Modül (Module) Oluşturmak
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
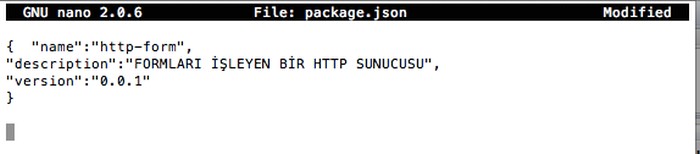
Yapmanız gereken ilk şey, oluşturacağınız projenin içinde faaliyetini sürdüreceği bir dizin (directory) oluşturmak ve bir package.json dosyası hazırlamaktır. package.json dosyası, projenizin detaylı bilgilerini, bağımlılıklarını ve kullandığı paketleri içerir.

{
"name":"http-form",
"description":"FORMLARI İŞLEYEN BİR HTTP SUNUCUSU",
"version":0.0.1"
}
Şimdi oluşturacağınız formu ve mesajı yazdırmak için, aşağıdaki kodu, frm.js adı ile oluşturun.
var http = require('http');
var url = require('url');
http.createServer(function (req, res) {
var URL_BILESEN = url.parse(req.url, parseQueryString=true);
if (URL_BILESEN.query.KULLANICI_ADI) {
var name = URL_BILESEN.query.KULLANICI_ADI;
res.end(name);
}else{
var sayfa =
'<!DOCTYPE html>'+
'<form>' +
'<input id=KULLANICI_ADI name=KULLANICI_ADI placeholder="ADI GIR" gerekli>'+
'<button type=submit>GIR</button>'+
'</form>';
res.end(sayfa);
}
}).listen(8080, "127.0.0.1");
console.log('Server http://127.0.0.1:8080/');
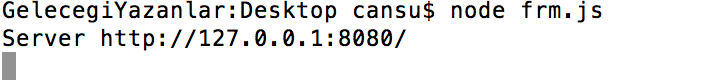
Sonra,
node frm.js
komutunu çalıştırın. Karşınıza aşağıdaki mesaj gelecek.

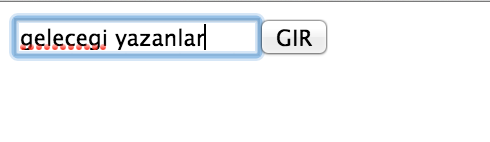
Ayrıca web sunucunuzda 127.0.0.1:8080 komutunu girin. Bu kez karşınıza aşağıdaki form gelecek.

Burada adınızı girin ve GIR düğmesine tıklayın.

Karşınıza aşağıdaki sonuç çıkacak: