OnSubmit Olay Yöneticisi
Lisans:
Creative Commons
26.11.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
Submit olayı Submit düğmesiyle form üzerindeki bilgiler sunulduğu zaman meydana gelir. OnSubmit olay yöneticisi bu olay meydana gelince bir fonksiyonu tetikleyecektir.
Aşağıdaki örneği dikkatle incerleyelim:
<HTML>
<HEAD>
</HEAD>
<SCRIPT>
var veri=false
function verikont (){
if (document.form1.kar.value.length == 5) {
return true}
else {
alert("TAM OLARAK 5 KARAKTER GİRİNİZ " + document.form1.kar.value +
" KARAKTER GEÇERLİ DEĞİL")
return false}
}
</SCRIPT>
<BODY bgColor="lightGreen">
<FONT FACE="Comic Sans MS">
<H2>OnSUBMIT UYGULAMASI</H4>
</FONT>
<FORM NAME="form1" onSubmit="return verikont()">
<B>5 KARAKTER GİRİNİZ:</B>
<INPUT TYPE="text" NAME="kar" SIZE=5>
<P><INPUT TYPE="submit" VALUE="KARAKTERLER GİRİLDİ" NAME="submit1" onClick="document.form1.kar.value=document.form1.kar.value.toUpperCase()">
</FORM>
</BODY>
</HTML>
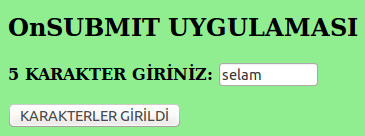
Yukarıdaki kod çalıştırılınca bir form görünecektir. Burada giriş kutusuna 5 karakter girerek "KARAKTERLER GİRİLDİ" düğmesine tıklayınız. Bu durumda giriş kabul edilecek ve giriş büyük harfe çevrilerek kod sona erecektir.

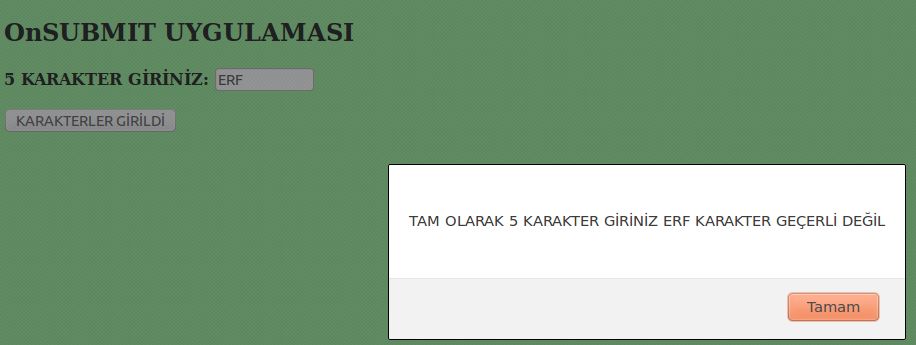
Aynı pencerede şimdi bilgi giriş penceresine erf şeklinde 3 karakter giriniz. Bu durumda 5 karakter girmediğiniz için uyarı mesajı alacaksınız.