Action Bar, uygulamanızın o anki bağlamıyla ilgili önemli işlemleri düğme olarak üzerinize eklemenize olanak sağlar. Bu düğmeler bir simge ve/veya metin ile doğrudan Action Bar'ın üzerinde görünür. Bundan sonra bu düğmeleri "Eylem düğmeleri" olarak anacağız. Action Bar'a sığmayan veya yeterince önemli olmayan eylemler bir yere gizlenir. Bu yere da taşan eylemler bölümü (actions overflow) ismini veriyoruz.

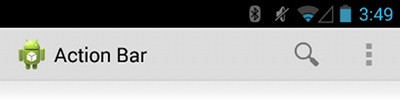
Resim 1. Arama için bir eylem düğmesi ve ek eylemleri bulunduran "taşan eylemler" bölümüyle (sağdaki üç nokta) bir Action Bar.
Bu belgede şu başlıkları bulacaksınız:
- Eylemlerin XML İçinde Tanımlanması
- Eylemlerin Action Bar'a Eklenmesi
- Eylem Düğmelerinin Tepki Vermesi
- Alt Seviyedeki Activity'ler için Yukarı Düğmesinin Eklenmesi
Eylemlerin XML içinde Tanımlanması
Tüm eylem düğmeleri ve taşan eylemler bölümündeki diğerleri bir XML menü kaynağı olarak tanımlanır. Eylem düğmelerini Action Bar'a eklemek için projenizin res/menu dizininde yeni bir XML dosyası oluşturun. İçine de eklemek istediğiniz her eylem için bir <item> öğesi ekleyin. Örneğin:
res/menu/main_activity_actions.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- Arama, eylem düğmesi olarak görülebilir -->
<item android:id="@+id/action_arama"
android:icon="@drawable/ic_action_arama"
android:title="@string/action_arama"
android:showAsAction="ifRoom" />
<!-- Ayarlar, daima taşan eylemler bölümünde durabilir -->
<item android:id="@+id/action_ayarlar"
android:title="@string/action_ayarlar"
android:showAsAction="never" />
</menu>
Bu şekilde bir kod ile arama eylemi eğer Action Bar'da yeterli alan varsa eylem düğmesi olarak görüntülenir. Fakat Ayarlar eylemi daima taşan eylemler bölümünde görünür. (Varsayılan olarak tüm eylemler taşan eylemler bölümünde görünür fakat daha iyisi, önemli her eylemi açıkça göstermektir)
NOT: Android'in ikonografisi ile en iyi uyumu yakalamak için Action Bar Simge Seti içinde sunulan simgeleri kullanmalısınız.
"icon" özelliği için bir görselin kaynak ID'sini vermeniz gerekiyor. Projenizin res/drawable dizinine kaydettiğiniz bitmap görselinin isminin @drawable/ ile başlaması gerekir. Örneğin "@drawable/ic_action_arama" ifadesi ic_action_arama.png dosyasına karşılık gelir. Benzer şekilde "title" özelliği de projenizin res/values/ dizinindeki XML dosyasında tanımlı bir string kaynağını kullanır. Bu konuyu daha sonra Basit Kullanıcı Arayüzleri Oluşturma (Building a Simple User Interface) başlığı altında inceleyeceğiz.
NOT: Uygulamanızın simgesini veya diğer bitmap görsellerini oluştururken en önemli nokta, bu kaynakların farklı ekran yoğunluklarına uygun farklı sürümlerini de oluşturmanızdır. Bu konu Farklı Ekranları Desteklemek hakkındaki içerikte daha sonra ayrıntılı olarak ele alınacak.
Uygulamanız Android 2.1 gibi düşük sürümlerle uyumluluk için Support Library kullanıyorsa, showAsAction özelliği android: isim uzayında kullanılamayacaktır. Support Library tarafından sağlanan bu özellik yerine kendi XML isim uzayını tanımlamalısınız ve bunu showAsAction özelliğinin ön eki olarak kullanmalısınız. (Elle verilmiş bir XML isim uzayı uygulamanızın ismine uygun olmalıdır fakat istediğiniz herhangi bir isim de olabilir. Bu isim sadece onu ilan ettiğiniz dosyanın kapsamında geçerli olacaktır) Örneğin:
res/menu/main_activity_actions.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:uygulamaismi="http://schemas.android.com/apk/res-auto" >
<!-- Arama, eylem düğmesi olarak görülebilir -->
<item android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
uygulamaismi:showAsAction="ifRoom" />
...
