Form Nesnesine Ait Metotlar
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Aşağıda form nesnesine ait metotlar görülmektedir:
| Metot | Görevi |
| blur | Bir metin kutusu metin bölgesi ya da şifre metin kutusu nesnesini odaktan çıkartır |
| click | Bir form düğmesi (butonu) üzerinde tıklama (click) eylemi oluşmuş gibi işlem yapar |
| focus | Bir metin kutusu, metin bölgesi ya da şifre metin kutusu nesnesini odağa alır |
| select | Bir metin kutusu, metin bölgesi ya da şifre metin kutusunun içindeki metni seçer |
| submit | Bir formu bir sunucuya (server) gönderir |
Örnek bir e-posta adres kontrolünü birlikte inceleyelim:
<HTML>
<HEAD>
<SCRIPT Language = "JavaScript">
function icerik(kar,lstring) {
val = false
for (var i=1;i<=lstring.length;i++) {
if (lstring.substring(i,i+1)==kar) {
val=true
break
}
}
return val
}
function verikontrol()
{
if (icerik("@",document.form1.eadres.value)) {
document.form1.submit()
}
else {
alert("YAZDIĞINIZ BİR E-POSTA ADRESİNE BENZEMİYOR!")
return false
}
}
</SCRIPT>
<BODY bgColor="lightgreen">
<FONT FACE="Comic Sans MS">
<H3>E-POSTA ADRESİ KONTROLÜ</H3>
<FORM NAME="form1">
<B>e-mail ADRESİNİZİ GİRİNİZ:</B>
<INPUT TYPE="text" NAME="eadres"><P>
<INPUT TYPE="button" VALUE="GÖNDER" NAME="button1" onClick="verikontrol()">
</FORM>
</FONT>
</BODY>
</HTML>
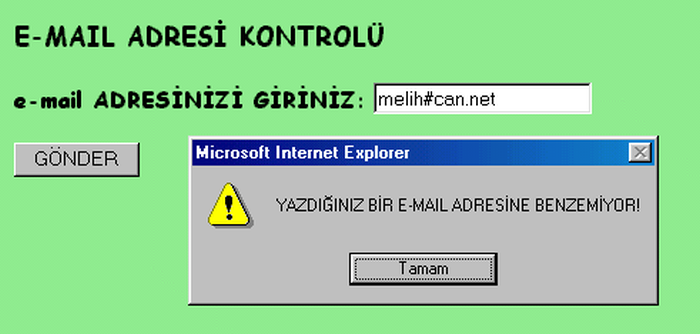
JavaScript kodunun çıktısı şu şekilde olacak:

Yukardaki kodu çalıştırdığınız zaman gelen web sayfasında, ilgili kutuya e-posta adresini girip GÖNDER düğmesine tıklarsanız bu durumda girilen adresin bir e-posta adresi özelliğinde olup olmadığı kod tarafından kontrol edilecek ve değilse yukardaki mesaj verilecektir.
<HTML>
<BODY bgColor="pink">
<FONT FACE="Comic sans MS">
<FONT SIZE=4 COLOR=#0000FF>BANA GÖNDERECEĞİNİZ E-POSTA İÇERİĞİ</FONT><BR>
<FORM METHOD=POST ACTION="mailto:destek@gelecegiyazanlar.org">
<P>
<TEXTAREA NAME="mesaj" ROWS=5 COLS=80></TEXTAREA>
<P>
e-mail ADRESİNİZ: <INPUT NAME="cevap" VALUE="" MAXLENGTH="80" SIZE=60>
<P>
<INPUT TYPE="SUBMIT" VALUE="Submit">
<INPUT TYPE="RESET">
<BR>
</FORM>
</FONT>
</BODY>
</HTML>
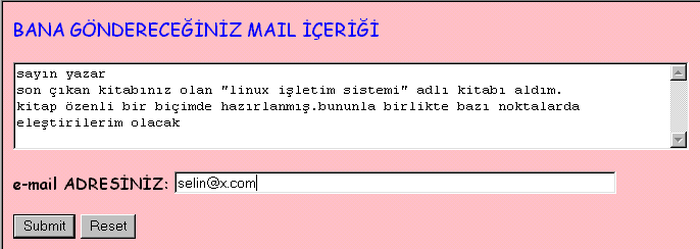
Örnek kodun çıktısı aşağıdaki gibi olacak:

Yukardaki sayfada BANA GÖNDERECEĞİNİZ E-POSTA İÇERİĞİ başlıklı metin bölgesine e-postanızı yazıp Submit düğmesine tıklarsanız, bu e-posta destek@gelecegiyazanlar.org adresine gönderilecektir.