Bu bölümde, HTML5'in yeni form elemanları olan, <datalist>, <keygen> ve <output> elemanlarını inceleyeceğiz. Form elemanı kullanıcı tarafından verileri sunucuya göndermek için kullanılır ve bu nedenle de çok sayıda <input> elemanı içerebilir.
Yeni form elemanları ve sınıfları (attribute)
HTML5 aşağıdaki yeni form elemanlarına sahiptir:
- <datalist>
- <keygen>
- <output>
HTML5'teki yeni form özellikleri ise şöyledir:
- autocomplete: on ve or gibi iki durumu mevcuttur. on durumunda ise tarayıcı girilen değerleri otomatik tamamla özelliğini kullanarak tamamlamaya çalışmaz.
- novalidate: Form gönderildiği zaman (submit) değerlerin doğrulanması istenmiyorsa bu özellik kullanılır.
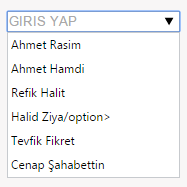
<datalist> elemanı
<datalist> elemanı, <input> elemanı için önceden tanımlanmış seçenekleri içeren bir liste belirler. <input> elemanlarında, “autocomplete” drop-down özelliği sağlamak için kullanılır.
<!doctype html>
<html>
<head>
<title>ORNEK</title>
</head>
<body>
<p>
<input type="text" name="ARA" id="ARA" placeholder="GIRIS YAP" list="ARA_S" autocomplete="off">
<datalist id="ARA_S">
<option>Ahmet Rasim</option>
<option>Ahmet Hamdi</option>
<option>Refik Halit</option>
<option>Halid Ziya/option>
<option>Tevfik Fikret</option>
<option>Cenap Şahabettin</option>
</datalist>
</p>
</body>
</html>

Bu örnekte de kolayca gördüğünüz gibi, <datalist> elemanı bilgi girişinde kullanıcıya kolaylık sağlamak amacıyla bir drop down menu içinde bilgi giriş seçeneklerini listelemiştir. Ayrıca bir harf girilirse, menüdeki sadece o harf ile ilişkili seçenekler listelenecektir.
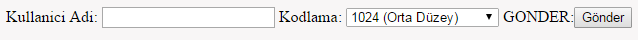
<keygen> elemanı
HTML5'te, <keygen> elemanı, kimlik denetimi için güvenli bir yol sağlar. Form üzerinde, bir anahtar-değer üreticisi tanımlar. Form gönderildiği zaman, iki anahtar üretilir:
- private key: Yerelde saklanır.
- public key: Sunucuya gönderilir.
<!DOCTYPE html>
<html>
<head>
<title>Kimlik Kontrolü</title>
</head>
<body>
<form action="keygen.php" method="post">
Kullanici Adi: <input type="text" name="text">
Kodlama: <keygen name="key">
GONDER:<input type="submit" name="submit" >
</form>
</body>
</html>

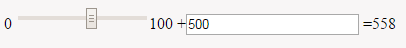
<output> elemanı
HTML5'te, <output> elemanı, bir betik koduyla oluşturulmuş çıktı dâhil çeşitli çıktıları temsil etmek üzere kullanılan bir elemandır.
<!DOCTYPE html>
<html>
<body>
<form oninput="yy.value=parseInt(x.value)+parseInt(y.value)">0
<input type="range" id="x" value="500">100
+<input type="number" id="y" value="500">
=<output name="yy" for="x y"></output>
</form>
</body>
</html>
Fare yardımıyla daireyi hareket ettirdiğinizde yan tarafta 0-100 arası sayılar oluştuğunu göreceksiniz. İkinci kutudaki sayıları da fare yardımıyla değiştirebilirsiniz.