jQuery fadeIn() Metodu
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
jQuery fadein() metodu ile gizlenmiş bir elemanı görünür hale getirebilirsiniz.
Yazılış biçimi:
$(seçici).fadeIn(hız,geriçağırma);
Kullanımı isteğe bağlı olan hız parametresi, gizleme/görüntüleme hızını belirler ve "slow" (yavaş), "fast" (hızlı) ya da milisaniye cinsinden bir değer olabilir. Kullanımı yine isteğe bağlı olan "geriçağır" parametresi ise, hide() ya da show() metotları tamamlandığı zaman icra edilecek bir fonksiyondur.
fadeIn() örnek HTML5 kodunu aşağıda inceleyelim:
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#x1").fadeIn();
$("#x2").fadeIn("slow");
$("#x3").fadeIn(3000);
});
});
</script>
</head>
<body>
<p>
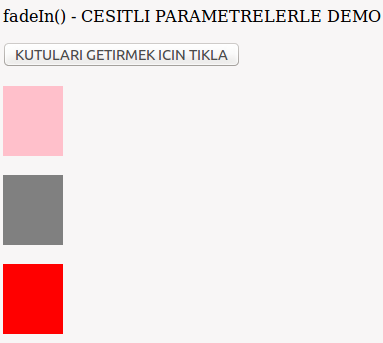
<p> fadeIn() - CESITLI PARAMETRELERLE DEMO</p>
<button>KUTULARI GETIRMEK ICIN TIKLA</button>
<br><br>
<div id="x1" style="width:60px;height:70px;display:none;background-color:pink;"></div><br>
<div id="x2" style="width:60px;height:70px;display:none;background-color:gray;"></div><br>
<div id="x3" style="width:60px;height:70px;display:none;background-color:red;"></div>
</body>
</html>

Burada düğmeye fare yardımıyla tıklayınca aşağıdaki renkli kutular görünür hale gelecektir.