id object in results) {
if([object class] == [ZBarSymbol class]) {
ZBarSymbol *barSymbol = (ZBarSymbol *) object;
NSLog(@"%@", barSymbol.data);
UIAlertView *message = [[UIAlertView alloc] initWithTitle:@"QRReader"
message:barSymbol.data
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil];
[message show];
}
}
}
Ekrana giren bir barkod tanımlandığında imagePickerController:didFinishPickingMediaWithInfo: metodu uyarılır ve bulunan veriler info adında bir NSDictionary ile gönderilir. ZBarRederControllerResults anahtarıyla barkodlarla ilgili bilgileri NSArray biçiminde alırız ve ZBarSymbol objeleri içerisinde gezdiğimizde bize bulunan barkod bilgileri verilir. Burada data özelliği barkoddan çekilen veridir ve barkod ile kodlanan bilgiyi gösterir. Bu bilgiyi kullanıcıya göstermek içinse UIAlertView ‘den faydalanırız.