OnClick Olayı ve Confirm Diyalog Kutusu
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Confirm (onay) diyalog kutusu ile onclick olayı birlikte kullanılabilir.
Aşağıdaki HTML/JavaScript kodu bu konuda bir fikir vermektedir:
<HTML>
<HEAD>
<TITLE>confirm diyalog kutusu</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!-- JS-uyumsuz tarayıcılardan gizleme
function kontrol(){
// Onay kutusundaki stringe ilk değer ataması
str="Geleceği Yazanlar Web sayfasına erişmek istiyor musunuz ?";
/* Kullanıcı OK düğmesini tıklarsa if deyimi koşulu true olacaktır
ve belirlenen hedefe gidilecektir.
Aşağıdaki ifade yerine,
if (confirm(str)==true) ifadesi ya da
if (confirm(str)==1) ifadesi de kullanılabilirdi.
*/
if (confirm(str)){
// Aktif sayfanın URL'ini değiştirir.
location.href="http://www.gelecegiyazanlar.org";
} // end if
} // end function
//-->
</SCRIPT>
</HEAD>
<BODY BGCOLOR="pink">
<FONT FACE="Comic Sans MS" >
<CENTER>
<P><B>ONAY(confirm) DİYALOG KUTUSU ÖRNEĞİ</B>
<P>
<FORM>
<INPUT TYPE="button" VALUE=" GELECEĞİ YAZANLAR ANA SAYFASI" onClick="kontrol()">
</FORM>
</FONT>
</BODY>
</HTML>
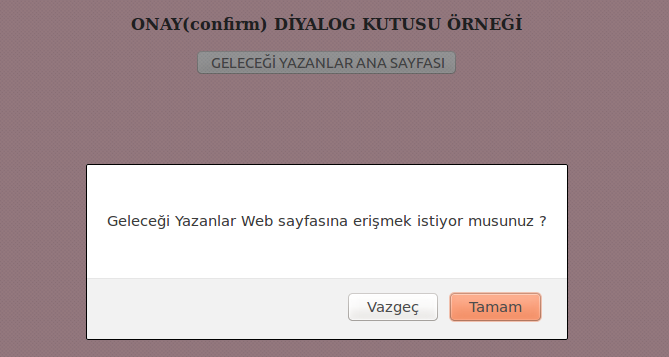
Açılan pencerede Tamam düğmesine tıkladığınız takdirde aşağıdaki gibi Geleceği Yazanlar web sayfasına eriştiğinizi göreceksiniz.