İçeriğe Erişme - text(), html(), and val()
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Üç adet basit fakat çok faydalı metot sayesinde jQuery, DOM elemanlarını manipüle edebilir:
Aşağıdaki örnek, içeriklere text() ve html() metotları ile nasıl erişileceğini gösteriyor:
$("#btn1").click(function(){
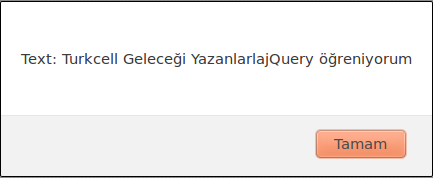
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
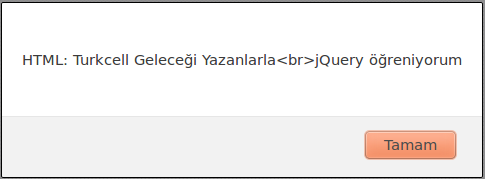
alert("HTML: " + $("#test").html());
});
Aşağıdaki örnekte ise jQuery val() metodu ile bir input alanına nasıl erişileceği görülmektedir:
$("#btn1").click(function(){
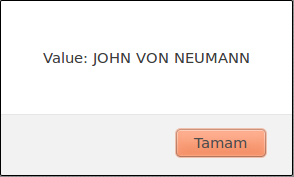
alert("Value: " + $("#test").val());
});
Örnek HTML5 kodunda text ve HTML metodlarının kullanımını inceleyebilirsiniz:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
});
</script>
</head>
<body>
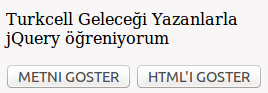
<p id="test">Turkcell Geleceği Yazanlarla<br>jQuery öğreniyorum</p>
<button id="btn1">METNI GOSTER</button>
<button id="btn2">HTML'I GOSTER</button>
</body>
</html>

METNI GOSTER'e tıkladığınız zaman metin içerisinde yer alan HTML etiketleri olmadan metni ekrana basacaktır.

HTML'I GOSTER'e tıkladığınız zaman ise, metni HTML etiketleriyle birlikte ekrana yazacaktır.

Aşağıdaki HTML5 kodunda val() fonksiyonu kullanımı işlenmiştir:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("Value: " + $("#test").val());
});
});
</script>
</head>
<body>
<p>AD: <input type="text" id="test" value="JOHN VON NEUMANN"></p>
<button>DEGERI GOSTER</button>
</body>
</html>

DEGERI GOSTER dediğinizde ekrana metin kutusu içerisinde olan değeri basacaktır.