CSS Dış Çizgileri
Lisans:
Creative Commons
11.12.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Dış çizgi (outline) denilince, elemanların etrafına (sınır çizgileri dışına) çizilecek çizgiler anlaşılır; bundan amaç dikkati buraya çekmektir. Atanacak olan outline özellikleri, bir dış çizginin genişliği, rengi ve stilini belirler.
Örneğimizle konu daha iyi anlaşılacaktır:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 2px solid red;
outline: yellow dotted thick;
}
</style>
</head>
<body>
<p><b>Not</b> IE8 SADECE DOCTYPE KULLANILMIS ISE DESTEKLER</p>
</body>
</html>
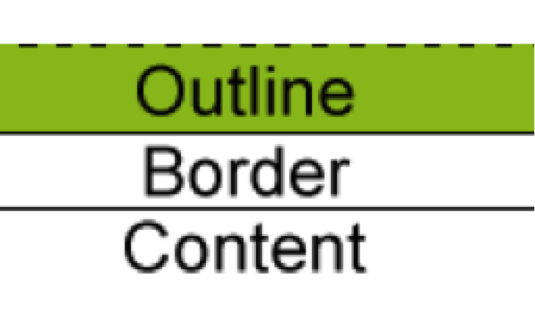
Outline / Border / Content ilişkisi ise aşağıdaki şekilde görülmektedir:

Yukarıdaki koda ait çıktı ise aşağıdaki gibidir:
