Mobil cihazlarda kullanıcılara birbiriyle ilişkili verileri listeyle vermek çok tercih edilen bir yöntemdir. Kullanıcı listedeki veriler içinde tek parmağıyla yukarı-aşağı sürükleme yaparak dolaşabilir.
Android'te listeleme işlemleri yapabilmek için ListView isimli görsel öğe kullanılır. ListView, kendi içinde satır satır TextView öğeleri bulunduran bir yapıdır. Bunun gibi birçok View'dan oluşan görsel öğeler ViewGroup olarak da sınıflandırılır.
Aşağıdaki gibi bir ListView'ı birkaç ülke ismiyle dolduracağız. Ardından listede üzerine dokunulan ülkenin adını bir diyalog penceresinde göstereceğiz.

Yerleşim dosyalarını düzenleme
Öncelikle ListView'ı üzerinde tutacak olan Activity'nin (MainActivity.java) tasarımını çıkaralım. Bunun için res/layout/ altındaki activity_main.xml dosyasını kullanıyoruz.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
</ListView>
</RelativeLayout>
Gördüğünüz gibi ListView'ı bir RelativeLayout içinde tutuyoruz. Kodların kalabalık olması bu yüzden. Burada asıl önemli şey android:id="@+id/listView1" satırı. Burada ListView'ımıza listView1 ismini veriyoruz.
XML üzerinde bir view nesnesine isim verirken o nesnenin android:id özelliğine @+id/ ön ekini ve ardından da istediğimiz ismi veriyoruz.
Bu ismi (id) daha sonra Java sınıfımız içinde ListView'a erişmek için kullanacağız.
Gösterilecek verileri ayarlama
Şimdi listemizde göstereceğimiz ülke isimlerini taşıyan bir String dizisi tanımlayalım. Bunu MainActivity sınıfımızın bir alanı olarak tanımlıyoruz. Böylece bu Activity oluşturulduğu an elimizde bir ülke listesi olacak.
//Dosya Adı : MainActivity.java
package org.gelecegiyazanlar.ornek.listview;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
private String[] ulkeler =
{"Türkiye", "Almanya", "Avusturya", "Amerika","İngiltere",
"Macaristan", "Yunanistan", "Rusya", "Suriye", "İran", "Irak",
"Şili", "Brezilya", "Japonya", "Portekiz", "İspanya",
"Makedonya", "Ukrayna", "İsviçre"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Bu basit String dizi tanımlamasından sonra artık yukarıda sözünü ettiğimiz Java sınıfı içinde ListView'a erişmeyi ve onu yönetmeyi gerçekleştirelim. Bunun için şu üç adımı gerçekleştirmelisiniz.
- (A) Kullanıcıya gösterilen ListView'a ulaşabilmek için onun bir referansını almak
- (B) ListView'ımızı verilerle (ülke adları) buluşturacak olan Adapter'ı tanımlamak
- (C) ListView'ımıza, bağlanacağı Adapter'ı belirtmek
ArrayAdapter nedir?
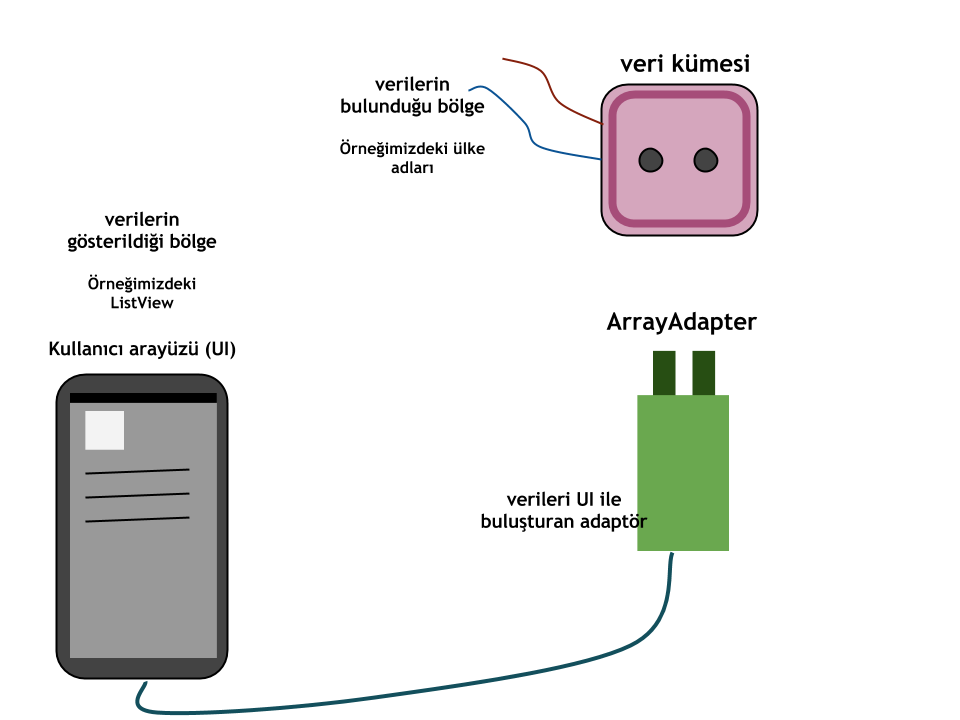
Adapter bir veri kaynağıyla, veriye ihtiyacı olan nesneyi birbirine bağlamaya yarayan yapılardır. ListView gibi bir dizi veriyi içinde bulunduran yapılara, bu verileri ArrayAdapter aracılığıyla veririz. ArrayAdapter bir veri kaynağındaki verileri (kısaca, veri modelini) görsel öğelerde kullanmaya uygun hale getirir. Bunun görsel anlatımı şu şekildedir:
