text(), html() ve val() Metotları İçin Bir Geriçağırma (callback) Fonksiyonu
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Önceki eğitimde bahsettiğimiz üç jQuery metodu, text(), html() ve val() aynı zamanda bir geriçağırma fonksiyonuyla da kullanılabilir. Geriçağırma fonksiyonunun iki parametresi vardır:
Aşağıdaki örnek, kod text() ve html() fonksiyonlarının bir geriçağırma fonksiyonuyla nasıl kullanılacağını gösteriyor:
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "ESKI METIN: " + origText + " YENI METIN: GELECEĞİ YAZANLAR
(INDIS: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "ESKI html: " + origText + " YENI html: GELECEĞİ YAZANLAR WEB 101
(INDIS: " + i + ")";
});
});
Sırada örnek bir HTML5 kodu var:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "ESKI METIN: " + origText + " YENI METIN: TURKCELL GELECEGI YAZANLAR";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "ESKI html: " + origText + " YENI html: TURKCELL GELECEGI YAZANLAR 2015";
});
});
});
</script>
</head>
<body>
<p id="test1">GELECEGI YAZANLAR</p>
<p id="test2">GELECEGI YAZANLAR 2015</p>
<button id="btn1">ESKI/YENI METIN</button>
<button id="btn2">ESKI/YENI HTML</button>
</body>
</html>

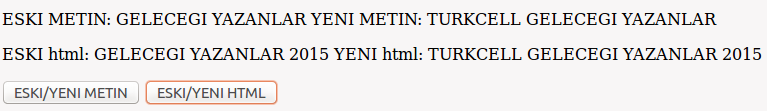
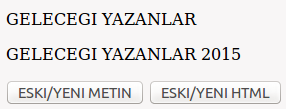
Burada ESKI/YENI METIN düğmesini tıklayın; ilk satırdaki metnin değiştirildiğini göreceksiniz. ESKI/YENI HTML düğmesine tıklayınca ikinci satır da değişecek.