Tablo Doldurma
Lisans:
Creative Commons
11.12.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
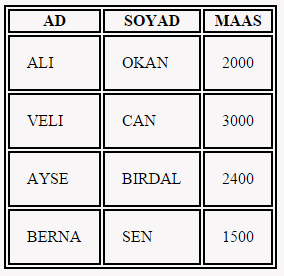
Bir tablonun sınırı ile içerik arasındaki boşluğu ayarlamak için td ve th elemanları üzerinde padding özelliği kullanılır. Şimdi örneğimizle içerideki boşluğu 17 piksel (px) yapalım. Bunun için aşağıda gördüğünüz gibi, istediğimiz boşluk miktarını td parametresinin içinde padding özelliğine piksel cinsinden söyleyebiliriz:
td {
padding: 17px;
}
Şimdi HTML dosyasında nasıl kullandığımıza bakalım:
<!DOCTYPE html>
<html>
<head>
<style>
table, td, th {
border: 2px solid black;
}
td {
padding: 17px;
}
</style>
</head>
<body>
<table>
<tr>
<th>AD</th>
<th>SOYAD</th>
<th>MAAS</th>
</tr>
<tr>
<td>ALI</td>
<td>OKAN</td>
<td>2000</td>
</tr>
<tr>
<td>VELI</td>
<td>CAN</td>
<td>3000</td>
</tr>
<tr>
<td>AYSE</td>
<td>BIRDAL</td>
<td>2400</td>
</tr>
<tr>
<td>BERNA</td>
<td>SEN</td>
<td>1500</td>
</tr>
</table>
</body>
</html>