-
JavaScript Nedir?
-
JavaScript ile Basit Bir Program
-
Yazıtipi ve Renk Özellikleri
-
Başlığı Ayrı Satırlara Yazdırmak
-
Window Nesnesi ve Alert Metodu
-
JavaScript Dilinde Değişken İsimleri
-
Yorum (Comment) Satırları
-
Atama Deyimi
-
JavaScript'te Matematiksel İşlemler
-
Kontrol ve Karar Verme İşlemleri
-
Artırım (Increment) ve Azaltım (Decrement) Operatörleri
-
Aritmetiksel Atama Operatörleri
-
Döngü (Loop) Oluşturma
-
İç İçe Döngüler
-
Switch ... case Yapısı
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
Nesneler (Objects) ve Özellikler (Properties)
-
Metotlar
-
Fonksiyonlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
JavaScript'te Hazır Olarak Bulunan Nesneler
-
Nesne Özellikleri
-
Window ve Frame Özellikleri
-
JavaScript Metot ve Fonksiyonları
-
JavaScript Metot ve Fonksiyonları Giriş
-
Date Nesnesine Ait Metotlar
-
Document Nesnesine Ait Metotlar
-
Form Nesnesine Ait Metotlar
-
History Nesnesine Ait Metotlar
-
Math Nesnesine Ait Metotlar
-
String Nesnesine Ait Metotlar
-
Kullanıcı Arayüzü Metotları
-
Window Metotları
-
setTimeout ve clearTimeout Metotlarının Kullanımı
-
JavaScript Metot ve Fonksiyonları Giriş
-
JavaScript Fonksiyonları
-
Olay Yöneticileri (Event Handlers)
-
Tek Boyutlu Diziler (One Dimensional Arrays)
-
JavaScript Dilinde Fonksiyon Çağırma Teknikleri
-
Join Fonksiyonu
-
Verilerin Sıralanması - Sıralama (Sortıng) Algoritmaları
Bir programda çok sayıda koşul kontrolü ve bunların sonucuna göre gerçekleştirilmesi gereken işlemler mevcutsa, if –else yapıları ile program akışının izlenmesinde güçlükler oluşabilir. Bu durumlar, genellikle, switch deyiminin kullanımının uygun olacağı durumlardır. Switch deyimi, tek bir ifadeyi kontrol ederek, ifadenin değerine göre, sınırsız sayıda çalışma yolu belirleme olanağı sağlayan bir deyimdir.
Switch sözcüğünden hemen sonra gelen ifade, parantezler içinde ve bir tam sayı ifade olmalıdır. Case sözcüklerini izleyen değerler de tam sayı sabit türünde olmalıdır.
Switch deyiminin çalışma prensibi basittir: Switch sözcüğünün yanındaki ifade hesaplanır; sonuç hangi case'i izleyen sabitle çakışıyorsa programın kontrolü o case'i izleyen kısma geçer. Bu case'den sonraki deyimler ise, bir kontrole tabi olmaksızın sonuna kadar çalıştırılır.
Case sabitlerinin hiçbiri ifade ile uyuşmuyorsa, programın akışı, default sözcüğünü izleyen kısma geçer (bu kısım mevcutsa). Default'un switch-case yapısı içinde en sonda olması şart değildir fakat iyi bir programlama stilidir.
İki case sabiti aynı değeri alamaz.
Switch-case yapısında, programın kontrolünün ifadenin değerine göre, case seçeneklerinden sadece birini icra edip bundan sonra switch-case yapısını terketmesi isteniyorsa, bu durumda her case seçeneğinin sonuna bir break komutu yerleştirilmelidir.
switch-case yapısı ile ilişkili örnek HTML-JavaScript kodu
<HTML>
<HEAD>
<SCRIPT LANGUAGE="JAVASCRIPT">
var a;
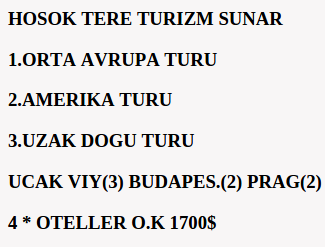
document.write("<H3>HOSOK TERE TURIZM SUNAR<H3>")
document.write("<H3>1.ORTA AVRUPA TURU<H3>")
document.write("<H3>2.AMERIKA TURU<H3>")
document.write("<H3>3.UZAK DOGU TURU<H3>")
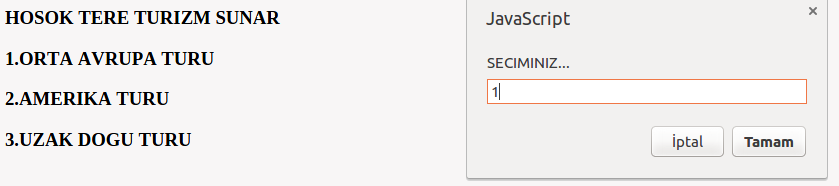
a=window.prompt("SECIMINIZ...")
switch (parseInt(a))
{
case 1:
{
document.write("<H3>UCAK VIY(3) BUDAPES.(2) PRAG(2)<H3>");
document.write("<H3>4 * OTELLER O.K 1700$<H3>");
break;
}
case 2:
{
document.write("<H3>UCAK NEW YORK(4)(3) BOSTON.(2) LOS ANGELES(4)<H3>");
document.write("<H3>5 * OTELLER O.K 3700$<H3>");
break;
}
case 3:
{
document.write("<H3>UCAK BANG KONG(3) HONG KONG.(3) TOKYO(4)<H3>");
document.write("<H3>5 * OTELLER O.K 4000$<H3>");
break;
}
default:window.alert("SECIMINIZ HATALI...");
}
</SCRIPT>
</HEAD>
<BODY>
</BODY>
</HTML>
Yukarıdaki uygulamayı tarayıcınızda çalıştırdığınızda sizden seçim yapmanızı isteyecek bir pencereyle karşılaşacaksınız.

Listede yer alan bir değer girdiğinizde, o değere karşılık gelen bloğun görüntülendiğini göreceksiniz.