-
JavaScript Nedir?
-
JavaScript ile Basit Bir Program
-
Yazıtipi ve Renk Özellikleri
-
Başlığı Ayrı Satırlara Yazdırmak
-
Window Nesnesi ve Alert Metodu
-
JavaScript Dilinde Değişken İsimleri
-
Yorum (Comment) Satırları
-
Atama Deyimi
-
JavaScript'te Matematiksel İşlemler
-
Kontrol ve Karar Verme İşlemleri
-
Artırım (Increment) ve Azaltım (Decrement) Operatörleri
-
Aritmetiksel Atama Operatörleri
-
Döngü (Loop) Oluşturma
-
İç İçe Döngüler
-
Switch ... case Yapısı
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar
-
JavaScript'te Hazır Olarak Bulunan Nesneler
-
Nesne Özellikleri
-
Window ve Frame Özellikleri
-
JavaScript Metot ve Fonksiyonları
-
JavaScript Metot ve Fonksiyonları Giriş
-
Date Nesnesine Ait Metotlar
-
Document Nesnesine Ait Metotlar
-
Form Nesnesine Ait Metotlar
-
History Nesnesine Ait Metotlar
-
Math Nesnesine Ait Metotlar
-
String Nesnesine Ait Metotlar
-
Kullanıcı Arayüzü Metotları
-
Window Metotları
-
setTimeout ve clearTimeout Metotlarının Kullanımı
-
JavaScript Metot ve Fonksiyonları Giriş
-
JavaScript Fonksiyonları
-
Olay Yöneticileri (Event Handlers)
-
Tek Boyutlu Diziler (One Dimensional Arrays)
-
JavaScript Dilinde Fonksiyon Çağırma Teknikleri
-
Join Fonksiyonu
-
Verilerin Sıralanması - Sıralama (Sortıng) Algoritmaları
JavaScript'te bir fonksiyon aşağıdaki bileşenlerden oluşur:
- function anahtar sözcüğü
- Fonksiyonun adı
- Fonksiyona ait argüman listesi. Bu liste fonksiyon adını izleyen ( ) sembolleri içine ve eleman ayracı olarak virgül sembolü kullanılarak oluşturulur.
JavaScript fonksiyonu içinde yer alacak JavaScript deyimleri ise { } sembolleri içine yerleştirilir.
Bir fonksiyon içindeki bir deyim mevcut uygulama içinde tanımlanmış olan başka bir fonksiyonu çağırabilir.
Aşağıda f_yaz adlı bir JavaScript fonksiyonunu görüyorsunuz:
function f_yaz(string1) {
document.write("<HR><P>" + string1)
}
Bu fonksiyon string türündeki tek argümanını alarak bunu aktif belge üzerine yazdırıyor. Bu fonksiyonu tanımlayan ve kullanan bir HTML-JavaScript kodu ise aşağıda verilmiştir:
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
<H3>JAVASCRIPT UYGULAMALARI</H3>
<SCRIPT LANGUAGE="JAVASCRIPT">
function f_yaz(string1)
{
document.write("<H1>"+string1+"</H1>");
}
f_yaz("MIMAR SINAN UNIVERSITESI");
</SCRIPT>
</BODY>
</HTML>

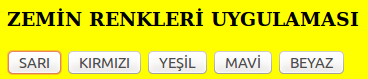
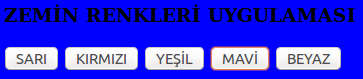
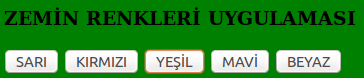
Şimdi form üzerindeki renk düğmeleryle zemin rengini değiştirmeyi deneyelim:
<HTML>
<HEAD>
<H3>ZEMİN RENKLERİ UYGULAMASI</H3>
<SCRIPT LANGUAGE="JavaScript">
<!-- JavaScript -
function renk(kod) {
document.bgColor=kod
}
// - JavaScript - -->
</SCRIPT>
</HEAD>
<BODY>
<form>
<FONT FACE="Comic sans MS" TEXT="red">
<input type="button" name="Button1" value="SARI" onclick="renk('yellow')">
<input type="button" name="Button2" value="KIRMIZI" onclick="renk('red')">
<input type="button" name="Button3" value="YEŞİL" onclick="renk('green')">
<input type="button" name="Button4" value="MAVİ" onclick="renk('blue')">
<input type="button" name="Button5" value="BEYAZ" onclick="renk('white')">
</FONT>
</form>
Örnek kod çalıştırılınca hangi renk düğmesine basılırsa zemin rengi o rengi alacaktır. Burada input etiketindeki (tag) onclick niteliği (attribute) düğmeye ilgili JavaScript fonksiyonunu atar. Böylece düğmeye basıldığında renk() fonksiyonu çalışacaktır.