</menu>
Eylemlerin Action Bar'a Eklenmesi
Menü öğelerini Action Bar'a yerleştirmek için Activity'nizin onCreateOptionsMenu() isimli callback metodunu gerçeklemeniz gerekir. Bu metotla Menu nesnesi içinde verilen menü kaynağını gösterime hazır edebilirsiniz (inflate). Örneğin:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Action Bar içinde kullanılacak menü öğelerini inflate edelim
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_activity_actions, menu);
return super.onCreateOptionsMenu(menu);
}
Eylem Düğmelerinin Tepki Vermesi
Kullanıcı eylem düğmelerine veya taşan eylemler bölmesindeki diğer öğelere tıkladığında, sistem Activity'nizin onOptionsItemSelected() isimli callback metodunu çağırır. Bu metotdaki gerçekleştiriminiz (implementasyonunuz) ise metodun verdiği MenuItem üzerinden getItemId() metodunu çağırır ve böylece kullanıcının bastığı öğesi belirlersiniz. Dönen ID değeri, sizin tanımladığınız <item> elementinin içindeki android:id özelliğinin değeri olacaktır.
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Action Bar öğelerindeki basılmaları idare edelim
switch (item.getItemId()) {
case R.id.action_search:
openSearch();
return true;
case R.id.action_settings:
openSettings();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
Alt Seviyedeki Activity'ler için Yukarı Düğmesinin Eklenmesi
Uygulamanıza ana giriş noktası sağlamayan ("ana" ekran olmayan Activity'ler) tüm ekranlar, kullanıcıya mantıksal olarak ebeveyni olan ekrana geçebilmesi için Action Bar'daki yukarı düğmesi yardımıyla uygulamanızın hiyerarşisi içinde gezinme yolunu sunmalıdır.

Resim 2. Gmail'deki Yukarı düğmesi.
Android 4.1 ve üzerinde çalışırken veya Support Library'deki ActionBarActivity'yi kullanırken, "yukarı" gezinmeyi sağlamak için manifest dosyasında Activity'ye ebeveyn olan Activity'yi basitçe tanımlamalı ve o alttaki Activity'de Action Bar için "yukarı" düğmesinin etkin olmasını sağlamalısınız.
Aşağıdaki örnekte, bir Activity'nin ebeveyn Activity'sini manifest dosyasında nasıl tanımlayacağınızı görebilirsiniz:
<application ... >
...
<!-- Ana (main) Activity (Ebeveyni olmayan) -->
<activity
android:name="org.tcellgy.android.ornek1.MainActivity" ...>
...
</activity>
<!-- MainActivity'nin bir çocuğu -->
<activity
android:name="org.tcellgy.android.ornek1.DetayActivity"
android:label="@string/title_activity_detay"
android:parentActivityName="org.tcellgy.android.ornek1.MainActivity" >
<!-- 4.0 ve aşağısını desteklemek için ebeveyn Activity meta-datası -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.myfirstapp.MainActivity" />
</activity>
</application>
Ardından setDisplayHomeAsUpEnabled() metodunu çağırarak uygulama simgenizin Yukarı düğmesi gibi çalışmasını sağlayabilirsiniz:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_displaymessage);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// minSdkVersion değerini 11 ve üstüyse bunu kullanın:
// getActionBar().setDisplayHomeAsUpEnabled(true);
}
Sistem MainActivity'yi DetayActivity'nin ebeveyni bildiği için kullanıcı Yukarı düğmesine bastığında uygun ebeveyn Activity gösterilecektir - sizin Yukarı düğmesi için bir şey yapmanıza gerek kalmayacaktır.
Yukarı gezinme hakkında daha fazla bilgi için Yukarı Gezinmeyi Sağlamak (Providing Up Navigation) belgesine bakınız.
Bu sayfadaki parçalar Android Open Source Project kapsamında oluşturulmuş ve paylaşılmış içeriğin küçük değişiklikler yapılmış hâlidir ve Creative Commons 2.5 Attribution License'ta belirlenen koşullara göre kullanılmıştır.
Bu eğitim içeriğinin orijinal hâline buradan ulaşabilirsiniz: Adding Action Buttons