Sınır Çizgisi Rengi
Lisans:
Creative Commons
11.12.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
CSS kodlamada border-color özelliği, sınır çizgisinin rengini atamak için kullanılır. Renk aşağıdaki yollardan biriyle atanır:
Sınır çizgisini dilerseniz şeffaf yani "transparent" olarak da atayabilirsiniz.
Örnek kullanımı aşağıdaki gibidir:
p.one {
border-style: solid;
border-color: blue;
}
p.two {
border-style: dotted;
border-color: #98bf21;
}
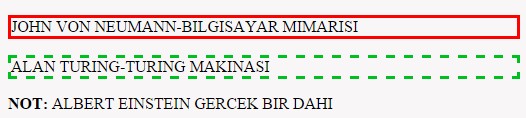
Şimdi de bir HTML içeriğinde bunu nasıl uygulayacağımızı görelim:
<!DOCTYPE html>
<html>
<head>
<style>
p.bir {
border-style: solid;
border-color: red;
}
p.iki {
border-style: dashed;
border-color: #00bf21;
}
</style>
</head>
<body>
<p class="bir">JOHN VON NEUMANN-BILGISAYAR MIMARISI</p>
<p class="iki">ALAN TURING-TURING MAKINASI</p>
<p><b>NOT:</b> ALBERT EINSTEIN GERCEK BIR DAHI</p>
</body>
</html>