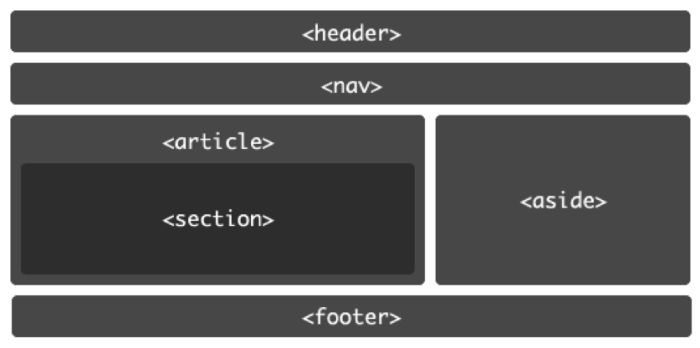
HTML5 ile beraber yeni pek çok etiket geldi. Bu etiketlere kısaca göz atalım:

<article> etiketi
<article> etiketi, web sayfası üzerine yerleştirilecek haber, makale vb. metinleri tanımlamak ve yerleştirmek için kullanılır.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<article>
<h1><br>GOCMEN KUSLAR OPTIMIZASYONU</br>
(MIGRATING BIRDS OPTIMIZATION)</h1>
<p><br>2012 yılında New York'ta, Information Sciences dergisinde
yayınlanan bir makale ile</br> dünya literatürüne giren ve önemli yankılar oluşturan
optimizasyon algoritması. <br>Yazarlar: Ekrem Duman, Mitat Uysal, Ali Fuat Alkaya</br></p>
</article>
</body>
</html>

<aside> etiketi
<aside> etiketi, esas içerikten ayrı olarak yer almasını istediğiniz içeriği yerleştirecek alanı tanımlamak için kullanılır. Sayfa içinde genellikle bu kısım sidebar olarak da isimlendirilir.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<p>Bu yaz Baltık turu çok ilginçti. Kopenhag,<br>Talinn, Stockholm ve görkemli Sankt Peterburg</br></p>
<aside>
<h4>Baltık denizi</h4>
<p>Kuzey Avrupa'da bir iç denizdir. Almanya, Polonya, <br>Rusya, Finlandiya ve İsveç'in kıyısı vardır.</br></p>
</aside>
</body>
</html>

<header> etiketi
<header> etiketi, sayfanın başlığını temsil eder. Genellikle bu eleman sayfanın en üstünde yer alır; genellikle bir logo ya da benzer bir işaret içerebilir.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<article>
<header>
<h1>FUZULİ</h1>
</header>
<p>Divan Edebiyatı'nın büyük şairi<br>
"Selam verdim rüşvet değildir deyu almadılar"</br>
mısraları ile ünlüdür."</p>
</article>
</body>
</html>

<hgroup> etiketi
<hgroup> etiketi, belgenin yapısı gereği birden çok başlığı bir başlık gibi değerlendirmek için gruplama yaparken kullanılır.
<header>
<hgroup>
<h1>BAŞLIK 1</h1>
<h2>ALT BAŞLIK 2</h2>
</hgroup>
</header>

<figure> etiketi
<figure> etiketi, illüstrasyonlar, diyagramlar, fotoğraflar, kod listeleri gibi kendi içeriğini anlatan bir yapı oluşturur. <figure> elemanı web sayfasının ana akışı içinde tanımlanmasına rağmen pozisyonu ana akıştan bağımsızdır yani bir şekilde uzaklaştırılırsa sayfanın ana akışı etkilenmez.
<figcaption> etiketi
<figcaption> etiketi <figure> etiketi içinde yer alarak, görsel hakkında ilave bilgiler vermek için kullanılır.
<figure>
<img src="GoogleLogo.png" alt="logo" />
<figcaption>
<a href="http://google.com/logo.png">
Google Logo</a>, daha fazla bilgi için web sayfasını ziyaret ediniz.
</figcaption>
</figure>
Yukarıda verilen örnek kodları bir metin editörünü kullanarak ornek.html adlı bir belgeye aşağıdaki gibi kaydederek deneyebilirsiniz:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<p>Web Sayfası İçeriği
<figure>
<img src="GoogleLogo.png" alt="logo" />
<figcaption>
<a href="http://google.com/logo.png">
Google Logo</a>, daha fazla bilgi için web sayfasını ziyaret ediniz.
</figcaption>
</figure>
</p>
</body>
</html>

<footer> etiketi
<footer> etiketi sayfanın footer (dipnot) kısmının tanımlanması için kullanılır. Sayfanın en alttaki alandır. Bazı önemli bilgiler, yasal hatırlatmalar buraya yerleştirilir. <header> gibi kullanımı zorunludur.
<footer>
<h3 id="yazar">Geleceği Yazanlar</h3>
</footer>

<nav> etiketi
<nav> etiketi, sayfa üzerinde dolaşma (navigation) menüsünün tanımı için kullanılır.
<nav>
<h2>Menu</h2>
<ul>
<li><a href="#Sayfa1">Sayfa1</a></li>
<li><a href="#Sayfa2">Sayfa2</a></li>
<li><a href="#Sayfa3">Sayfa3</a></li>
</ul>
</nav>

<section> etiketi
<section> etiketi, sayfanın çeşitli kısımlarını birbirinden ayırmak için kullanılır.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML belgesi</title>
</head>
<body>
<section>
<h1>ATTİLA İLHAN</h1>
<p>Turk edebiyatının 20. yüzyıldaki en büyük
şairlerinden biridir. Kendine özgü, lirik, çarpıcı yer yer
sosyal rüzgârlarla dolu bir şiir sunar.
</p>
</section>
<section>
<h1>EDİP CANSEVER</h1>
<p>İkinci Yeni'nin büyük şairi. Kendi yolunda görkemli adımlarla yürüdü.
Boğaz meyhanelerinin hırçın şairi.
Ruhi Bey nasıldır acaba bugün?</p>
</section>
</body>
</html>

Öğrendiğimiz tüm yeni etiketleri aşağıdaki kod parçasında test edebiliriz:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>İlk HTML Belgesi</title>
</head>
<nav>
<h2>Menu</h2>
<ul>
<li><a href="http://www.dogus.edu.tr">DOGUS ÜNİVERSİTESİ</a></li>
<li><a href="http://www.boun.edu.tr">BOĞAZİÇİ ÜNİVERSİTESİ</a></li>
<li><a href="http://www.sabanciuniv.edu.tr">SABANCI ÜNİVERSİTESİ</a></li>
</ul>
</nav>
<body>
<p>Web Sayfası İçeriği
<article>
<section>
Borsa Haberleri
</section>
</article>
<article>
<section>
Politik Haberler
</section>
</article>
<figure>
<img src="GoogleLogo.png" alt="logo" />
<figcaption>
<a href="http://google.com/logo.png">
Google Logo</a>, daha fazla bilgi için web sayfasını ziyaret ediniz.
</figcaption>
</figure>
<footer>
<h3 id="yazar">Geleceği Yazanlar</h3>
</footer>
</p>
</body>
</html>