Daha önceki bölümlerde ListView kullanarak liste oluşturmayı ve bir diziyi (array'i) veri kaynağı olarak gösterip listenin elemanlarını doldurmayı görmüştük. Bu bölümde ListView'a biraz daha yakından bakacağız.
Bildiğiniz üzere ListView nesnesi, TextView, EditText ya da Button nesneleri gibi basit bir View nesnesi değil, LinearLayout, GridView gibi taşıyıcı olarak görev yapan bir View nesnesidir. Bunun anlamı kendi içinde başka View'ları barındırıyor olduğudur. Önceki derste değinildiği gibi ListView, her satırında bir TextView bulundurur. Bu sıradan bir ListView için geçerli. İsterseniz her satırında daha farklı bir View düzeni kurabilirsiniz.
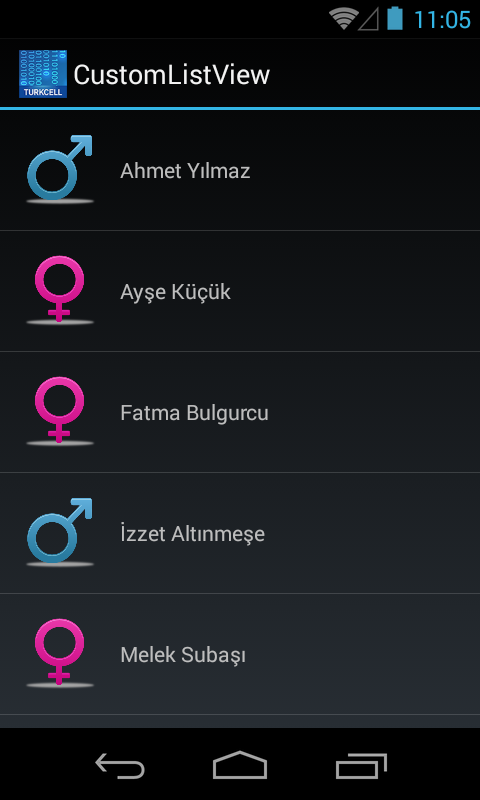
Bu bölümde kendi düzenimize ve tasarımımıza uygun, özel (Custom) bir ListView oluşturacağız. Bittiğinde şöyle görünecek:
Takip edeceğimiz adımlar şunlar:
- Ana yerleşimi tasarlamak
- Satır yerleşimini tasarlamak
- Veri modelini oluşturmak
- Listede gösterilecek verileri oluşturmak
- Özel bir Adapter oluşturmak
- Listeyle adaptörü bağlamak
Ana yerleşimi tasarlamak
İlk olarak yeni bir proje oluşturalım ve MainActivity.java dosyasını ve buna ait activity_main.xml isimli layout dosyasını düzenleyelim. MainActivity'nin arayüzünü bir RelativeLayout olarak gösterelim ve içine de liste id'sini taşıyan bir ListView ekleyelim:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ListView
android:id="@+id/liste"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
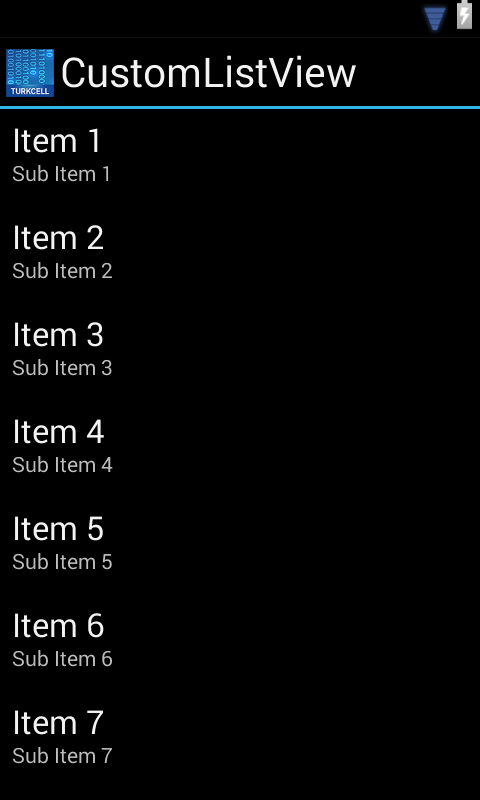
Bu kadarını tamamladığımz layout şöyle olacaktır:
Gördüğünüz gibi özelleştirilmemiş bir liste oluştu. Java kodu tarafında listeye erişebilmek için bu öğenin android:id özniteliğindeki liste değerini kullanacağız.
