Referans ile Fonksiyon Çağırma (Call By Reference)
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Referans ile Çağırma tekniğinde, çağıran program argüman olarak bir değer yerine bu değere ait bellek adresini gönderir. Böylece veri paylaşımı, değerler yerine adreslerle gerçekleştirilir. Bu durumda argüman ile buna karşı gelen fonksiyon parametresi aynı bellek alanını kullanır. Bunun sonucunda çağrılan fonksiyonda bu şekilde kullanılan bir parametredeki değişiklik buna karşı gelen çağıran program argümanına aynen aktarılacaktır.
<html>
<head>
<TITLE>İÇİNDEKİLER</TITLE>
</head>
<body bgColor="lightblue" text="darkblue">
<SCRIPT LANGUAGE="javaSCRIPT">
function hes(y)
{ for (var a in y)
y[a]=y[a]-4;
}
var x=[3,6,9,12,15];
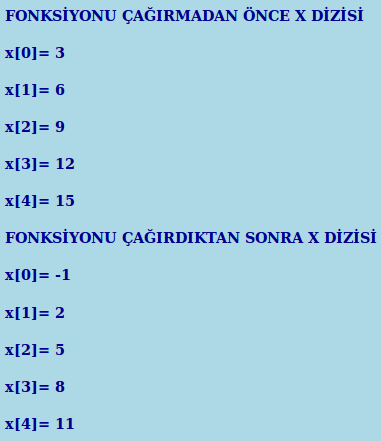
document.write("<H4>FONKSİYONU ÇAĞIRMADAN ÖNCE X DİZİSİ</H4>");
for( var b in x)
document.write("<H4>x["+b+"]= "+x[b]+"</H4>");
hes(x);
document.write("<H4>FONKSİYONU ÇAĞIRDIKTAN SONRA X DİZİSİ</H4>");
for( var b in x)
document.write("<H4>x["+b+"]= "+x[b]+"</H4>");
</SCRIPT>
</body>
</html
Yukarıdaki örnekte dizi adı argüman olarak kullanıldığı için Referans ile Çağırma tekniği kullanılır. Bu durumda x ve y dizileri bellekte aynı alanı paylaşır ve y’de meydana gelen bir değişiklik x’i de değiştirecektir.