-
JavaScript Nedir?
-
JavaScript ile Basit Bir Program
-
Yazıtipi ve Renk Özellikleri
-
Başlığı Ayrı Satırlara Yazdırmak
-
Window Nesnesi ve Alert Metodu
-
JavaScript Dilinde Değişken İsimleri
-
Yorum (Comment) Satırları
-
Atama Deyimi
-
JavaScript'te Matematiksel İşlemler
-
Kontrol ve Karar Verme İşlemleri
-
Artırım (Increment) ve Azaltım (Decrement) Operatörleri
-
Aritmetiksel Atama Operatörleri
-
Döngü (Loop) Oluşturma
-
İç İçe Döngüler
-
Switch ... case Yapısı
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
Nesneler (Objects) ve Özellikler (Properties)
-
Metotlar
-
Fonksiyonlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
JavaScript'te Hazır Olarak Bulunan Nesneler
-
Nesne Özellikleri
-
Window ve Frame Özellikleri
-
JavaScript Metot ve Fonksiyonları
-
JavaScript Metot ve Fonksiyonları Giriş
-
Date Nesnesine Ait Metotlar
-
Document Nesnesine Ait Metotlar
-
Form Nesnesine Ait Metotlar
-
History Nesnesine Ait Metotlar
-
Math Nesnesine Ait Metotlar
-
String Nesnesine Ait Metotlar
-
Kullanıcı Arayüzü Metotları
-
Window Metotları
-
setTimeout ve clearTimeout Metotlarının Kullanımı
-
JavaScript Metot ve Fonksiyonları Giriş
-
JavaScript Fonksiyonları
-
Olay Yöneticileri (Event Handlers)
-
Tek Boyutlu Diziler (One Dimensional Arrays)
-
JavaScript Dilinde Fonksiyon Çağırma Teknikleri
-
Join Fonksiyonu
-
Verilerin Sıralanması - Sıralama (Sortıng) Algoritmaları
Olay tarafından yönlendirilen (event driven) türde programlamaya olanak sağlayan JavaScript dilinde bir olayın program içinde nasıl kullanılacağı ile ilişkili basit bir örnek vermek istiyoruz.
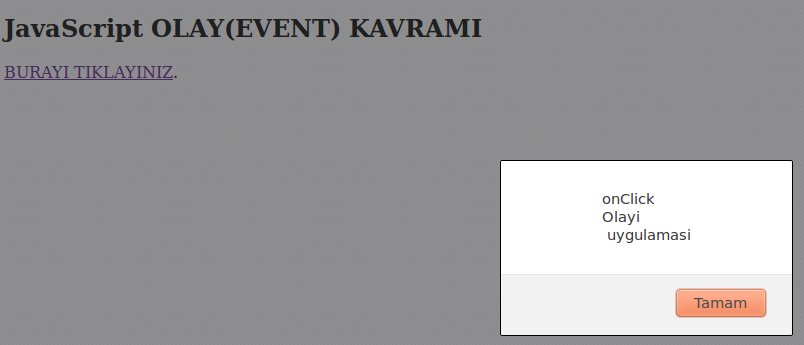
onClick olayı
1) Aşağıdaki JavaScript kodunu oluşturunuz ve çağırınız:
<html>
<head><title>events.htm</title></head>
<body >
<FONT FACE="Comic Sans MS">
<h2>JavaScript OLAY(EVENT) KAVRAMI</h2>
<a href=""
onClick="alert('onClick \nOlayi \n uygulamasi'); return false;">
BURAYI TIKLAYINIZ</a>.
</FONT>
</body>
</html>
2) BURAYI TIKLAYINIZ bağlantısının üzerine fare imleçini götürüp farenin sol tuşuna basarsanız bu durumda onClick olayı meydana gelmiş olacaktır.

Kod içinde onClick olayı meydana geldiği takdirde alert metodunun devreye girmesini söyleyen aşağıdaki parça mevcuttur:
onClick="alert('onClick \nOlayi \n uygulamasi');
Böylece alert metodu devreye girecek ve sayfa üzerinde mesaj görünecektir. Kod içindeki return false ifadesiyse link ile başka bir sayfaya geçiş istenmediği için konulmuştur.
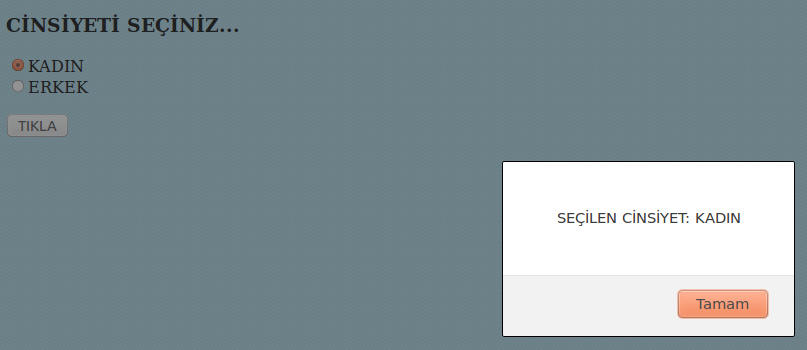
Örnek: OnClick olayı
<HTML>
<HEAD>
<SCRIPT Language = "JavaScript">
function goster() {
var m = ""
if (document.ReaderInfo.cins[0].checked) {
m = 'KADIN'
}
if (document.ReaderInfo.cins[1].checked) {
m = 'ERKEK'
}
alert ("SEÇİLEN CİNSİYET: "+m)
}
</SCRIPT>
</HEAD>
<BODY bgColor="lightblue" fgColor="red">
<FONT FACE="Comic Sans MS">
<H3>CİNSİYETİ SEÇİNİZ...</H3>
<FORM name = "ReaderInfo">
<INPUT TYPE="RADIO" NAME="cins" VALUE="KADIN">KADIN<BR>
<INPUT TYPE="RADIO" NAME="cins" VALUE="ERKEK">ERKEK<BR><P>
<INPUT type="button" value="TIKLA" onClick="goster()">
</FORM>
</FONT>
</BODY>
</HTML>
Yukarıdaki sayfa gelince fare imleciyle KADIN seçeneğini işaretleyip TIKLA düğmesine tıklarsanız, seçilen cinsiyeti doğrulayan bir mesaj görünecektir.