Prizdeki elektrik, telefonumuzun kullanacağı elektrikten farklı olduğu için bir dönüşüme ihtiyaç duyar. Bu dönüşümü adaptör aracılığıyla yaparız. Adaptör, şebekeden gelen elektriği alır ve telefonun kullanacağı türe çevirir.
Verileri gösterme
ArrayAdapter'ın veri ile görsel öğe arasındaki görevini inceledikten sonra kodumuza (MainActivity.java) geri dönelim:
//Dosya Adı: MainActivity.java
package org.gelecegiyazanlar.ornek.listview;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.app.Activity;
public class MainActivity extends Activity {
private String[] ulkeler =
{"Türkiye", "Almanya", "Avusturya", "Amerika","İngiltere",
"Macaristan", "Yunanistan", "Rusya", "Suriye", "İran", "Irak",
"Şili", "Brezilya", "Japonya", "Portekiz", "İspanya",
"Makedonya", "Ukrayna", "İsviçre"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//(A) adımı
ListView listemiz=(ListView) findViewById(R.id.listView1);
//(B) adımı
ArrayAdapter<String> veriAdaptoru=new ArrayAdapter<String>
(this, android.R.layout.simple_list_item_1, android.R.id.text1, ulkeler);
//(C) adımı
listemiz.setAdapter(veriAdaptoru);
}
}
Ana kodumuzu Activity'nin onCreate() metoduna yazıyoruz. Böylelikle Activity oluşturulur oluşturulmaz verilerimizi ArrayAdapter yardımıyla ListView'da göstermiş oluyoruz. Activity'nin her onCreate() oluşunda çalışacak kodları şöyle açıklayabiliriz:
-
(A) adımında, önce liste öğemize (listemiz) bir referans değişkeni tayin ediyoruz ki artık o öğemizi bir değişken ile kullanabilelim. findViewById() ile XML'de android:id ile isim verdiğimiz öğelere erişiriz.
-
(B) adımında, new deyimiyle bir ArrayAdapter oluşturuyoruz. Oradaki <String>, ArrayAdapter'ın içinde tutacağı verilerin türünü belirten bir deyim. ArrayAdapter'ın yapılandırıcı metodundaki parametrelerse şu anlama geliyor:
- this: Context. Yani bağlam. Bu this deyimiyle değer olarak Activity'nin kendisinin dönmesini sağlıyoruz (Activity sınıfının içindeyiz). ArrayAdapter, çalıştığı yerle ilgili bilgiyi Context'e ulaşarak bulur.
- android.R.layout.simple_list_item_1: resource. Bu parametre, kullanıcının göreceği listenin yerleşim dosyasıdır. Listemiz bu layout dosyasından bina edilecektir.
- android.R.id.text1: textViewResourceId Bu parametre, layout dosyasındaki TextView'ın adını (id) verdiğimiz yerdir. Her bir veri buradaki bir TextView'a basılır.
-
(C) adımında artık ayarlamalarını bitirdiğimiz ArrayAdapter'i listemize gösteriyoruz.
Şu an uygulamamızı çalıştırdığımızda şöyle bir görüntü elde ederiz:
Tıklama olaylarını yakalama
Sıra geldi listeye dokunulduğunda/tıklandığında olacaklara. Bunun için liste öğesine bir tıklama dinleyici tayin etmemiz gerekiyor. Bu tıklama dinleyici ile tıklanan öğenin sırasını alıp, aynı sırayı ulkeler isimli dizide indis olarak kullanacağız. Bu yolla ülke adını alıp ekrana diyalog olarak göstereceğiz.
