jQuery removeClass() Metodu
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Aşağıdaki örnek, belirli bir sınıf özelliğinin farklı elemanlardan nasıl silineceğini gösteriyor:
$("button").click(function(){
$("h1,h2,p").removeClass("pink");
});
Örnek HTML5 kodunu dikkatle inceleyelim:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").removeClass("red");
});
});
</script>
<style>
.xx
{
font-weight:bold;
font-size:xx-large;
}
.red
{
color:red;
}
</style>
</head>
<body>
<h1 class="red">ALMANYA</h1>
<h2 class="red">INGILTERE</h2>
<p class="red">FRANSA</p>
<p>ITALYA</p>
<button>KIRMIZI SINIFINI SIL</button>
</body>
</html>

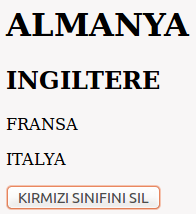
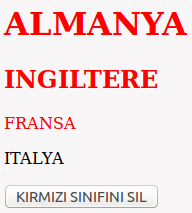
Burada gördüğünüz gibi ilk üç satır kırmızı, dördüncüsü de siyahtır. KIRMIZI SINIFINI SİL düğmesine tıklayınca kırmızı renk etkisi kaybolacaktır. removeClass() komutu CSS sınıfındaki kırmızı rengi silmiştir.