Varsayılan olarak Action Bar, Activity penceresinin üstünde görünür ve Activity'nizin kalan alanını birazcık azaltır. Kullanıcı etkileşimi sırasında Action Bar'ı gizlemek ve göstermek istediğinizde bunu ActionBar üzerinde hide() ve show() metotlarını çağırarak yapabilirsiniz. Ancak bu durum, layout tabanında Activity boyutunun yeniden hesaplanmasına ve yeniden çizilmesine neden olur ki bu biraz maliyetlidir.
Action Bar'ı gizlerken ya da gösterirken layout'unuzun yeniden boyutlandırılmasının önüne geçmek istiyorsanız, Action Bar'ınız için kaplama (overlay) modunu etkinleştirmelisiniz. Kaplama modundayken Activity'nizin layout'u sanki Action Bar orada yokmuş gibi tüm alanı kullanır ve sistem de Action Bar'ı layout'unuzun önüne çizer. Bu, tepede layout'un bir kısmını örter ama artık Action Bar gizlendiğinde veya gösterildiğinde sistemin layout'unuzu yeniden boyutlandırmasına gerek kalmaz ve geçişler de kusursuz (seamless) olur.
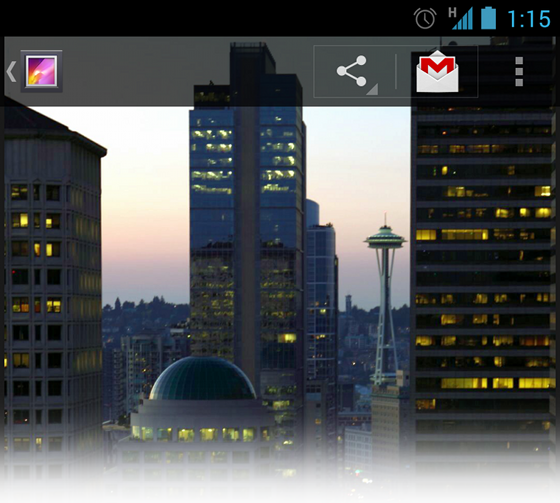
İpucu: Layout'unuzun Action Bar'ın altında kalan kısmının bir miktar görünür olmasını istiyorsanız, Action Bar'ınız için kısmen geçirgen arkaplanlı özel bir stil oluşturabilirsiniz. (Bkz: Resim 1) Action Bar arkaplanını nasıl tanımlayacağınız hakkında daha fazla bilgi için Action Bar'ı Biçimlendirmek belgesini okuyunuz.
Kaplama (Overlay) Modunun Etkinleştirilmesi
Action Bar için kaplama modunu etkinleştirmek için var olan Action Bar temanızdan türeyen (extend) yeni özel bir tema oluşturmalısınız ve "android:windowActionBarOverlay" özelliğini true olarak ayarlamalısınız.
Android 3.0 ve Üst Sürümleri İçin
minSdkVersion değerinii 11 ve üstü olarak ayarladıysanız, oluşturduğunuz özel tema Theme.Holo (veya ondan türeyen) temasını ebeveyn tema olarak kullanmalıdır. Örneğin:
<resources>
<!-- uygulamaya veya activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@android:style/Theme.Holo">
<item name="android:windowActionBarOverlay">true</item>
</style>
</resources>
Android 2.1 ve Üst Sürümleri İçin
Uygulamanız Android 3.0'dan düşük sürüm çalıştıran cihazlarla uyumluluk sağlasın diye Support Library kullanıyorsaz, oluşturduğunuz özel tema Theme.AppCompat (veya ondan türeyen) temasını ebeveyn tema olarak kullanmalıdır. Örneğin:
<resources>
<!-- uygulama veya activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@android:style/Theme.AppCompat">
<item name="android:windowActionBarOverlay">true</item>
<!-- Support library uyumluluğu için -->
<!-- android: ön ekine dikkat ediniz -->
<item name="windowActionBarOverlay">true</item>
</style>
</resources>
Bu temanın windowActionBarOverlay öğesi için iki tanımı içerdiğini fark etmişsinizdir: birisi "android:" ön eki ile başlıyor, diğeri ise o olmadan.
- android: ön eki ile başlayan Android platformundaki stiller için geçerli.
- ön eki olmayan ise stilleri Support Library'den alacak olan eski Android sürümleri için geçerli.
Layout'un Üst Kenar Boşluğunun Belirtilmesi
Action Bar kaplama modundayken görünür kalması gereken layout'unuzun bir kısmını örtecektir. Bu tür öğelerin her zaman Action Bar'ın aşağısında kaldığından emin olmak için üst tarafta duracak View'ların kenar (margin) veya dolgu (padding) boşluklarını tanımlayabilirsiniz. Bunun için actionBarSize'ın size verdiği yükseklik değerini kullanabilirsiniz. Örneğin:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?android:attr/actionBarSize">
...
</RelativeLayout>
Eğer Action Bar için Support Library kullanıyorsanız, android: ön ekini çıkarmanız gerekir. Örneğin:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="?attr/actionBarSize">
...
</RelativeLayout>
Bu sefer ?attr/actionBarSize değeri ön ek olmadan Android 3.0 ve üzeri de dahil tüm Android sürümlerinde çalışacaktır.
Bu sayfadaki parçalar Android Open Source Project kapsamında oluşturulmuş ve paylaşılmış içeriğin küçük değişiklikler yapılmış hâlidir ve Creative Commons 2.5 Attribution License'ta belirlenen koşullara göre kullanılmıştır.
Bu eğitim içeriğinin orijinal hâline buradan ulaşabilirsiniz: Overlaying the Action Bar