Action Bar, kullanıcının uygulamanıza aşina olmasını ve gerçekleştireceği eylemleri daha kolay tahmin etmesini sağlar. Fakat bu durum, uygulamanızdaki Action Bar'ın diğer uygulamalardakiyle aynı olması gerektiği anlamına gelmiyor. Action Bar'ı ürününüzü daha iyi yansıtacak ya da çağrıştıracak şekilde biçimlendirmek isterseniz, kolaylıkla Android'in stil ve tema kaynaklarını kullanabilirsiniz.
Android'in "dark" ve "light" Action Bar stili içeren birkaç tane Activity teması kendiliğinden vardır. Action Bar'ınızın görünümünü değiştirmek istediğinizde bu temalardan yeni tema türetebilirsiniz.
NOT: Action Bar için Support Library API'lerini kullanıyorsanız, stillerinizde mutlaka Theme.AppCompat tema ailesini kullanmalısınız. Böyle yaptığınızda stillerinizde ilan ettiğiniz stil özelliklerini iki kere ilan etmiş olmanız gerekecek: biri platformun stil özelliklerini (android: isim uzayındaki özellikler) kullanarak ilan edilecek, diğeri Support Library içindeki stil özelliklerini kullanarak ilan edilecek. Bu cümle kafanızı karıştırmasın. Support Library kullanan örneklerdeki bu iki seferlik kullanımı aşağıdaki örneklerde bulabilirsiniz.
Bu belgede Action Bar Biçimlendirme ile ilgili şu başlıkları bulacaksınız:
- Yerleşik Android Temasının Kullanılması
- Arkaplanın Özelleştirilmesi
- Metin Renginin Özelleştirilmesi
- Sekme Göstergesinin (Tab Indicator) Özelleştirilmesi
Yerleşik Android Temasının Kullanılması
Android'in Action Bar renklerine uygulanabilecek iki temel Activity teması var:
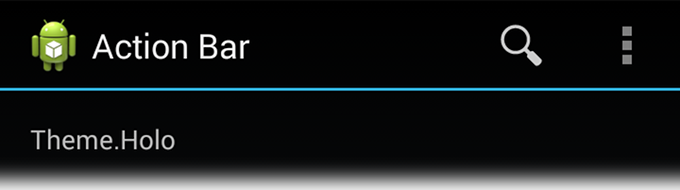
- Theme.Holo isimli "dark" yani "karanlık" bir tema
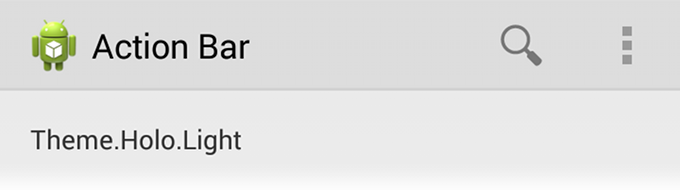
- Theme.Holo.Light isimli "light" yani "aydınlık" bir tema
Bu temaları tüm uygulamanıza veya birbirinden bağımsız olarak Activity'lerinize uygulamak için manifest dosyanızdayken android:theme özelliğini <application> veya <activity> elementlerinde ilan edebilirsiniz. Örnek:
<application android:theme="@android:style/Theme.Holo.Light" ... />
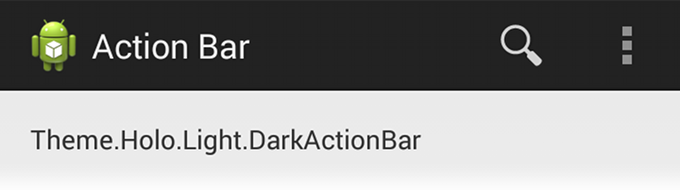
Theme.Holo.Light.DarkActionBar temasını ilan ederek Activity'nin geri kalanı aydınlık temayı kullanırken Action Bar'ınızın karanlık temayı kullanmasını da sağlayabilirsiniz.
Eğer Support Library kullanıyorsanız, Theme.AppComat temalarını kullanmanız gerekiyor:
- Karanlık tema için Theme.AppCompat teması
- Aydınlık tema için Theme.AppCompat.Light teması
- Aydınlık tema ve karanlık Action Bar için Theme.AppCompat.Light.DarkActionBar teması
Action Bar'daki simgelerinizin Action Bar renkleriyle uyumlu ve seçilebilir olduğundan emin olmalısınız. Yardımcı olması açısından Holo Light ve Holo Dark Action Bar temaları için kullanabileceğiniz Action Bar Simge Seti'ne göz atmalısınız.
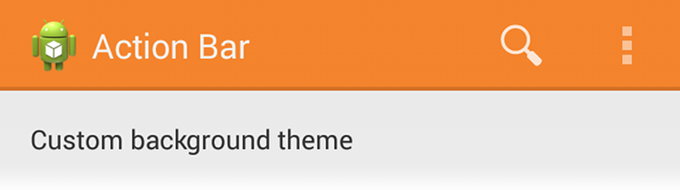
Arkaplanın Özelleştirilmesi
Action Bar'ın arkaplanını değiştirmek için Activity'niz için özel (custom) bir tema oluşturmalı ve "actionBarStyle" isimli özelliği override (yeniden yazmalısınız) etmelisiniz. Bu özellik başka bir stili işaret edecek. Bu stilde de Action Bar arkaplanı için bir resim kaynağı (drawable resource) tanımlayabileceğiniz "background" özelliğini override edeceksiniz.