Satır yerleşimini tasarlamak
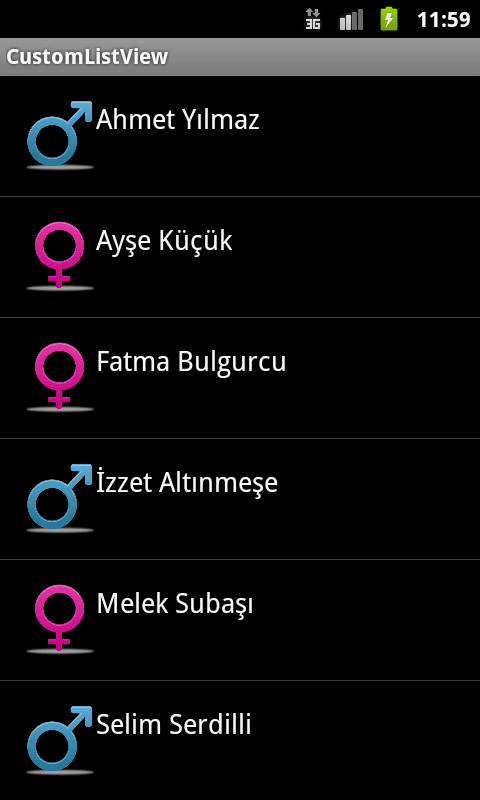
Android 201'de yer alan önceki örnekten farklı olarak, listedeki satırda TextView ile beraber bir ImageView göstereceğiz. Şunun gibi:

Bu yerleşim dosyasını da tıpkı activity_main.xml gibi projenizin layout/ dizininde tutabilirsiniz.
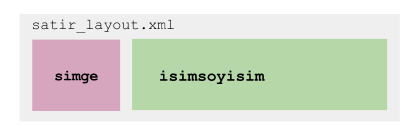
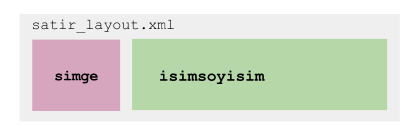
Bu görünümü sağlayacak satir_layout.xml yerleşim dosyası şöyle:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/simge"
android:layout_width="48dp"
android:layout_height="48dp" />
<TextView
android:id="@+id/isimsoyisim"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
Birazdan bu satir_layout.xml dosyasını, gösterilecek listenin birer satırı olacak şekilde kullanacağız. Bunun için bir inflating yani (dilimize çevirmek gerekirse) şişirme işlemine başvuracağız.
NOT: Bu dosyada LinearLayout'un android:orientation özelliğinin horizontal olmasına dikkat ediniz. Böylece yavru elementler ImageView ve TextView, LinearLayout içinde yatay sırada konumlanabileceklerdir.
Yapmak istediğimiz yerleşimin son halinin hatları kabataslak şöyle olacaktır:

Veri modelini oluşturmak
Özel ListView'lar oluşturmadaki önemli bir husus, liste satırlarında gösterilecek verilerdir. Android 201'deki örneğimizde ListView'ı doldururken sadece String tipli elemanlardan oluşan bir dizi kullanmıştık. Ayrıca ihtiyacımız basitti: verilerimizi (ulkeler) önceden belli bir listeye (android.R.layout.simple_list_item_1), önceden belli bir TextView'ın (android.R.id.text1) içine yerleştirip koymak ve kullanıcıya göstermek. İşte bu alma-gösterme işlemini tam olarak ArrayAdapter yapıyordu.
