Xaml'in açılımı "EXtensible Application Markup Language" şeklindedir, XML tabanlı çalışır ve XML’in tüm özelliklerini kullanır. XML, kişilerin kendi sistemlerini oluşturabilecekleri, kendi etiketlerini tanımlayarak çok daha rahat ve etkin programlama yapabilecekleri ve bu belirlenen etiketleri kendi yapıları içerisinde standartlaştırabilecekleri esnek, genişleyebilir ve kolay uygulanabilir bir meta dildir.
Xaml Phone 8, Phone 8.1, Windows 8 ve Windows 10 Metro uygulaması ya da bir web sayfasında arayüz tasarımı sağlamak için geliştirilmiştir. Xaml, Microsoft tarafından .NET uygulamaları için statik ya da dinamik kullanıcı arayüzleri oluşturmak üzere geliştirilmiş, yeni bir nesne tabanlı markup (işaretleme) dilidir. Xaml dosyalarının uzantısı *.xaml'dir.
Xaml işaretleme dili ile geliştirme yapmanızı sağlayan birçok ortam bulunur. Bunlardan biri, Visual Studio ortamındaki WPF Application'dır.
Bir WPF uygulaması açmak için, aşağıdaki adımları takip edin:
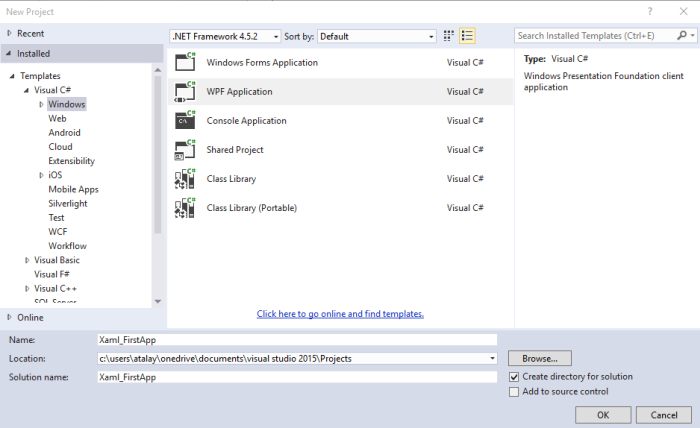
Visual Studio içinde, File menüsünden New Project > Visual C# > Windows > WPF Application seçeneğini tıklayın.

Name alanında, projeye vermek istediğiniz ismi yazın. Örneğin, Xaml_FirstApp.
Proje açıldığında, varsayılan durumda aşağıdaki Xaml kodları ekrana gelir:
<Window x:Class="wpfEmre.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="325" Width="347">
<Grid Height="314" Width="512">
</Grid>
</Window>
Buradaki Window alanı, projenin çalıştığı sayfa anlamına gelir. Bütün tasarım, bu etiket içindeki Grid alanında olmalıdır.
<Window>
Projenin arayüz XAML kodlarının yaşam alanı
</Window>
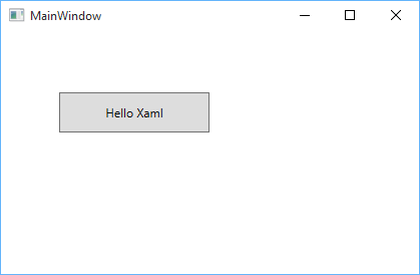
Projeye bir Button ve bir Label kontrolü atayın. Düğmenin (Button) yüksekliğini (Height) 40px, genişliğini (Width) 151px olarak ayarlayın. Butonun Text özelliği Content alanında verilir.
Label kontrolünde, arka planda erişilecek olan Name alanını lblYaziAlani olarak girin ve Text özeliğini silin. Kod tarafında işlenecek olanText değeri Label’a yansıyacaktır.
<Button Content="Hello Xaml" Height="40" HorizontalAlignment="Left" Margin="75,50,0,0" Name="button1" VerticalAlignment="Top" Width="151" Click="button1_Click" />
<Label Content="" Height="31" HorizontalAlignment="Left" Margin="75,115,0,0" FontWeight="Bold" Name="lblYaziAlani" VerticalAlignment="Top" Width="151" FontFamily="Comic Sans MS" Foreground="#FFB72323" />

Xaml tasarımı:
<Window x:Class="wpfEmre.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="325" Width="347">
<Grid Height="314" Width="512">
<Button Content="Hello Xaml" Height="40" HorizontalAlignment="Left" Margin="75,50,0,0" Name="button1" VerticalAlignment="Top" Width="151" Click="button1_Click" />
<Label Content="" Height="31" HorizontalAlignment="Left" Margin="75,115,0,0" FontWeight="Bold" Name="lblYaziAlani" VerticalAlignment="Top" Width="151" FontFamily="Comic Sans MS" Foreground="#FFB72323" />
</Grid>
</Window>