Uygulamanız gezinme sekmeleri (navigation tabs) veya ayrılmış (split) Action Bar kullanıyorsa, bunlar için de arkaplan tanımlayabilirsiniz. Bunu yapmak için sırasıyla backgroundStacked ve backgroundSplit isimli özellikleri kullanabilirsiniz.
Dikkat: Burada önemli olan şey özel temanızdan uygun bir ebeveyn temanın ve onun stillerinden uygun stillerin ilan (declaring) edilmesidir. Bir ebeveyn (parent) stil olmadığında Action Bar'ınız birçok stil özelliğinden mahrum kalacaktır - kendiniz onları tek tek ilan etmezseniz.
Android 3.0 ve Üst Sürümleri İçin
Sadece Android 3.0 ve üst sürümlerini destekleyecekseniz, Action Bar'ınızın arkaplanını şuna benzer şekilde tanımlayabilirsiniz:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama veya Activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@android:style/Theme.Holo.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/OzelActionBarStili</item>
</style>
<!-- Action Bar stili -->
<style name="OzelActionBarStili"
parent="@android:style/Widget.Holo.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background</item>
</style>
</resources>
Ardından temayı tüm uygulamaya veya bağımsız olarak Activity'lere uygulayabilirsiniz:
<application android:theme="@style/OzelActionBarTemasi" ... />
veya
<activity android:theme="@style/OzelActionBarTemasi" ... />
Android 2.1 ve Üst Sürümleri İçin
Support Library kullandığınızda yukarıdaki tema şu şekilde olmalıdır:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama veya activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@style/Theme.AppCompat.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/OzelActionBarStili</item>
<!-- Support Library uyumluluğu için -->
<!-- dikkat edin android: ön eki yok -->
<item name="actionBarStyle">@style/OzelActionBarStili</item>
</style>
<!-- Action Bar stilleri -->
<style name="OzelActionBarStili"
parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background</item>
<!-- Support Library uyumluluğu için -->
<!-- dikkat edin android: ön eki yok -->
<item name="background">@drawable/actionbar_background</item>
</style>
</resources>
Ardından temayı tüm uygulamaya veya bağımsız olarak Activity'lere uygulayabilirsiniz:
<application android:theme="@style/OzelActionBarTemasi" ... />
veya
<activity android:theme="@style/OzelActionBarTemasi" ... />
Metin Renginin Özelleştirilmesi
Action Bar'ın içindeki metnin rengini değiştirmek için her text elementinin farklı özelliklerini override etmelisiniz - yeniden yazmalısınız:
- Action Bar başlık metni: "textColor" özelliği olan özel bir stil oluşturun ve oluşturduğunuz özel actionBarStyle stilinde kullanmak üzere titleTextStyle barındıran yeni bir stil tanımlayın.
Not: titleTextStyle özelliğine uygulanan özel stil ebeveyn stil olarak TextAppearance.Holo.Widget.ActionBar.Title stilini kullanmalıdır. - Action Bar sekmeleri: Activity temanızda actionBarTabTextStyle'ı ezin.
- Eylem düğmeleri: Activity temanızda actionMenuTextColor'ı ezin.
ss
Android 3.0 ve Üst Sürümleri İçin
Sadece Android 3.0 ve üstünü destekleyeceğimiz zaman şuna benzeyecek bir XML stil dosyası oluşturabilirsiniz:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama veya activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@style/Theme.Holo">
<item name="android:actionBarStyle">@style/OzelActionBarStili</item>
<item name="android:actionBarTabTextStyle">@style/OzelActionBarStiliTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- ActionBar stilleri -->
<style name="OzelActionBarStili"
parent="@style/Widget.Holo.ActionBar">
<item name="android:titleTextStyle">@style/OzelActionBarStiliTitleText</item>
</style>
<!-- Action Bar başlık metni -->
<style name="OzelActionBarStiliTitleText"
parent="@style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
</style>
<!-- Action Bar sekme metinlerinin stilleri -->
<style name="OzelActionBarStiliTabText"
parent="@style/Widget.Holo.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
</style>
</resources>
Android 2.1 ve Üst Sürümleri İçin
Support Library kullandığınızda, XML stil dosyanızı şuna benzer şekilde oluşturabilirsiniz:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama veya activity ye uygulanacak tema -->
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
<!-- Support Library uyumluluğu için -->
<!-- dikkat edin android: ön eki yok -->
<item name="actionBarStyle">@style/MyActionBar</item>
<item name="actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- Action Bar stilleri -->
<style name="MyActionBar"
parent="@style/Widget.AppCompat.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
<!-- Support Library uyumluluğu için -->
<!-- dikkat edin android: ön eki yok -->
<item name="titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- Action Bar başlık metni -->
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
<!-- textColor, Support Library ile geriye uyumlu bir özelliktir -->
</style>
<!-- Action Bar sekmelerinin metni -->
<style name="MyActionBarTabText"
parent="@style/Widget.AppCompat.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
<!-- textColor, Support Library ile geriye uyumlu bir özelliktir -->
</style>
</resources>
Sekme Göstergesinin (Tab Indicator) Özelleştirilmesi
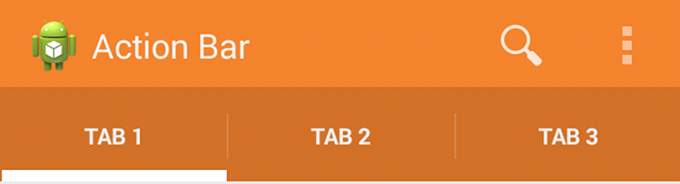
Gezinme sekmelerinde (navigation tabs) kullanılan göstergelerde (aşağıdaki örnekte seçili sekmenin altında beyaz çizgiyi görüyorsunuz) değişiklik yapmak için actionBarTabStyle özelliğini override eden bir Activity teması oluşturmalısınız. actionBarTabStyle özelliğinde "background" özelliğini ezdiğiniz başka bir stil kaynağını işaret etmelisiniz. Bu stil kaynağında state-list olarak andığımız ve farklı durumlara ilişkin tanımlamaları içeren bir drawable olmalı.
