CSS listesi özellikleri, sıralı listeler için farklı liste elemanı işaretçileri, sırasız listeler için farklı liste elemanı işaretçileri, liste elemanı işaretçisi olarak da bir resim atama işlemlerini gerçekleştirir.
HTML'de iki tip liste vardır:
- Sırasız liste: Liste elemanları "." (bullet) ile işaretlenir.
- Sıralı liste: Liste elemanları harf ya da rakamla işaretlenir.
Liste elemanı işaretçisinin tipi, list-style-type özelliğiyle belirlenir.
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
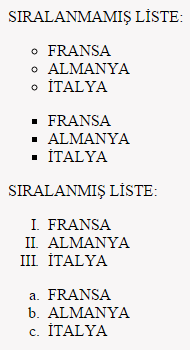
<p>SIRALANMAMIŞ LİSTE:</p>
<ul class="a">
<li>FRANSA</li>
<li>ALMANYA</li>
<li>İTALYA</li>
</ul>
<ul class="b">
<li>FRANSA</li>
<li>ALMANYA</li>
<li>İTALYA</li>
</ul>
<p>SIRALANMIŞ LİSTE:</p>
<ol class="c">
<li>FRANSA</li>
<li>ALMANYA</li>
<li>İTALYA</li>
</ol>
<ol class="d">
<li>FRANSA</li>
<li>ALMANYA</li>
<li>İTALYA</li>
</ol>
</body>
</html>

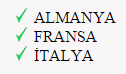
Bir liste elemanı işaretleyicisi olarak bir resim kullanma
Bir resmi bir liste elemanı işaretleyicisi olarak kullanmak için list-style-image özelliği kullanılır.
ul {
list-style-image: url('xx.gif');
}
Yukarıdaki resim tüm tarayıcılarda aynen görüntülenmez; Internet Explorer ve Opera tarayıcıları; Firefox, Chrome ve Safari'ye göre resmi biraz daha büyük görüntüler.
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-image: url('mit.bmp');
}
</style>
</head>
<body>
<ul>
<li>ALMANYA</li>
<li>FRANSA</li>
<li>İTALYA</li>
</ul>
</body>
</html>

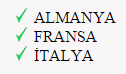
Kısayol (Shorthand) özelliği
Tüm liste özelliklerini, tek bir özellik içinde toplayabilirsiniz. Bu özellik kısayol özelliği (shorthand property) olarak isimlendirilir. Listelerde kullanılan biçimi, list-style özelliğidir.
ul {
list-style: square url("mit.bmp");
}
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style: square url("mit.bmp");
}
</style>
</head>
<body>
<ul>
<li>ALMANYA</li>
<li>FRANSA</li>
<li>İTALYA</li>
</ul>
</body>
</html>

| Özellik | Açıklama |
|
list-style |
Bütün liste özelliklerini tek bir bildirim içinde atar. |
|
list-style-image |
Bir resmi liste elemanı işaretleyicisi olarak atar. |
|
list-style-position |
Liste elemanı işaretleyicisinin içerik akışının içinde mi yoksa dışında mı olacağını belirler. |
| list-style-type | Liste elemanı işaretleyicisinin tipini belirler. |