Şimdiki senaryoda verilerimizi, kendi oluşturduğumuz (activity_main.xml'deki liste) bir listede, kendi oluşturduğumuz bir düzende (Bkz: satir_layout.xml dosyası) göstereceğiz. Bu sebeple kendi Adapter'ımızı yazmak zorundayız. Bir Adapter ile uygun verileri, uygun yerleşimlere bağlayabiliyoruz. (Bkz: Adapter'ın tanımı)
Birer veri olarak ele alıp göstereceğimiz satırın tasarımına tekrar bakalım:

Sol tarafta bir cinsiyet simgesi olacak ve yanında da kişinin adı ve soyadı yazacak. Bu iki veriyi temsil eden bir sınıf yazmalıyız. Nesneye yönelik programlama yaklaşımında böyle sınıflara model sınıfları da denir. Aşağıda örnek bir sınıf görüyorsunuz:
package org.gelecegiyazanlar.customlistview;
public class Kisi {
private String isim;
private boolean kadinMi;
public Kisi(String isim, boolean kadinMi) {
super();
this.isim = isim;
this.kadinMi = kadinMi;
}
@Override
public String toString() {
return isim;
}
public String getIsim() {
return isim;
}
public void setIsim(String isim) {
this.isim = isim;
}
public boolean isKadinMi() {
return kadinMi;
}
public void setKadinMi(boolean kadinMi) {
this.kadinMi = kadinMi;
}
}
Burada isim alanı ile kullanıcını adını String tipinde tutmayı hedefliyoruz. KadinMi isimli boolean alan ile Kisi'nin cinsiyetini tutacağız. Kadınları temsil etmek için bu değeri true yapacağız. Nesne için oluşturduğumuz yapıcı (constructor) metot, isim ve cinsiyet değerlerini hızlı bir şekilde atamamızı sağlıyor. Buradaki sınıfa göre kaynak kod içinde new Kisi("Ahmet Yılmaz", false) şeklinde bir deyimle nesne oluşturursak, Ahmet Yılmaz adına sahip erkek cinsiyetinde birini temsil eden bir Kisi nesnesi oluşturmuş olacağız.
Listede gösterilecek verileri oluşturmak
Veri modelimize uygun bir sınıf oluşturduğumuza göre listemizde görüntülenecek veri bütününü-listeyi de oluşturabiliriz. Bunun için içini Kisi nesneleriyle dolduracağımız bir ArrayList yeterli gelecektir. Hemen MainActivity dosyamızı açalım ve bir ArrayList oluşturalım:
public class MainActivity extends Activity {
final List<Kisi> kisiler=new ArrayList<Kisi>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
kisiler.add(new Kisi("Ahmet Yılmaz", false));
kisiler.add(new Kisi("Ayşe Küçük", true));
kisiler.add(new Kisi("Fatma Bulgurcu", true));
kisiler.add(new Kisi("İzzet Altınmeşe", false));
kisiler.add(new Kisi("Melek Subaşı", true));
kisiler.add(new Kisi("Selim Serdilli",false));
kisiler.add(new Kisi("Halil İbrahim",false));
}
}
kisiler isimli ArrayList'imizi MainActivity sınıfının bir alanı (field) şeklinde tanımladık. İsterseniz onCreate() metodunda da tanımlayabilirsiniz. final tanımlama yapmak da size kalmış. Bir kere oluşturup değer verdikten sonra yeniden bir atama (ArrayList'ten başka bir türe vs) yapmayacağımız için final olarak belirliyoruz.
