Form Nesnesi İle İlişkili Bir Uygulama: Büyük Küçük Harf Dönüşümü
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Harf dönüşümünü JavaScript kodu ile yapalım:
<HTML>
<HEAD>
<TITLE>FORM NESNESİ-ÖRNEK</TITLE>
</HEAD>
<SCRIPT>
function degis (d){
if (d == "buyuk") {
document.form1.ad.value=document.form1.ad.value.toUpperCase()
document.form1.soyad.value=document.form1.soyad.value.toUpperCase()}
else {
document.form1.ad.value=document.form1.ad.value.toLowerCase()
document.form1.soyad.value=document.form1.soyad.value.toLowerCase()}
}
</SCRIPT>
<BODY bgColor="lightblue">
<FONT FACE="Comic Sans MS">
<H3>FORM UYGULAMASI</H3>
</FONT>
<FORM NAME="form1">
<B>AD:</B>
<INPUT TYPE="text" NAME="ad" SIZE=20>
<BR><B>SOYAD:</B>
<INPUT TYPE="text" NAME="soyad" SIZE=20>
<INPUT TYPE="button" VALUE="BÜYÜK HARF" NAME="buyukharf" onClick="degis('buyuk')">
<INPUT TYPE="button" VALUE="KÜÇÜK HARF" NAME="kucukharf" onClick="degis('kucuk')">
</FORM>
</BODY>
</HTML>
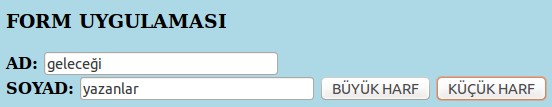
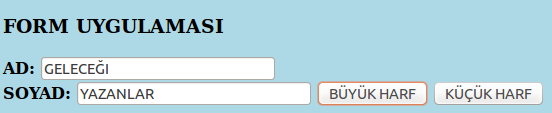
Burada AD ve SOYAD kutularına bir ad ve soyadı küçük harfle girerek "BÜYÜK HARF" düğmesine tıklayınız. Bu durumda girilen bilgi aşağıda görüldüğü gibi büyük harfe dönüştürülecektir:

Bu sayfada "KÜÇÜK HARF" düğesi tıklanırsa bu durumda bilgi tekrar küçük harfe dönüştürülecektir.