Tablo Rengi
Lisans:
Creative Commons
11.12.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Tablo renklerini istediğiniz gibi değiştirebilirsiniz. Bu eğitimimizde göreceğiniz üzere sınır renkleri, metin ve zemin rengi atamaları, <th> elemanının içinde gerçekleştirilmektedir:
table, td, th {
border: 2px solid yellow;
}
th {
background-color: pink;
color: white;
}
background-color ve color özellikleriyle arka zemin ve yazı renklerini kolayca ayarlayabilirsiniz. Dilerseniz, tablonun border özelliğini kullanarak çerçevenin kalınlığı ve renginin nasıl değiştirildiğini de deneyebilirsiniz.
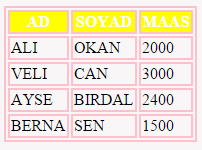
Şimdi bir HTML belgesinde bu özelliklerin nasıl belirlendiğini görelim:
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 2px solid pink;
}
th {
background-color: yellow;
color: white;
}
</style>
</head>
<body>
<table>
<tr>
<th>AD</th>
<th>SOYAD</th>
<th>MAAS</th>
</tr>
<tr>
<td>ALI</td>
<td>OKAN</td>
<td>2000</td>
</tr>
<tr>
<td>VELI</td>
<td>CAN</td>
<td>3000</td>
</tr>
<tr>
<td>AYSE</td>
<td>BIRDAL</td>
<td>2400</td>
</tr>
<tr>
<td>BERNA</td>
<td>SEN</td>
<td>1500</td>
</tr>
</table>
</body>
</html>