Özel bir Adapter oluşturmak
Geliyoruz en önemli kısma. ListView'ı verilerle doldurabilmek için bir Adapter oluşturmamız gerekir. Kendi Adapter nesnemizi oluşturabilmek için Android SDK'de yer alan BaseAdapter sınıfını temel sınıf olarak kullanabiliriz. Bu sınıftan türetilen sınıfların sahip olması/ezmesi gereken dört metot vardır:
getCount(): int değer döner. ListView'da gösterilecek satır sayısını ifade eder. Verilerimizi barındıran ArrayList'in boyutu (size()) burada bize yarayacak.
getItem(int position): Object değer döner. position ile belirtilen satıra denk düşen nesneyi döndürür. Bu nesne satır olarak gösterilecek nesnedir. Bundan dolayı Object yerine doğrudan model sınıfınızdan oluştuğunuz nesneyi de dönüş türü olarak belirleyebilirsiniz.
getItemId(int position): long değer döndürmelidir. Veri listesinde position ile sırası belirtilen satırın kimlik numarasını (id) döndürür. Liste içeriğini veri tabanına kaydedecekseniz ya da orada eşlemeler yapacaksanız önem kazanır.
getView(int position, View convertView, ViewGroup parent): View değer döner. position ile sırası belirtilen satır için bir View döndürür. Bu metot içindeyken her satır için XML'i okuyup View haline getirme işlemi (inflating) yaparız. Bu hususta bize LayoutInflater servisi yardımcı olacaktır.
Örnek için oluşturduğumuz Adapter şöyle (MainActivity.java ile aynı dizinde yer alabilir):
İncelemeye yapılandırıcı metottan başlayalım:
Yapılandırıcı metodumuzun ilk parametresi, Adapter'ın bağlı bulunacağı uygulama parçasıyla (ListView) ilgili: Context yani Bağlam. Böylece OzelAdapter'a çalışacağı ortamla ilgili temel bilgileri bu parametreyle geçirmiş oluyoruz.
List<Kisi> kisiler parametresi de adaptörümüzün ihtiyaç duyacağı verileri alacağımız yer. <Kisi> ifadesiyle içinde sadece Kisi bulunduran List'i kabul ettiğimizi belirtiyoruz. Verileri alma işlemini mKisiListesi = kisiler ifadesiyle hallediyoruz.
mInflater değişkenine activity üzerinden bir sistem servisini referans gösteriyoruz: Layout Inflater Service. Bu servis, yerleşimleri kullanıcıya gösterebilmek için onları önce XML'den okuyup ardından View'a çevirme işlemini yapar.
getCount() ve getItemId() metotları, yukarıda tanımladığımız işlemleri yapıyor. getItem() metodu da aynı şekilde mKisiListesi'nin position indisine sahip nesneyi döndürüyor.
Önemli bir metot olan getView()'a göz atalım:
Bu metodun satır olarak gösterilecek View'ı döndürdüğüne yukarıda değinmiştik. Bu amaçla satirView adında bir View oluşturuyoruz. Sonra bu View'a
ile satir_layout.xml dosyasındaki yerleşimi veriyoruz. Böylece satirView üzerinden satir_layout.xml'deki öğelere erişebiliyoruz:
Dikkat ederseniz findViewById() metodunu satirView üzerinde çalıştıyoruz.
Ardından View olarak döndürülecek satır için Kisi nesnesini yine position indisiyle mKisiListesi üzerinden alıyoruz ve kisi değişkenine atıyoruz.
Satırdaki ImageView'da cinsiyet simgesini gösterebilmek için önce kisi referansı üzerinden nesnenin isKadinMi() metoduna erişiyoruz:
isKadinMi() true sonuç dönerse ImageView'a kadın simgesini, false dönerse erkek simgesini veriyoruz.
Tüm bu işlemlerin ardından satirView hazır oluyor ve onu return ediyoruz.
