-
JavaScript Nedir?
-
JavaScript ile Basit Bir Program
-
Yazıtipi ve Renk Özellikleri
-
Başlığı Ayrı Satırlara Yazdırmak
-
Window Nesnesi ve Alert Metodu
-
JavaScript Dilinde Değişken İsimleri
-
Yorum (Comment) Satırları
-
Atama Deyimi
-
JavaScript'te Matematiksel İşlemler
-
Kontrol ve Karar Verme İşlemleri
-
Artırım (Increment) ve Azaltım (Decrement) Operatörleri
-
Aritmetiksel Atama Operatörleri
-
Döngü (Loop) Oluşturma
-
İç İçe Döngüler
-
Switch ... case Yapısı
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
Nesneler (Objects) ve Özellikler (Properties)
-
Metotlar
-
Fonksiyonlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
JavaScript'te Hazır Olarak Bulunan Nesneler
-
Nesne Özellikleri
-
Window ve Frame Özellikleri
-
JavaScript Metot ve Fonksiyonları
-
JavaScript Metot ve Fonksiyonları Giriş
-
Date Nesnesine Ait Metotlar
-
Document Nesnesine Ait Metotlar
-
Form Nesnesine Ait Metotlar
-
History Nesnesine Ait Metotlar
-
Math Nesnesine Ait Metotlar
-
String Nesnesine Ait Metotlar
-
Kullanıcı Arayüzü Metotları
-
Window Metotları
-
setTimeout ve clearTimeout Metotlarının Kullanımı
-
JavaScript Metot ve Fonksiyonları Giriş
-
JavaScript Fonksiyonları
-
Olay Yöneticileri (Event Handlers)
-
Tek Boyutlu Diziler (One Dimensional Arrays)
-
JavaScript Dilinde Fonksiyon Çağırma Teknikleri
-
Join Fonksiyonu
-
Verilerin Sıralanması - Sıralama (Sortıng) Algoritmaları
JavaScript dilinde kullanıcı kendi nesnelerini de oluşturabilir. Aşağıda bu konu bir örnekle açıklanmaktadır.
Basit bir uygulama olarak saat ücreti ile çalışan personelin alacağı ücretleri hesaplayan bir programı nesneye yönelik yaklaşımla oluşturmak isteyelim.
Personel verileri personelin adı ve alacağı saat ücreti ve ödenecek ücret bilgilerinden oluşsun. Personel nesnesini Pers sınıfı ile oluşturalım. Bunun için aşağıdaki yapıcı (constructor) fonksiyon kullanılabilir:
function Pers(ad, saatucret)
{
this.ad = ad;
this.saatucret = saatucret;
this.odeUcret = odeUcret;
}
Pers sınıfı üzerinde ödenecek ücreti hesaplayan odeUcret adlı fonksiyon ise aşağıdaki gibi oluşturulabilir:
function odeUcret(saat)
{
return this.saatucret*saat;
}
Pers sınıfından iki nesne oluşturmak istiyoruz. Pers1 ve Pers2 adlı bu nesneler JavaScript'teki new anahtar sözcüğü yardımı ile,
pers1= new Pers("Hasan",50);
pers2 = new Pers("Berna", 40);
şeklinde oluşturulabilir. Burada Hasan ve Berna adlı personel saat ücretleri 50 ve 40 olarak oluşturulmaktadır.
Programda her personelin çalıştığı saat miktarı ise klavyeden,
s1=parseInt(window.prompt("birinci personelin calistigi saat miktari...","0"))
şeklinde bir komut ile girilmektedir.
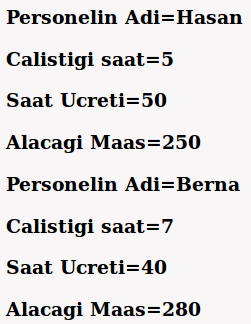
Programın tam listesi ve çıktısı aşağıda verilmiştir:
<HTML>
<HEAD>
<TITLE>JScript İlk Uygulama</TITLE>
<SCRIPT LANGUAGE="JAVASCRIPT">
function Pers(ad, saatucret)
{
this.ad = ad;
this.saatucret = saatucret;
this.odeUcret = odeUcret;
}
function odeUcret(saat)
{
return this.saatucret*saat;
}
pers1= new Pers("Hasan",50);
pers2 = new Pers("Berna", 40);
s1=parseInt(window.prompt("birinci personelin calistigi saat miktari...","0"))
p1 = pers1.odeUcret(s1);
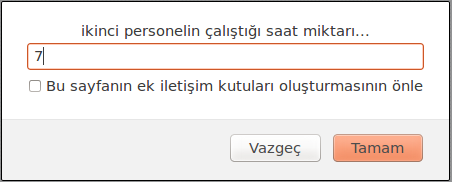
s2=parseInt(window.prompt("ikinci personelin calistigi saat miktari...","0"))
p2 = pers2.odeUcret(s2);
document.write("<H3>Personelin Adi="+pers1.ad+"</H3>");
document.write("<H3>Calistigi saat="+s1+"</H3>");
document.write("<H3>Saat Ucreti="+pers1.saatucret+"</H3>");
document.write("<H3>Alacagi Maas="+p1+"</H3>");
document.write("<H3>Personelin Adi="+pers2.ad+"</H3>");
document.write("<H3>Calistigi saat="+s2+"</H3>");
document.write("<H3>Saat Ucreti="+pers2.saatucret+"</H3>");
document.write("<H3>Alacagi Maas="+p2+"</H3>");
</SCRIPT>
</HEAD>
<BODY>
</BODY>
</HTML>
Yukarıdaki örnekte gördüğünüz gibi Hasan'ın saat ücreti 50, Berna'nın saat ücreti ise 40 olarak belirledik. Uygulamayı çalıştırdığınızda ilk olarak birinci personelin çalıştığı saat miktarını giriyoruz.

Şimdi ise ikinci personelin çalıştığı saat miktarını giriyoruz.

Bu bilgileri girdikten sonra birinci ve ikinci personelin alacağı maaş belirlenip ekrana yazılıyor.