-
JavaScript Nedir?
-
JavaScript ile Basit Bir Program
-
Yazıtipi ve Renk Özellikleri
-
Başlığı Ayrı Satırlara Yazdırmak
-
Window Nesnesi ve Alert Metodu
-
JavaScript Dilinde Değişken İsimleri
-
Yorum (Comment) Satırları
-
Atama Deyimi
-
JavaScript'te Matematiksel İşlemler
-
Kontrol ve Karar Verme İşlemleri
-
Artırım (Increment) ve Azaltım (Decrement) Operatörleri
-
Aritmetiksel Atama Operatörleri
-
Döngü (Loop) Oluşturma
-
İç İçe Döngüler
-
Switch ... case Yapısı
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
Nesneler (Objects) ve Özellikler (Properties)
-
Metotlar
-
Fonksiyonlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
JavaScript'te Hazır Olarak Bulunan Nesneler
-
Nesne Özellikleri
-
Window ve Frame Özellikleri
-
JavaScript Metot ve Fonksiyonları
-
JavaScript Metot ve Fonksiyonları Giriş
-
Date Nesnesine Ait Metotlar
-
Document Nesnesine Ait Metotlar
-
Form Nesnesine Ait Metotlar
-
History Nesnesine Ait Metotlar
-
Math Nesnesine Ait Metotlar
-
String Nesnesine Ait Metotlar
-
Kullanıcı Arayüzü Metotları
-
Window Metotları
-
setTimeout ve clearTimeout Metotlarının Kullanımı
-
JavaScript Metot ve Fonksiyonları Giriş
-
JavaScript Fonksiyonları
-
Olay Yöneticileri (Event Handlers)
-
Tek Boyutlu Diziler (One Dimensional Arrays)
-
JavaScript Dilinde Fonksiyon Çağırma Teknikleri
-
Join Fonksiyonu
-
Verilerin Sıralanması - Sıralama (Sortıng) Algoritmaları
Aşağıda Tablo A.1'de, JavaScript dilinde kullanılan artırım ve azaltım operatörlerinin bir listesi ve işlevleri sunulmaktadır:
Tablo A.1-JavaScript'te artırım ve azaltım operatörleri
|
Operatör |
Sembolü | Kullanılışı | İşlem Sonucu |
| Tekli Negatif Alma | - | -a | a'nın negatifini alır |
| Son artım | ++ | a++ | Önce a'nın değerini al, kullan, sonra 1 artır |
| Ön artım | ++ | ++a | Önce a'nın değerni 1 artır, sonra kullan |
| Son azaltım | -- | a-- | Önce a'nın değerini al, kullan, sonra 1 azalt |
| Ön azaltım | -- | --a | Önce a'nın değerini 1 azalt, sonra kullan |
Son artım ve son azaltım operatörlerinde derleyici, değişkenin o andaki değerini bellekte geçici bir değişkene atayarak saklar. Sonra değişkenin değerini 1 artırır (son artım) veya 1 azaltır (son azaltım). Geçici değişkendeki değer ise, ifade içinde kullanılır.
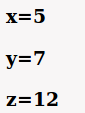
Artırım ve azaltım operatörleri ile ilişkili JavaScript kodları
<html>
<head>
<TITLE>İÇİNDEKİLER</TITLE>
</head>
<body>
<SCRIPT LANGUAGE="JavaSCRIPT">
var x,y,z;
x=4;
y=8;
z= x++ + y-- ;
document.write("<H3>x="+x+"</H3>");
document.write("<H3>y="+y+"</H3>");
document.write("<H3>z="+z+"</H3>");
</SCRIPT>
</body>
</html>

Önce x ve y'nin o andaki değerleri geçici bellek alanlarına atanmış (4 ve 8), bu değerlerle ifade hesaplanmış (z=12) sonra x'in değeri 1 arttırılmış ve y'nin değeri 1 azaltılmıştır.
Ifadeyi z= x+++y-- ; şeklinde boşluksuz yazsak da sonuç değişmezdi. Derleyici bu durumda +++'nın mevcut operatörler içinde mümkün olan en uzununu (++) alır ve ifadeyi şu şekilde yorumlardı:
[code]z=(x++) + y-- ;[/code]
Aynı ifadeyi z=x+++(y--) veya z=x++ +(y--) şeklinde yazsanız da aynı sonucu elde ederdiniz.
Ön artım ve ön azaltım operatörleri kullanıldığında ise, önce artım (mevcut değere 1 ekleme) veya azaltım (mevcut değerden 1 çıkarma) gerçekleştirilecek, sonra ifade hesaplanacaktır.
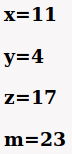
Bir diğer örnek
<html>
<head>
<TITLE>İÇİNDEKİLER</TITLE>
</head>
<body>
<SCRIPT LANGUAGE="javaSCRIPT">
var x,y,z;
x=10 ; y=5 ; z= 16 ;
m= ++x - --y + z++ ;
document.write("<H3>x="+x+"</H3>");
document.write("<H3>y="+y+"</H3>");
document.write("<H3>z="+z+"</H3>");
document.write("<H3>m="+m+"</H3>");
</SCRIPT>
</body>
</html>