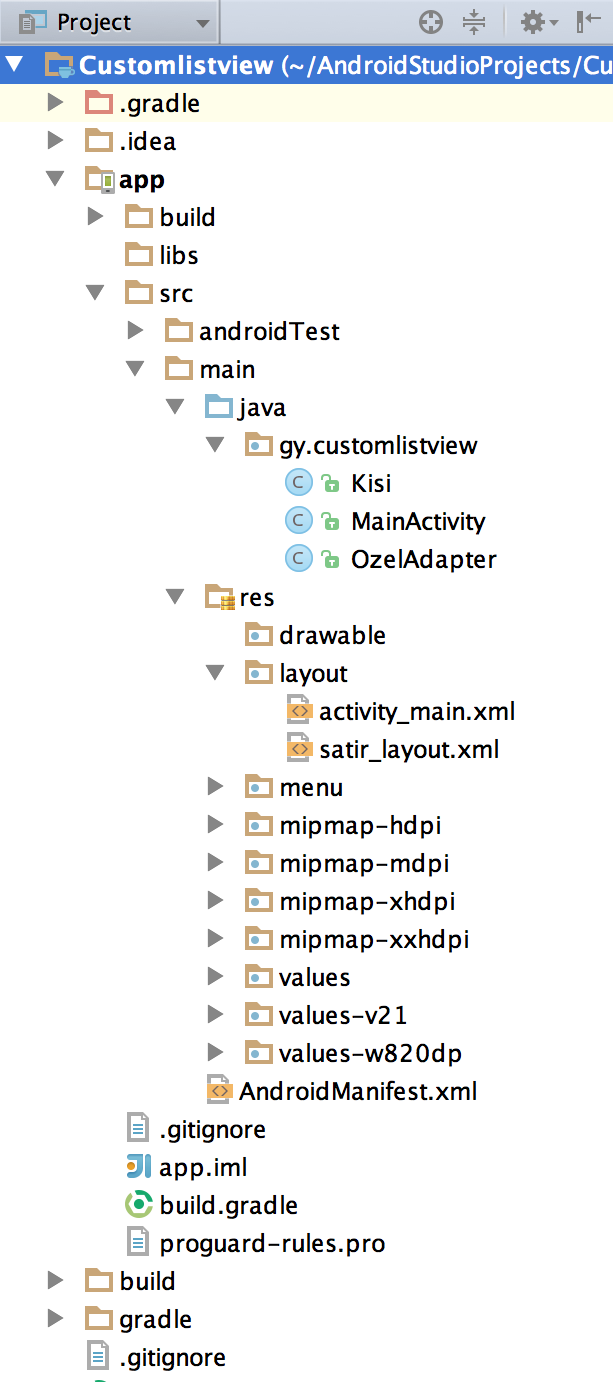
Buraya kadar oluşturduklarımızla beraber projemiz Android Studio'nun package explorer bileşeninde şöyle yer edinecektir:

Listeyle adaptörü bağlamak
Yukarıda kisiler ArrayList'ini hazırlamıştık fakat onu adaptörümüze göndermemiştik. Artık verileri kendi OzelAdapter sınıfımıza gönderebiliriz.
Önce ListView'ımızı ana yerleşim dosyasından alalım. Ardından da OzelAdapter sınıfından bir nesne oluşturalım. Sonra da listenin adaptörünü gösterelim:
OzelAdapter sınıfından nesne oluştururken parametre olarak this ve kisiler geçiyoruz. Buradaki this, MainActivity'de olduğumuz için MainActivity'yi işaret ediyor. Böylece OzelAdapter'a çalışacağı bağlam konusunda bir parametre geçmiş oluyoruz. Hatırlayın: Adapter, veri ile arayüz arasında bir köprü idi. Bu iki parametreyle ona veriye (kisiler ArrayList'i) ve arayüze (listemiz) ilişkin parametre geçmiş oluyoruz.
Özel bir ListView oluşturduk. Görselleri de bulunduran bir örnek için sayfadaki projenin kaynak kodlarını indirebilirsiniz. Yukarıda Android 4.0 üzerinde ekran görüntüsünü verdiğimiz örnek Android 2.3.5 üzerinde şöyle görünecektir: