CSS yazıtipi (font) özellikleri, yazıtipi ailesini, boyutu, kalın/italik olup olmama durumunu ve metnin biçemini (stil) tanımlamak için kullanılır.

Yazıtipi aileleri
CSS'de, yazıtipi aileleri iki temel gruba ayrılır:
- Jenerik aile (generic family): Benzer görünüşteki yazıtipi ailesi ("Serif" ile "Monospace" gibi).
- Yazıtipi ailesi (font family): Spesifik bir yazıtipi ailesi ("Times New Roman" veya "Courier" gibi).
|
Jenerik aile |
Yazıtipi ailesi |
Açıklama |
| Serif |
Times New Roman Georgia |
Serifli yazıtipleri karakterlerin sonunda yer alan küçük çizgi ve kuyruklarla sonlanır. |
| Sans-serif |
Arial Verdana |
"Sans" Fransızca bir sözcük olup "olmaksızın" anlamına gelir. Bu aile karakter sonlarında çizgiler ve kuyruklar içermez. |
| Monospace |
Courier New Lucida Console |
Tüm monospace karakterler aynı genişliktedir. |
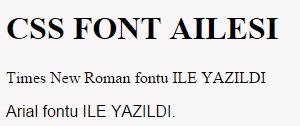
Yazıtipi ailesi
Bir metnin yazıtipi ailesi, font-family özelliğiyle atanır. font-family özelliği, çeşitli yazıtipi adlarını bir yedek sistem gibi tutmalıdır. Tarayıcı ilk yazıtipini desteklemiyorsa bir sonraki yazıtipi (font) devreye sokulmalıdır. Yazıtipi ailesi birden fazla sözcükten oluşuyorsa çift tırnak sembolleri arasına alabilirsiniz.
Birden fazla yazıtipi ailesi varsa, virgüllerle ayrılmalıdır:
p {
font-family: "Times New Roman", Times, serif;
}
<!DOCTYPE html>
<html>
<head>
<style>
p.serif {
font-family: "Times New Roman", Times, serif;
}
p.sansserif {
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h1>CSS FONT AILESI</h1>
<p class="serif">Times New Roman fontu ILE YAZILDI</p>
<p class="sansserif">Arial fontu ILE YAZILDI.</p>
</body>
</html>

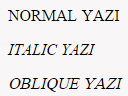
Yazıtipi stili
Font-style özelliği genellikle eğik bir metin oluşturmak için kullanılır. Bu özelliğin üç farklı değeri vardır:
- normal: Metin normal görünür.
- italic: Metin italik (eğik yazı) olarak görünür.
- oblique: Metin biraz eğilmiş (italiğe çok benzer) olarak görünür.
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
Şimdi her üç durumu içeren bir kod parçacığı yazalım:
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
</style>
</head>
<body>
<p class="normal">NORMAL YAZI</p>
<p class="italic">ITALIC YAZI</p>
<p class="oblique">OBLIQUE YAZI</p>
</body>
</html>
Yazıtipi boyutu
Font-size özelliği, metnin harf boyutunu belirler. Bir sayfa içindeki <p> elemanlarını font-size ile <h> elemanlarına dönüştürmeyiniz ya da tersini yapmayınız. Başlıklar için daima HTML <h1>...<h6> etiketlerini, paragraflar içinse <p> etiketlerini kullanınız.
Font-size, mutlak (absolute) ya da göreceli (relative) olabilir.
Mutlak boyut:
- Metni belirtilen boyuta dönüştürür.
- Kullanıcının metnin boyutunu her tarayıcıda değiştirilmesine izin vermez.
- Çıktının fiziksel boyutu biliniyorsa faydalıdır.
Göreceli boyut:
- İlgili elemanların boyutunu mutlak olarak değil göreceli olarak belirler.
- Kullanıcıya, tarayıcılarda metnin boyutunu değiştirmesi için izin verir.
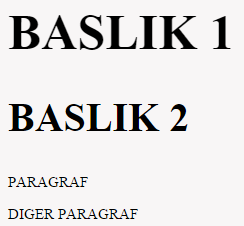
Yazıtipi boyutunu piksel cinsinden atamak
Metin boyutunu piksel (px) cinsinden atarsanız, metin boyutu üzerinde tam kontrol sağlayabilirsiniz.
h1 {
font-size: 50px;
}
h2 {
font-size: 40px;
}
p {
font-size: 15px;
}
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 50px;
}
h2 {
font-size: 40px;
}
p {
font-size: 15px;
}
</style>
</head>
<body>
<h1>BASLIK 1</h1>
<h2>BASLIK 2</h2>
<p>PARAGRAF</p>
<p>DIGER PARAGRAF</p>
</body>
</html>

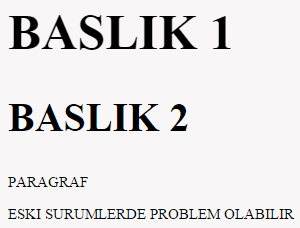
Yazıtipi boyutunu em birimi kullanarak atamak
Kullanıcıların, kullandıkları tarayıcının menüsünden metni yeniden boyutlandırabilmelerine (resize) olanak sağlamak amacıyla, birçok yazılım geliştirici piksel yerine em birimini kullanmayı tercih eder. em boyut birimi, W3C tarafından da önerilmektedir. Tarayıcılarda varsayılan metin boyutu 16px'tir. Buna göre, 1 em=16px olarak kullanılır.
h1 {
font-size: 3.125em; /* 50px/16=2.5em */
}
h2 {
font-size: 2.5em; /* 40px/16=2.5 */
}
p {
font-size: 0.9375em; /* 15px/16=0.9375em */
}
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 3.125em; /* 50px/16=2.5em */
}
h2 {
font-size: 2.5em; /* 40px/16=2.5 */
}
p {
font-size: 0.9375em; /* 15px/16=0.9375em */
}
</style>
</head>
<body>
<h1>BASLIK 1</h1>
<h2>BASLIK 2</h2>
<p>PARAGRAF</p>
<p>ESKI SURUMLERDE PROBLEM OLABILIR</p>
</body>
</html>

Yüzde ve em ikilisiyle boyut ayarı
<body> elemanına konacak yüzde türünde varsayılan yazıtipi (font) boyutu, tarayıcılarda boyut değiştirme konusunda karşılaşılan problemleri çözer.
body {
font-size: 100%;
}
h1 {
font-size: 3.125em; /* 50px/16=2.5em */
}
h2 {
font-size: 2.5em; /* 40px/16=2.5 */
}
p {
font-size: 0.9375em; /* 15px/16=0.9375em */
}
| Özellik | Açıklama |
| font |
Tek bir bildirimde tüm yazıtipi özelliklerinin atanmasını sağlar. |
|
font-family |
Bir metin için yazıtipi ailesini belirler. |
|
font-size |
Metnin yazıtipi boyutunu belirler. |
|
font-style |
Metin için yazıtipi stilini belirler. |
| font-variant |
Bir metnin küçük veya büyük harflerle görüntüleneceğini belirler. |
| font-weight | Yazıtipinin ağırlığını belirler. |