HTML5'te, Geolocation API'ları sayesinde, sayfanızı ziyaret edenler, kendi fiziksel konumlarını sizin web uygulamanızla paylaşabilirler. Bu tür uygulamalarda tarayıcı, kullanıcının konumunu paylaşmak isteyip istemediğini soracaktır. O andaki konum bilgisi ve ziyaretçinin IP adresi, en yakın kablosuz ağ erişim noktasından alınır.
Bulunduğunuz enlem ve boylamı, JavaScript yardımıyla belirleyip arka planda web sunucusuna gönderebilirsiniz. Sonuç olarak belirlenen konumu harita üzerinde gösterebilir, belli bir adresi arayabilirsiniz.
Aşağıdaki kod parçasında bir örneğini bulabilirsiniz:
<!DOCTYPE html>
<html>
<body>
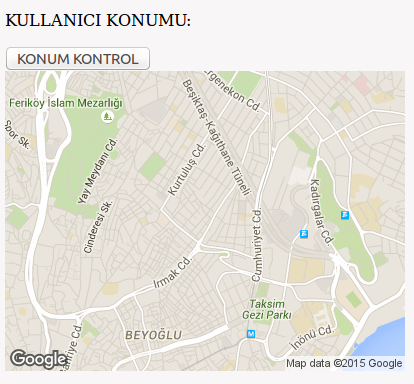
<p id="KUL_DENE">KULLANICI KONUMU:</p>
<button onclick="getuserLocation()"> KONUM KONTROL</button>
<div id="HAR_DENE"></div>
<script>
var x=document.getElementById("KUL_DENE");
function getuserLocation(){
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showuserPosition,showbrowserError);
}
else{
x.innerHTML="TARAYICI GEOLOCATION I DESTEKLEMIYOR";
}
}
function showuserPosition(position) {
var latlon=position.coords.latitude+","+position.coords.longitude;
var img_url="http://maps.googleapis.com/maps/api/staticmap?center="
+latlon+"&zoom=14&size=400x300&sensor=false";
document.getElementById("HAR_DENE").innerHTML="<img src='"+img_url+"'>";
}
function showbrowserError(error){
switch(error.code)
{
case error.PERMISSION_DENIED:
x.innerHTML="KULLANICI GEOLOCATION TALEBINI REDDETTI"
break;
case error.POSITION_UNAVAILABLE:
x.innerHTML="KONUM BILGISI YOK"
break;
case error.TIMEOUT:
x.innerHTML="ZAMAN ASIMI"
break;
case error.UNKNOWN_ERROR:
x.innerHTML="BILINMEYEN HATA"
break;
}
}
</script>
</body>
</html>
Bu örnekte, sayfayı tarayıcıda açtığımızda ekrana bir düğme gelir. Burada ,"KONUM KONTROL" düğmesini tıkladığınızda size bir konum izin uyarısı gelecektir. Burada "Allow" düğmesini tıklayınız. Sonucunda bulunduğunuz konum harita üzerinde gösterilecektir.

Bir kullanıcının o andaki konumunu bulmak
Kullanıcının o andaki konumunu bulmak için, getCurrentPosition() metodu kullanılır:
function getCurrentLocation() {
var geolocation = navigator.geolocation;
geolocation.getCurrentPosition(showCurrentLocation);
}
getCurrentPosition() metodu, asenkron olarak çağırılır; showCurrentLocation parametresinde saklanan konum bilgisinin koordinatlarını gönderir:
function showCurrentPosition(location)
{
var latitude = location.coords.latitude;
var longitude = location.coords.longitude;
}
Yukardaki konum nesnesi aşağıdaki özelliklere sahiptir:
- coords: Cihazın coğrafi konumuna ait bilgiyi, başlık ve hız bilgisiyle birlikte saklar.
- coords.latitude: [-90.00, +90.00] aralığında, derece cinsinden enlem bilgisini saklar.
- coords.longitude: [180.00, +180.00] aralığında, derece cinsinden boylam bilgisini saklar.
- coords.altitude: Metre cinsinden konuma ait yükseklik bilgisini (z koordinatı) saklar.
- coords.accuracy: Metre cinsinden enlem ve boylama ait hassasiyet derecesini saklar.
- coords.altitudeAccuracy: Yüksekliğe ait hassasiyet derecesini metre cinsinden saklar.
