Değer ile Fonksiyon Çağırma (Call By Value)
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Fonksiyonları değer ile çağırma tekniğinde prensip, çağıran program ya da fonksiyondaki argümanlarla çağrılan fonksiyonda bunlara karşı gelen parametrelere bellekte farklı yerlerin ayrılmasıdır.
<html>
<head>
<TITLE>İÇİNDEKİLER</TITLE>
</head>
<body bgColor="lightblue" text="darkblue">
<SCRIPT LANGUAGE="javaSCRIPT">
function hes1(a)
{ a=a*5;
document.write("<H4>a= "+a+"</H4>");
}
var x=[3,6,9,12,15];
document.write("<H4>FONKSİYONU ÇAĞIRMADAN ÖNCE X DİZİSİ</H4>");
for( var b in x)
document.write("<H4>x["+b+"]= "+x[b]+"</H4>");
for (var i in x)
hes1(x[i]);
document.write("<H4>FONKSİYONU ÇAĞIRDIKTAN SONRA X DİZİSİ</H4>");
for( var b in x)
document.write("<H4>x["+b+"]= "+x[b]+"</H4>");
</SCRIPT>
</body>
</html>
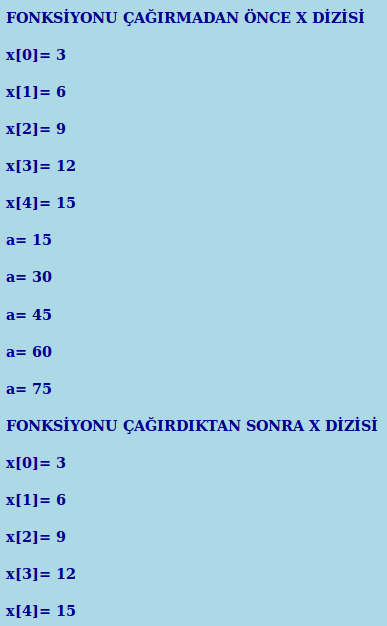
Bu örnekte, hes1fonksiyonu bir for çevrimi içinde ve her seferinde dizinin bir elemanı argüman olarak gönderilerek çağrılıyor. O nedenle değerle çağırma söz konusudur ve gönderilen değer x[i] ile hes1'de buna karşı gelen a değişkenine bellekte ayrı yerler ayrılacak ve a'da meydana gelen bir değişiklik x[i] değerini etkilemeyecektir.