jQuery toggleClass() Metodu
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
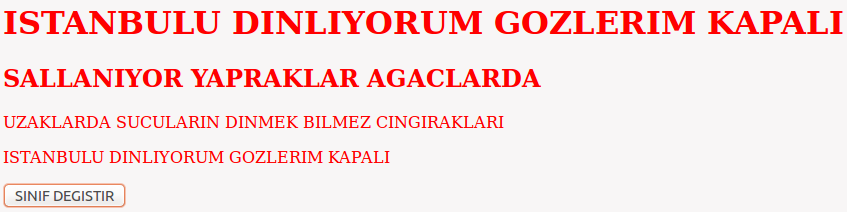
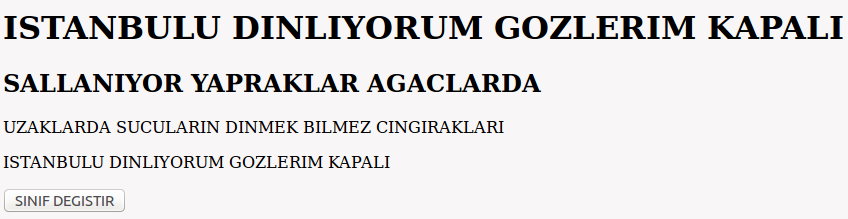
Aşağıdaki örnek, jQuery toggleClass() metodunun nasıl kullanılacağını gösteriyor. Bu metot seçilmiş elemanlar için add/remove metotları arasında gidip-gelme işlemini gerçekleştirir.
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
Örnek HTML5 kodu, bu metodu kavramanızı kolaylaştıracaktır:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").toggleClass("red");
});
});
</script>
<style>
.red
{
color:red;
}
</style>
</head>
<body>
<h1>ISTANBULU DINLIYORUM GOZLERIM KAPALI</h1>
<h2>SALLANIYOR YAPRAKLAR AGACLARDA</h2>
<p>UZAKLARDA SUCULARIN DINMEK BILMEZ CINGIRAKLARI</p>
<p>ISTANBULU DINLIYORUM GOZLERIM KAPALI </p>
<button>SINIF DEGISTIR</button>
</body>
</html>

Burada SINIF DEGISTIR düğmesi tıklandıkça sayfa kırmızı ve siyah renkler arasında gidip gelecektir.