-
JavaScript Nedir?
-
JavaScript ile Basit Bir Program
-
Yazıtipi ve Renk Özellikleri
-
Başlığı Ayrı Satırlara Yazdırmak
-
Window Nesnesi ve Alert Metodu
-
JavaScript Dilinde Değişken İsimleri
-
Yorum (Comment) Satırları
-
Atama Deyimi
-
JavaScript'te Matematiksel İşlemler
-
Kontrol ve Karar Verme İşlemleri
-
Artırım (Increment) ve Azaltım (Decrement) Operatörleri
-
Aritmetiksel Atama Operatörleri
-
Döngü (Loop) Oluşturma
-
İç İçe Döngüler
-
Switch ... case Yapısı
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
Nesneler (Objects) ve Özellikler (Properties)
-
Metotlar
-
Fonksiyonlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
JavaScript'te Hazır Olarak Bulunan Nesneler
-
Nesne Özellikleri
-
Window ve Frame Özellikleri
-
JavaScript Metot ve Fonksiyonları
-
JavaScript Metot ve Fonksiyonları Giriş
-
Date Nesnesine Ait Metotlar
-
Document Nesnesine Ait Metotlar
-
Form Nesnesine Ait Metotlar
-
History Nesnesine Ait Metotlar
-
Math Nesnesine Ait Metotlar
-
String Nesnesine Ait Metotlar
-
Kullanıcı Arayüzü Metotları
-
Window Metotları
-
setTimeout ve clearTimeout Metotlarının Kullanımı
-
JavaScript Metot ve Fonksiyonları Giriş
-
JavaScript Fonksiyonları
-
Olay Yöneticileri (Event Handlers)
-
Tek Boyutlu Diziler (One Dimensional Arrays)
-
JavaScript Dilinde Fonksiyon Çağırma Teknikleri
-
Join Fonksiyonu
-
Verilerin Sıralanması - Sıralama (Sortıng) Algoritmaları
JavaScript'te, bilgi giriş penceresinden bir mesaj yazdırarak kullanıcının istediğiniz türde bilgi girişini sağlamak için window nesnesinin prompt metodunu kullanabilirsiniz. Bu metodun kullanımı aşağıdaki biçimde olur:
[code]Değişken=window.prompt("Açıklama stringi","Default Değer");[/code]
- "Açıklama stringi", bilgisayara prompt metoduyla girilecek bilgi hakkındaki açıklamaları içerir.
- "Default Değer" ise bilgi girişi gerçekleştirilmediği takdirde değişkene atanacak değeri belirtir.
Bilgi giriş penceresinden girilecek olan değer sol taraftaki değişkene atanır.
Prompt metodu ile girilen bilgi string türde algılanır. Bu bilgiyi, (gerçekte sayısal türde bir bilgi ise), parseInt fonksiyonuyla tam sayı (integer) türüne ya da parseFloat fonksiyonu ile float (gerçel sayı) türüne dönüştürerek kullanmak gerekir.
Şimdi örnek kullanımını inceleyelim:
<html>
<head>
<title>javascript ilk uygulama</title>
<script language="javascript">
var fiyat,miktar,tutar,fiy,mik;
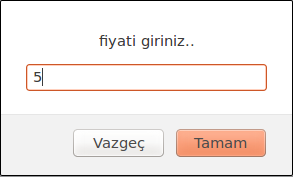
fiyat=window.prompt("fiyati giriniz..","0");
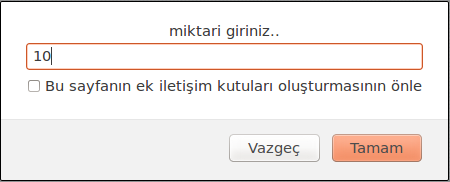
miktar=window.prompt("miktari giriniz..","0");
fiy=parseint(fiyat);
mik=parseint(miktar);
tutar=fiy*mik;
document.writeln("<h2>fiyat="+fiyat+"</h2>");
document.writeln("<h2>miktar="+miktar+"</h2>");
document.writeln("<h2>tutar="+tutar+"</h2>");
</script>
</head>
<body>
</body>
</html>
Yukarıdaki örneği tarayıcınızda çalıştırdığınızda ilk olarak fiyat girmenizi bekleyen bir pencereyle karşılaşacaksınız.

Fiyatı girdikten sonra ikinci olarak sizden miktar girmenizi bekleyen bir başka pencereyle karşılaşacaksınız.

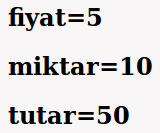
Miktar ve fiyat bilgilerini girdikten sonra ekranda fiyat ve miktar değerleriyle birlikte bu iki değerin çarpılarak tutar bilgisinin de yazıldığını göreceksiniz.