NOT: Aşağıdaki kodu onCreate() metodunun içine ve listemiz.setAdapter()'dan sonra yazmalısınız.
//Dosya Adı: MainActivity.java
listemiz.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
AlertDialog.Builder diyalogOlusturucu =
new AlertDialog.Builder(MainActivity.this);
diyalogOlusturucu.setMessage(ulkeler[position])
.setCancelable(false)
.setPositiveButton("Tamam", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
diyalogOlusturucu.create().show();
}
});
NOT: Liste için tıklama/dokunma olaylarını dinlediğiniz setOnItemClickListener metodunun doğru çalışması için kodunuzun başında
import android.widget.AdapterView.OnItemClickListener;
ifadesi bulunmalıdır.
listemiz.setOnItemClickListener() metodu, parametre olarak öğe tıklamalarını yakalamak için oluşturulmuş bir arayüz (interface) alıyor. new ile hemen anonim bir setOnItemClickListener oluşturuyoruz ve girilmesi zorunlu metotları Android Studio yardımıyla (CTRL+I ve CTRL+O tuşlarına basıp "Implement" ve "Override" özelleklerini kullanarak) ekliyoruz.
Listedeki bir öğeye tıklandığında onItemClick() metodu çalıştırılır.Bu metod bize hangi View'a (burada ListView) tıklandığını, kaçıncı sıradaki (position) öğeye tıklandığını ve o öğenin adının (id) bilgisini verir.
Kodumuzdaki önemli nokta AlertDialog oluşturucuyu tanımladıktan sonraki
diyalogOlusturucu.setMessage(ulkeler[position])
kısmı. Burada oluşturacağımız diyalogun göstereceği yazıyı ayarlıyoruz. Parametre olarak ulkeler dizisinin position indisli öğesini veriyoruz. position, onItemClick() metoduyla bize geliyor. Tıklanan öğenin listedeki sırasını elde etmiş oluyoruz.
Diyalog kutusunu oluştururken bu sefer setPositiveButton(text, listener) metodunda, gösterilecek düğmede yazacak metni ve tıklandığında olacakları yazıyoruz. İkinci parametre olarak yine bir tıklama dinleyiciye ihtiyacımız var. Bununla bu düğmeye tıklandığında (onClick) olacakları yazıyoruz. Buna göre diyalog kutumuzu kapatıyoruz.
Sonuç
Tıklama/dokunma dinleme işlemi için yazdığımız anonim sınıflardan oluşan bu kod yoğunluğu gözümüzü korkutmamalı. Genelde sık sık tekrar edilen kodlardan oluşuyor. Üstelik bu kodu yazarken editörün yardımını da alıyoruz.
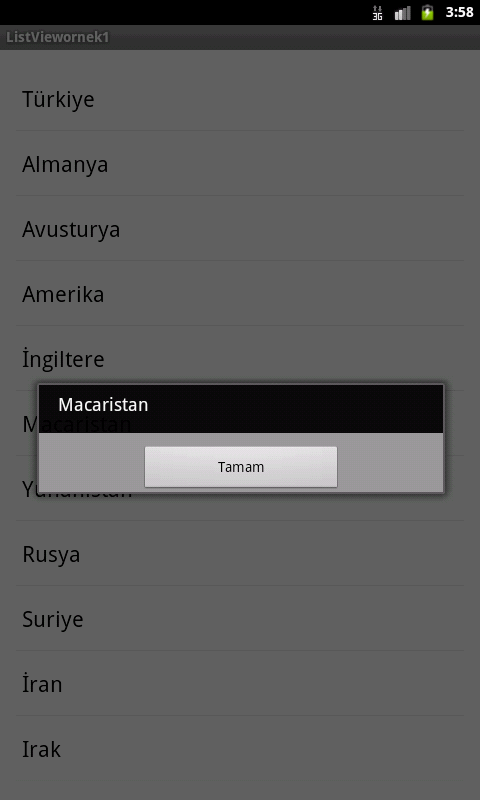
Dokunma olayları için yazdığımız koddan sonra uygulamamızda bir listeye tıklandığında şöyle bir görüntü elde ediyoruz:
Bu eğitim içeriğinde basit bir ListView gösterimini gerçekleştirdik. Ayrıntılı bir ListView örneği için Android 301 eğitimlerindeki ListView Özelleştirmesi dersine bakabilirsiniz.