jQuery fadeTo() Metodu
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
fadeTo() metodu ile saydamlığı (opacity) 0-1 arasında değiştirerek farklı saydamlıkta görünümler oluşturabilirsiniz.
Yazılış biçimi:
$(seçici).fadeTo(hız,saydamlık,geriçağırma);
Kullanımı isteğe bağlı olan hız parametresi, gizleme/görüntüleme hızını belirler ve birimi "slow" (yavaş), "fast"(hızlı) ya da milisaniye türündedir. Kullanımı yine isteğe bağlı olan "geriçağır" parametresiyse, fadeTo() fonksiyonu tamamlandığı zaman icra edilecek bir fonksiyondur.
Örnekte bu metodun kullanımını görebilirsiniz:
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#x1").fadeTo("slow",0.1);
$("#x2").fadeTo("slow",0.44);
$("#x3").fadeTo("slow",0.65);
});
});
</script>
</head>
<body>
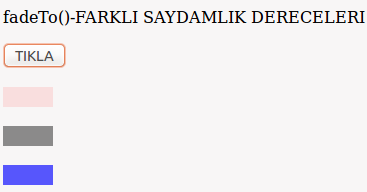
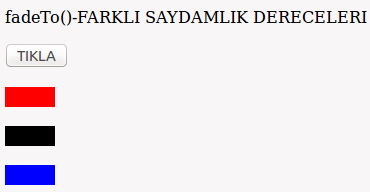
<p>fadeTo()-FARKLI SAYDAMLIK DERECELERI </p>
<button>TIKLA</button>
<br><br>
<div id="x1" style="width:50px;height:20px;background-color:red;"></div><br>
<div id="x2" style="width:50px;height:20px;background-color:black;"></div><br>
<div id="x3" style="width:50px;height:20px;background-color:blue;"></div>
</body>
</html>

TIKLA tuşuna tıklayınca, renkli kutuların saydamlıkları azalacaktır. Yukarıdaki koddaki fadeTo() fonksiyonundaki saydamlık parametresini inceleyiniz.