Not: State-list'ler yani durumların listesini bulunduran drawable kaynakları önemlidir. O an seçilen sekmeyi diğer sekmelerden ayırabilmeniz için arkaplanını değiştirebilirsiniz. Bir düğmenin birden fazla durumunu yöneteceğiniz drawable kaynakları nasıl oluşturacağınız hakkında daha fazla bilgi için Durum Listesi - State List belgesini okuyunuz.
Aşağıdaki örneğimizde bir Action Bar sekmesinin farklı durumları için belli arkaplan görselleri göstermenize yarayan state-list drawable kaynağını görebilirsiniz:
res/drawable/actionbar_tab_indicator.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- DÜĞMEYE BASIL/MA/DIĞINDAKİ DURUMLAR -->
<!-- Odaklamasız-Non focused durumlar -->
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected" />
<!-- Odaklı-Focused durumlar (d-pad veya fare ile üzerine gelip odaklandığında gibi) -->
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/tab_unselected_focused" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/tab_selected_focused" />
<!-- DÜĞMEYE BASILDIĞINDAKİ DURUMLAR -->
<!-- Odaklamasız-Non focused durumlar -->
<item android:state_focused="false" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="false" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
<!-- Odaklı-Focused durumlar (d-pad veya fare ile üzerine gelip odaklandığında gibi) -->
<item android:state_focused="true" android:state_selected="false"
android:state_pressed="true"
android:drawable="@drawable/tab_unselected_pressed" />
<item android:state_focused="true" android:state_selected="true"
android:state_pressed="true"
android:drawable="@drawable/tab_selected_pressed" />
</selector>
Android 3.0 ve Üst Sürümleri İçin
Sadece Android 3.0 ve üstünü desteklediğinizde XML stil dosyanız şuna benzer bir şey olacaktır:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama ya da activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@style/Theme.Holo">
<item name="android:actionBarTabStyle">@style/OzelActionBarSekmeleri</item>
</style>
<!-- Action Bar sekme stilleri -->
<style name="OzelActionBarSekmeleri"
parent="@style/Widget.Holo.ActionBar.TabView">
<!-- Sekme belirticileri - tab indicators -->
<item name="android:background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
Android 2.1 ve Üst Sürümleri İçin
Support Library kullandığınızda XML stil dosyanız şuna benzer bir şey olacaktır:
res/values/themes.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- uygulama ya da activity ye uygulanacak tema -->
<style name="OzelActionBarTemasi"
parent="@style/Theme.AppCompat">
<item name="android:actionBarTabStyle">@style/OzelActionBarSekmeleri</item>
<!-- Support library uyumluluğu için -->
<!-- android: ön eki olmadığına dikkat edin -->
<item name="actionBarTabStyle">@style/OzelActionBarSekmeleri</item>
</style>
<!-- Action Bar sekme stilleri -->
<style name="OzelActionBarSekmeleri"
parent="@style/Widget.AppCompat.ActionBar.TabView">
<!-- Sekme belirticileri - tab indicators -->
<item name="android:background">@drawable/actionbar_tab_indicator</item>
<!-- Support library uyumluluğu için -->
<!-- android: ön eki olmadığına dikkat edin -->
<item name="background">@drawable/actionbar_tab_indicator</item>
</style>
</resources>
Action Bar için tümden stiller üretmenize yarayan Android Action Bar Style Generator isimli aracı deneyebilirsiniz.
Bu sayfadaki parçalar Android Open Source Project kapsamında oluşturulmuş ve paylaşılmış içeriğin küçük değişiklikler yapılmış hâlidir ve Creative Commons 2.5 Attribution License'ta belirlenen koşullara göre kullanılmıştır.
Bu eğitim içeriğinin orijinal hâline buradan ulaşabilirsiniz: Styling the Action Bar