- coords.heading: Cihazın hareketinin doğrultusunu belirler. Kuzey yönü referans alınarak derece cinsinden saat ibreleri yönündeki açı olarak verilir.
- coords.speed: Cihazın yere göre hızı metre/saniye cinsinden saklar.
- timestamp: Konum bilgisinin alındığı zamanı saklar.
Konum bilgisinde hata durumları
Geolocation özelliğinin kullanımı cihaza ve o anda kullanılan bilgisayar ağına bağlı olacağı için çeşitli türde hataların oluşması kaçınılmazdır ve bunlar mutlaka izlenmelidir. Bu konuda bilmeniz gereken şey, getCurrentPosition() ve watchPosition() metodlarının ikinci bir parametreye sahip olduklarıdır. PositionError nesnesinin tespit ettiği bir hata oluştuğunda, aşağıdaki durumlardan biri meydana gelecektir:
- UNKNOWN_ERROR(BİLİNMEYEN HATA)
- PERMISSION_DENIED(İZİN VERİLMEDİ)
- POSITION_UNAVAILABLE(KONUM TESPİT EDİLEMİYOR)
- TIMEOUT(ZAMAN AŞIMI)
Yukarda verdiğimiz örnek kodda bu parametrenin nasıl kullanıldığı görebilirsiniz.
Bulunduğunuz konumun Google Haritası'nda gösterilmesi
Bütün bu öğrendiklerimizden sonra sıra en ilginç ve faydalı olan uygulamaya geldi: Bulunduğumuz konumu Google haritasında işaretlemek.
Aşağıdaki örnekle bu işlemi başarıyla gerçekleştirebilirsiniz:
<!DOCTYPE html>
<html>
<head>
<script src="http://maps.google.com/maps/api/js?sensor=false">
</script>
<script>
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showCurrentLocation);
}
else
{
alert("Geolocation API DESTEKLENMIYOR");
}
function showCurrentLocation(position)
{
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
var coords = new google.maps.LatLng(latitude, longitude);
var mapOptions = {
zoom: 20,
center: coords,
mapTypeControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//HARITAYI OLUSTUR VE HTML5 DIV ICINE KOY
map = new google.maps.Map(
document.getElementById("HARITA_M"), mapOptions
);
//ILK ISARETLEYICIYI KOY
var marker = new google.maps.Marker({
position: coords,
map: map,
title: "BULUNULAN KONUM!"
});
}
</script>
</head>
<style>
#HARITA_M {
height: 450px;
width: 750px;
</style>
<body>
<div>
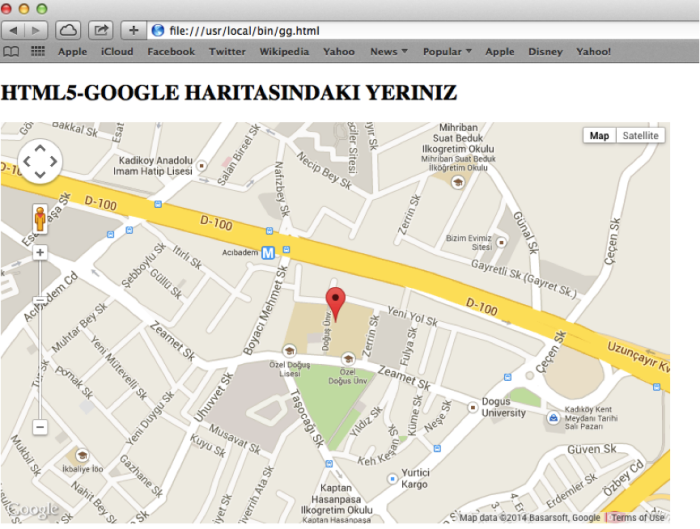
<h2>HTML5-GOOGLE HARITASINDAKI YERINIZ</h2>
<div id="HARITA_M"></div>
</div>
</body>
</html>
Yukardaki kodu çalıştırdığınızda karşınıza aşağıdaki web sayfası gelecektir:

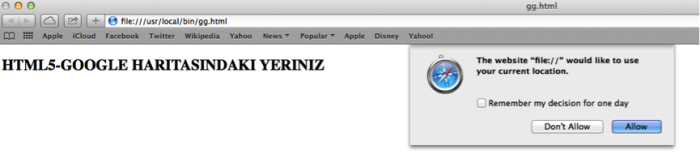
Burada mesaj penceresinde Allow düğmesine tıklayınız; aşağıdaki görünüme erişeceksiniz: